用户界面 - 基础
参照版本: Web 3.7.2-241225001
简介
用户界面基本功能: 图形界面主要用来展示数据,可以新建页面、配置页面、删除页面、查看页面。
用户界面位置: 配置 – 用户界面 - 设置。
可以在这里用 文字、表格、图表、图形 等形式,更灵活的展示数据。
操作逻辑与 Windows画图 相似,可以通过鼠标 点击、拖动 的方式构建展示页面。
也可以在页面间切换,在多个页面上展示数据。
页面结构
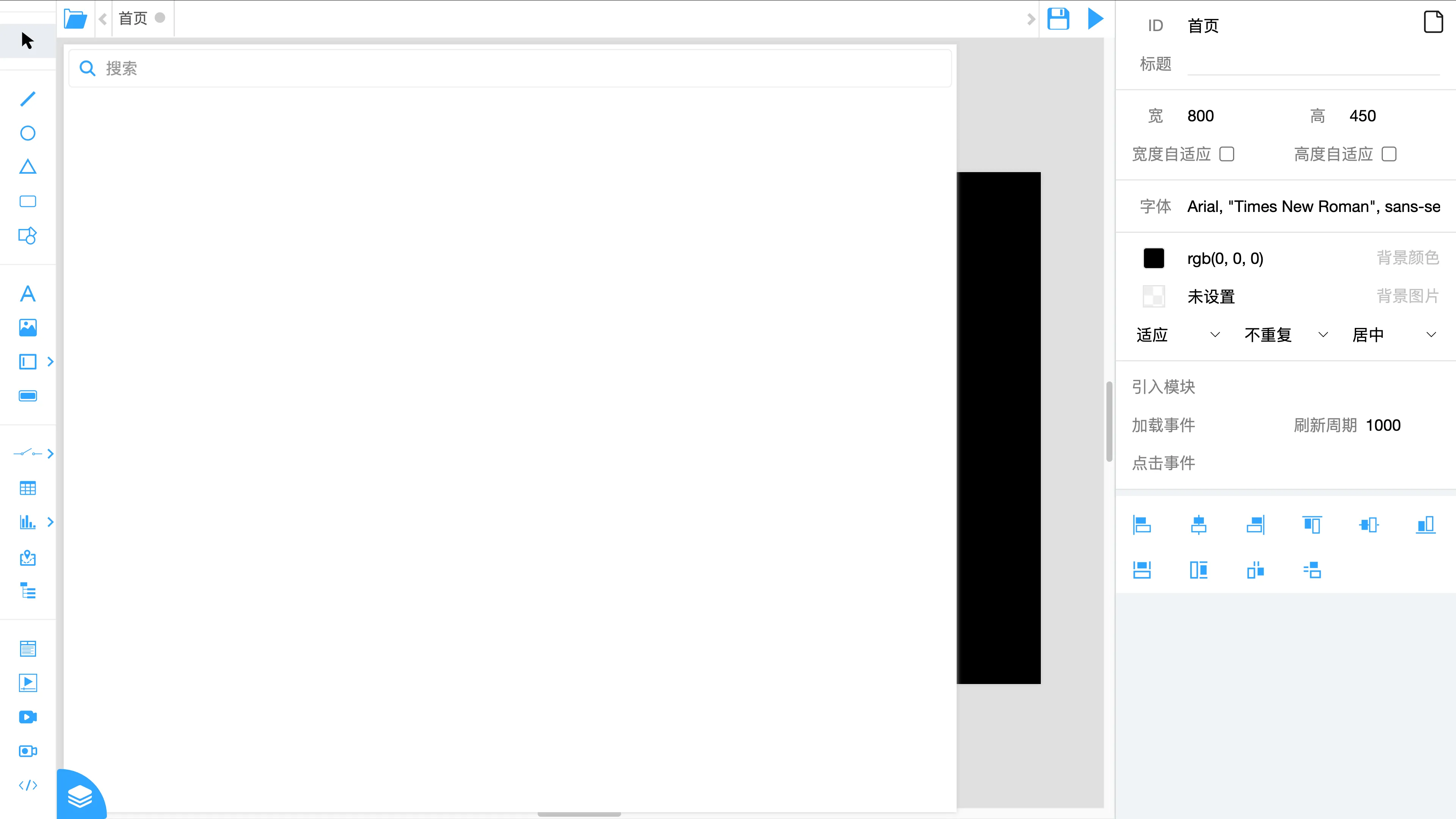
页面由 顶部 页面管理栏、左侧 工具栏、中间 画布、右侧 属性栏 四部分组成。
页面管理栏
主要用来管理页面。
在这里可以 新建页面、打开页面、删除页面、管理打开页面、保存页面、运行调试页面、设置首页、设置登录页面。
新建页面
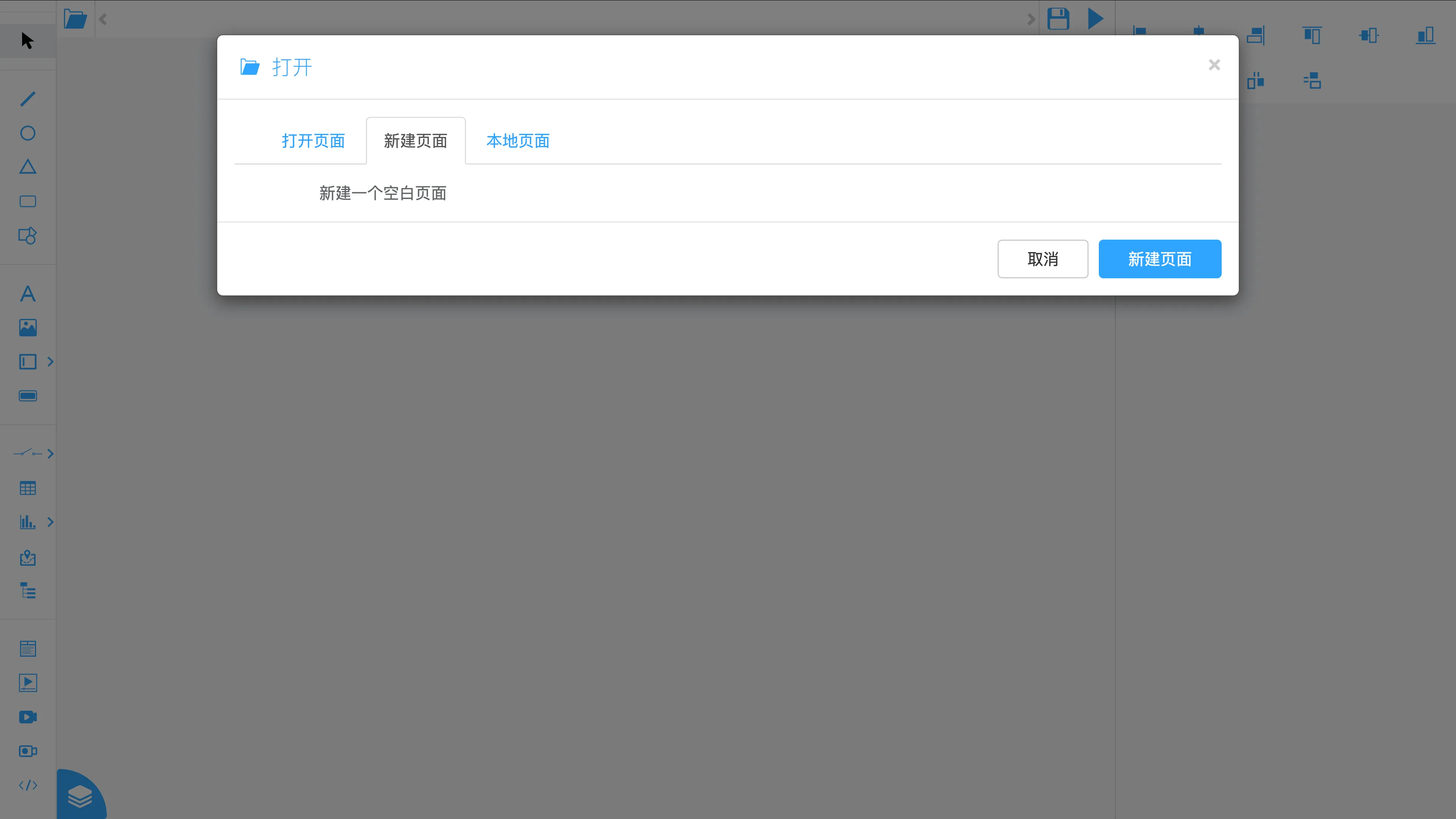
点击页面顶部 页面管理栏 左侧的 【文件夹图标】 按钮。在弹出的 【打开】 窗口中,选择 【新建页面】 选项卡。
- 在页面上使用快捷键 【Ctrl + /】 也可以创建一个页面。
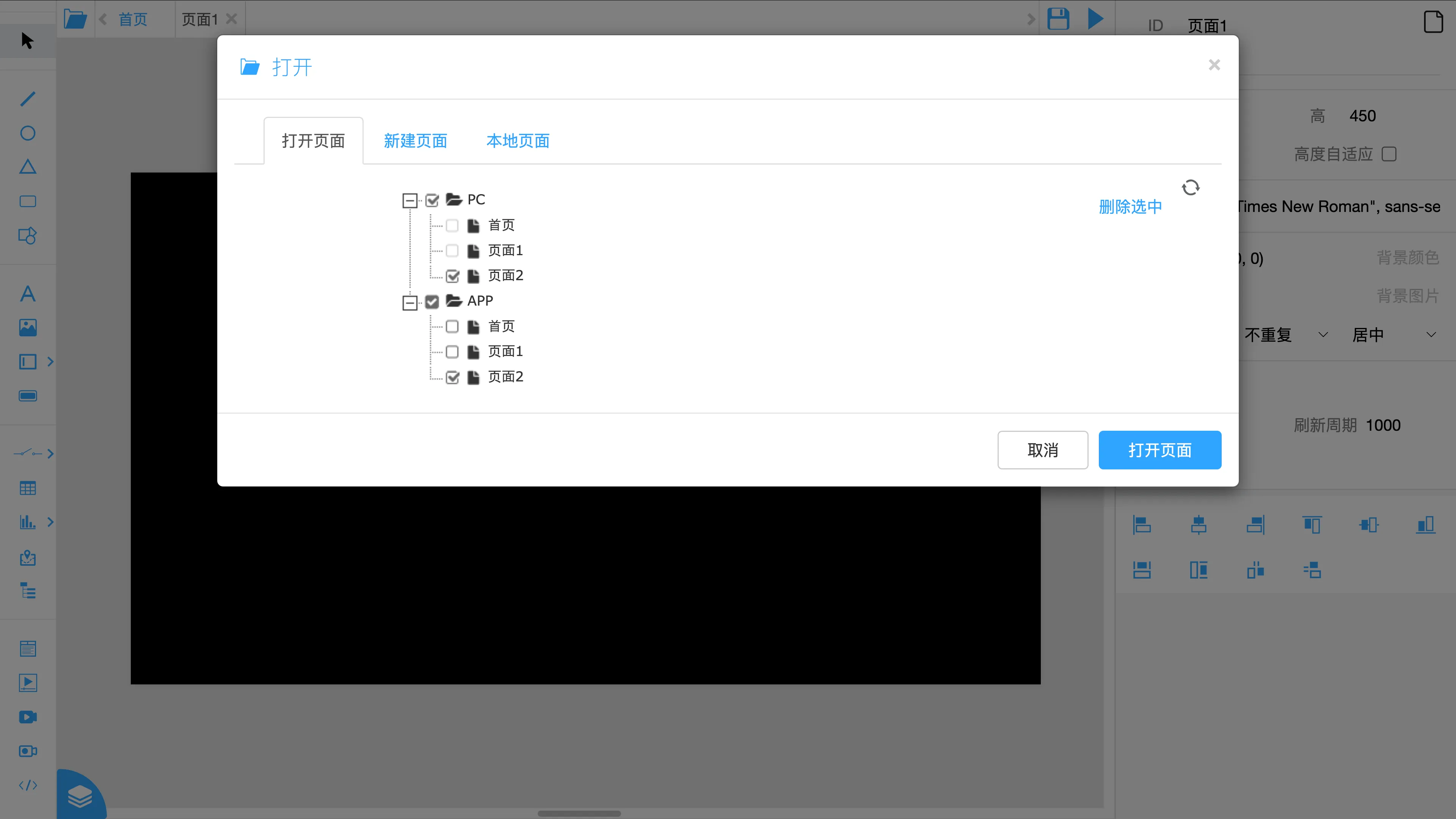
打开页面
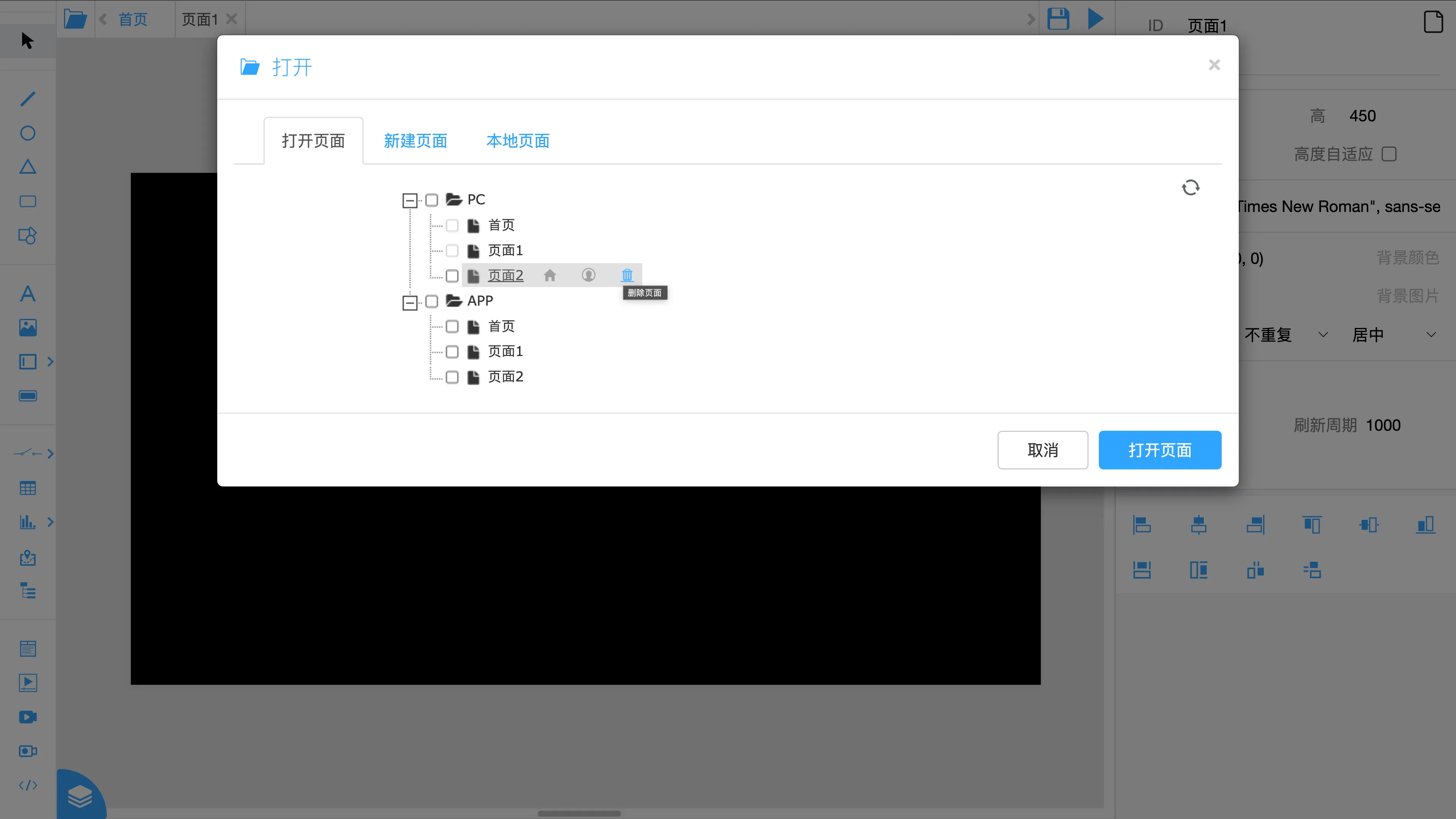
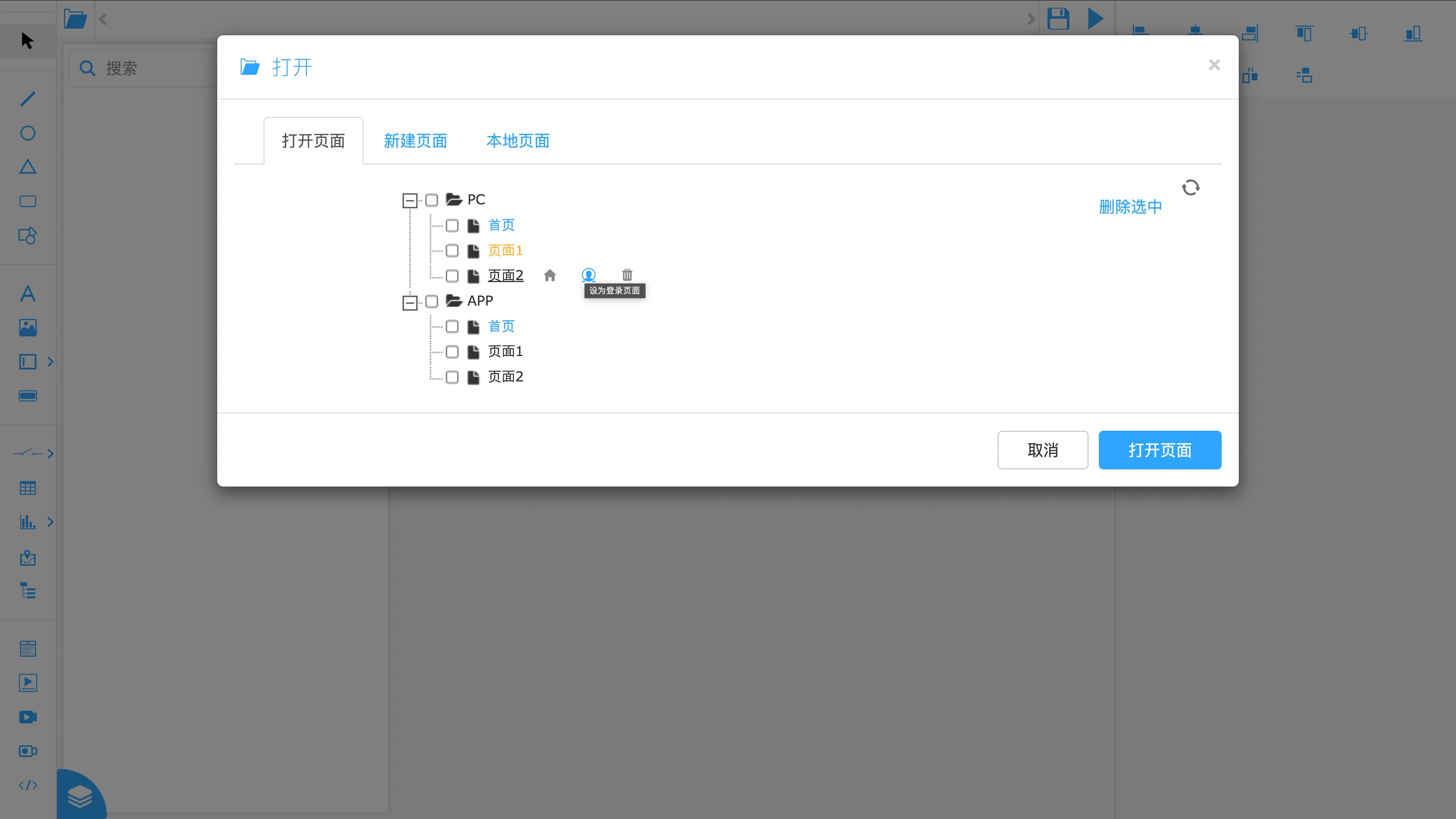
点击页面顶部 页面管理栏 左侧的 【文件夹图标】 按钮(快捷键: 【Ctrl + O】)。在弹出的 【打开】 窗口中,选择 【打开页面】 选项卡。
这里可以看到所有之前保存过的页面(保存页面)。右侧的 【刷新图标】 按钮,可以刷新页面列表。
- 页面分为两类: PC 和 APP。 PC下的页面用来在电脑上展示,页面一般是横向的,APP下的页面用来在手机上展示,页面一般是纵向的。 在 用户配置 页面,可以配置用户登陆后跳转到哪个页面。
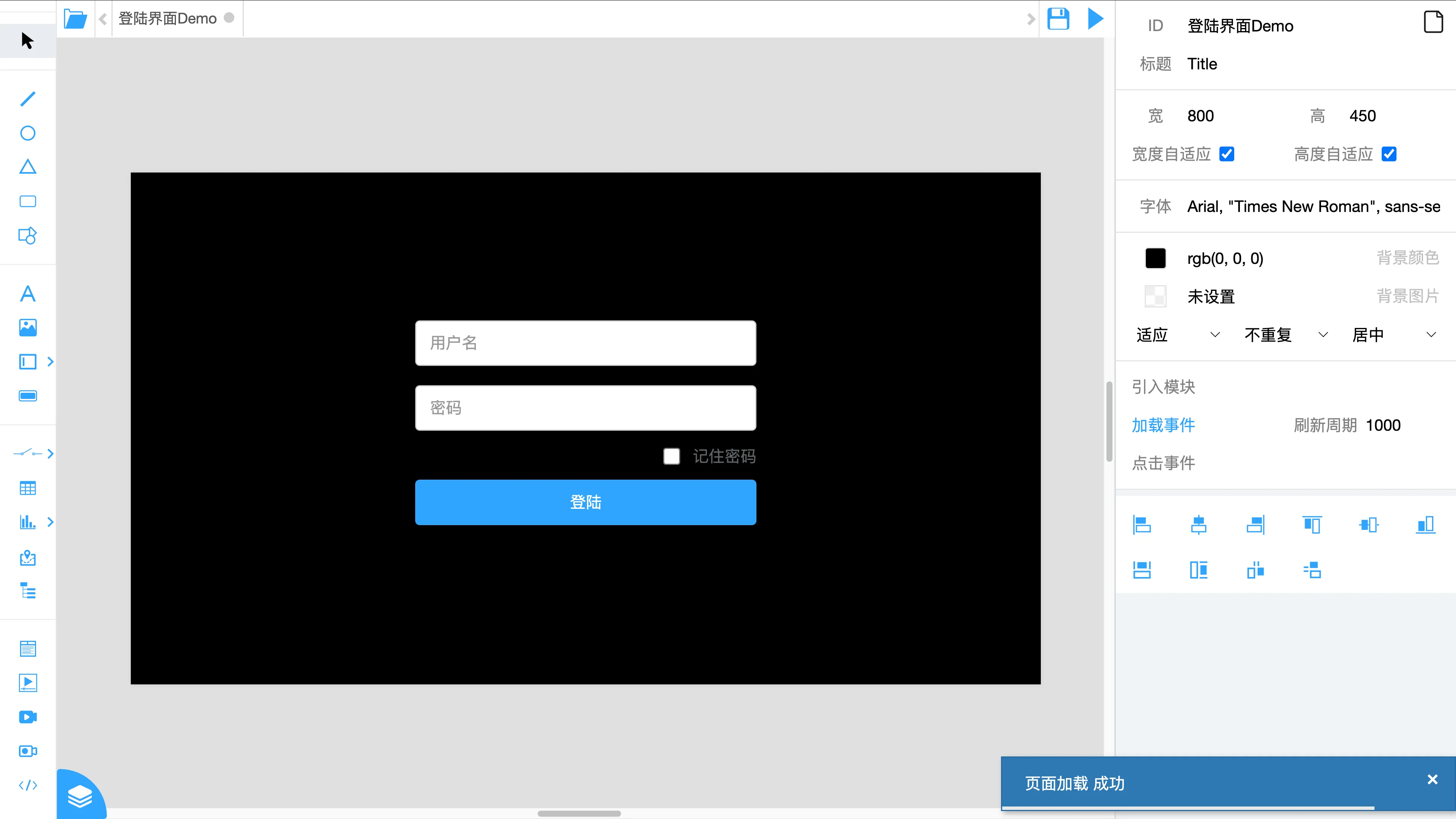
选中需要打开的页面,然后点击右下角的 【打开页面】 按钮,就可以加载并打开选中的页面。
已经打开的页面,前面的选中框是灰色的,无法勾选。
直接双击页面也可以打开页面,已经打开的页面也可以双击切换到该页面。
删除页面
点击页面顶部 页面管理栏 左侧的 【文件夹图标】 按钮。在弹出的 【打开】 窗口中,选择 【打开页面】 选项卡。
鼠标放到需要删除的页面上,页面的后面会出现三个图标按钮,点击 【删除图标】 按钮、确定删除,就可以删除该页面。
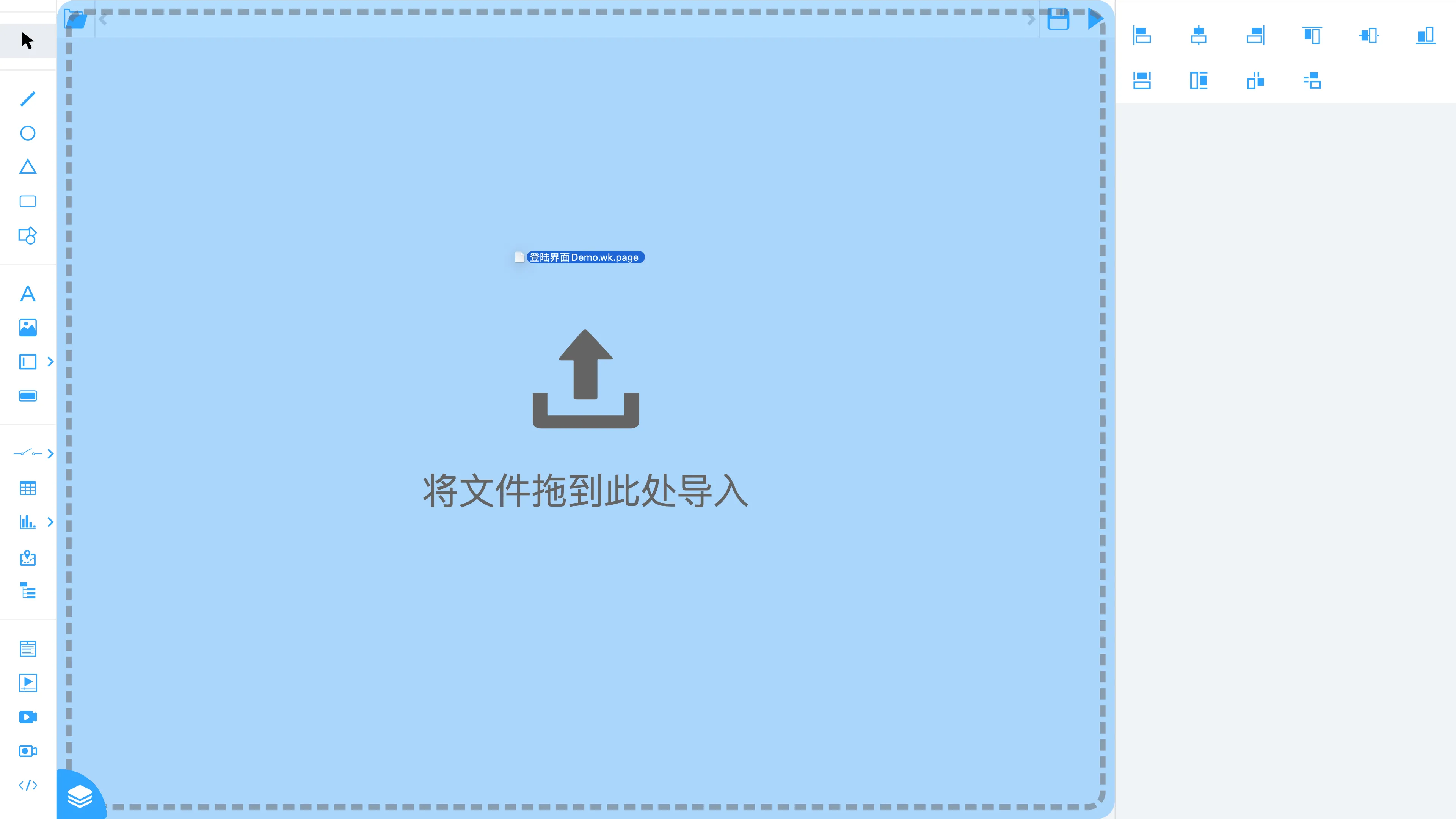
打开本地页面
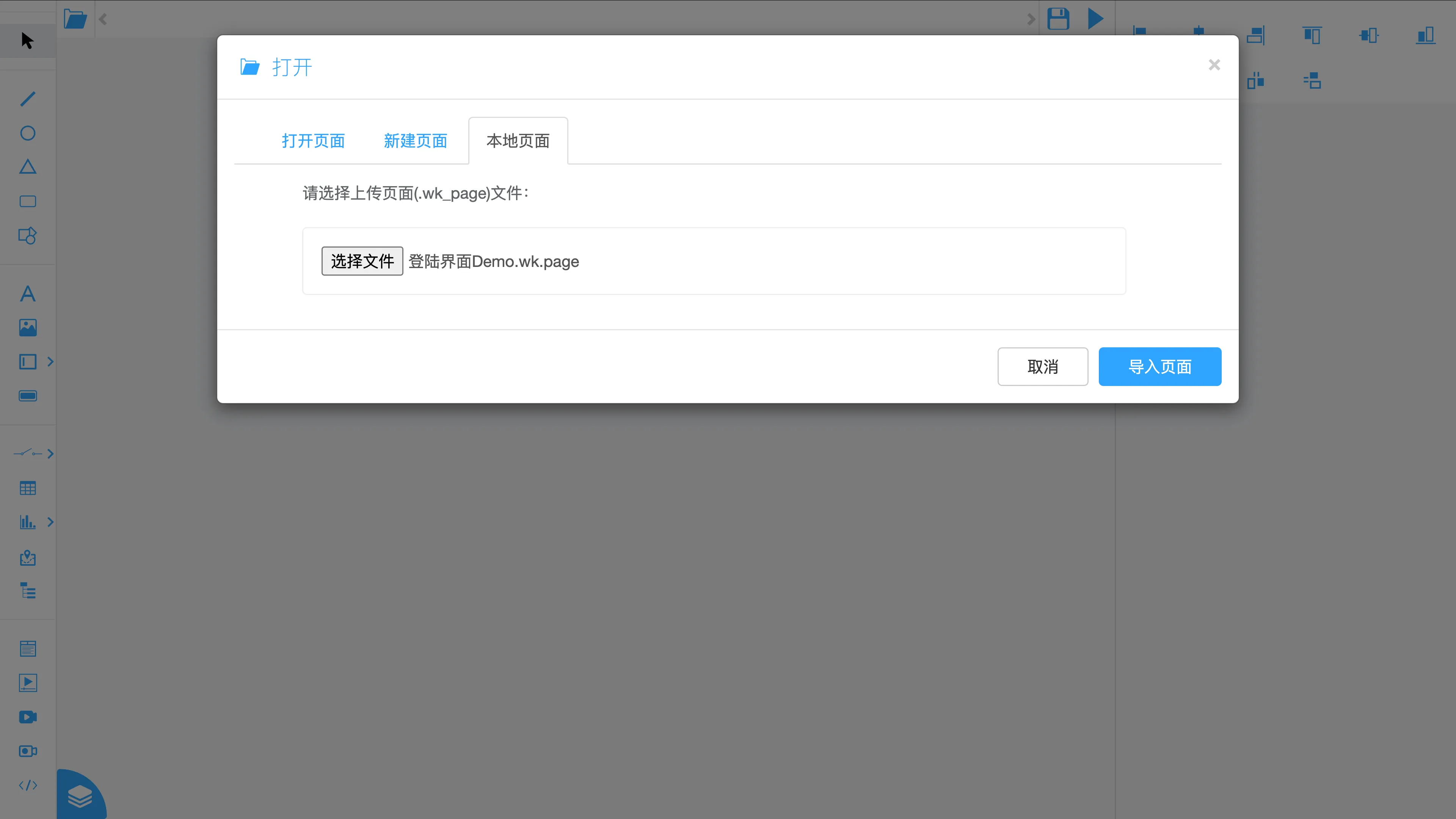
点击页面顶部 页面管理栏 左侧的 【文件夹图标】 按钮。在弹出的 【打开】 窗口中,选择 【本地页面】 选项卡。
点击 【选择文件】,选择 保存到本地 的页面文件,然后点击右下角 【导入页面】 按钮,就可以打开本地页面(可以一次选择、打开多个页面文件)。
管理打开页面
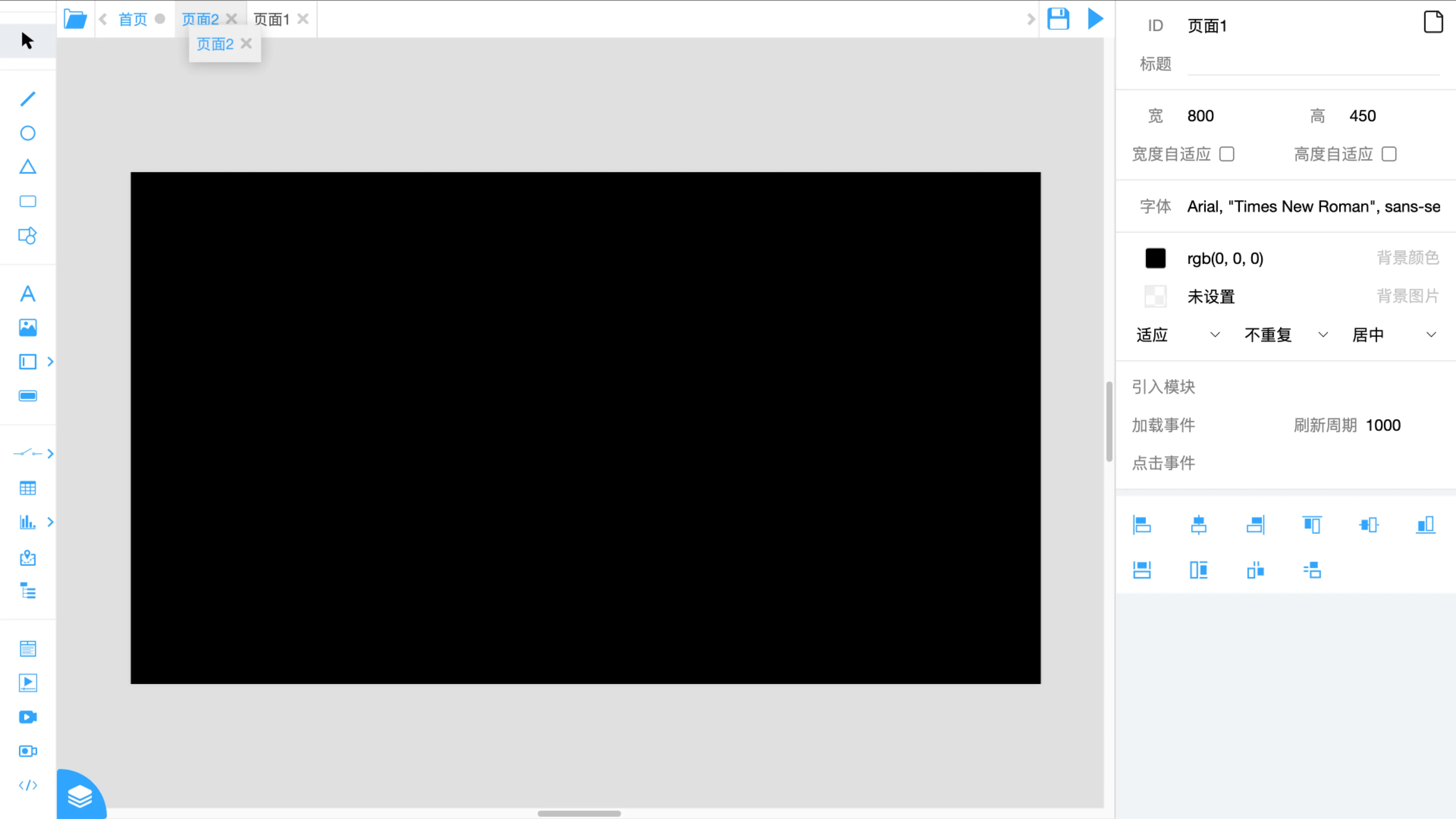
页面管理栏的中间主体部分,会展示当前已经打开的页面列表,可以通过点击标签切换编辑页面。
可以拖动标签调整位置。
可以点击页面标签右侧的 【X】 按钮可以关闭页面。
打开页面较多时,可以通过两侧的 【<】、【>】 按钮或 【鼠标滚轮】 滚动列表。
页面标签右侧显示灰色原点的页面,表示该页面可能有修改未保存,需要注意保存。
长按页面标签后侧的 【X】 按钮,可以删除该页面。
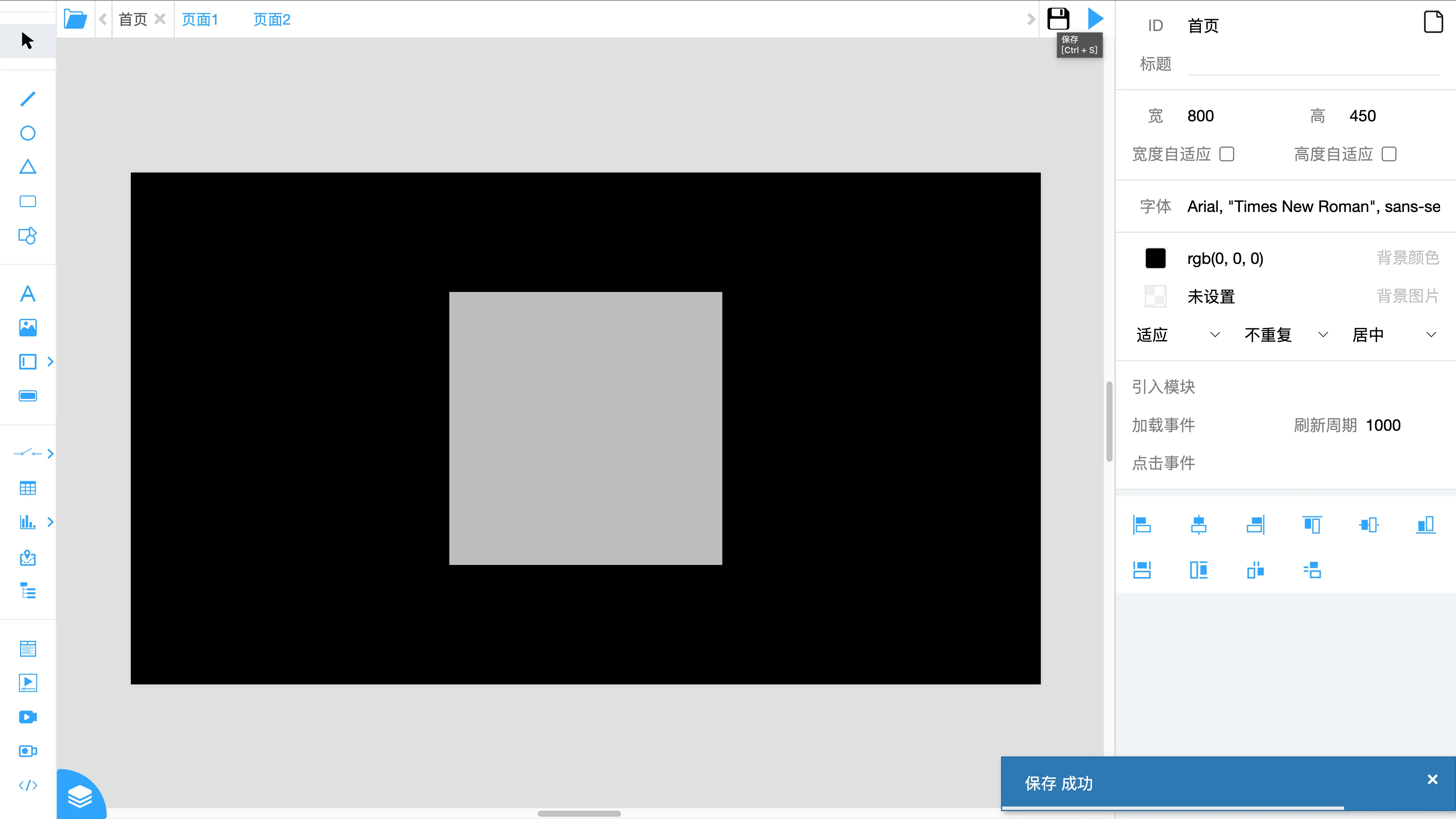
保存页面
页面管理栏的右侧 【保存图标】 按钮,点击可以保存当前展示的页面,快捷键: 【Ctrl + S】。
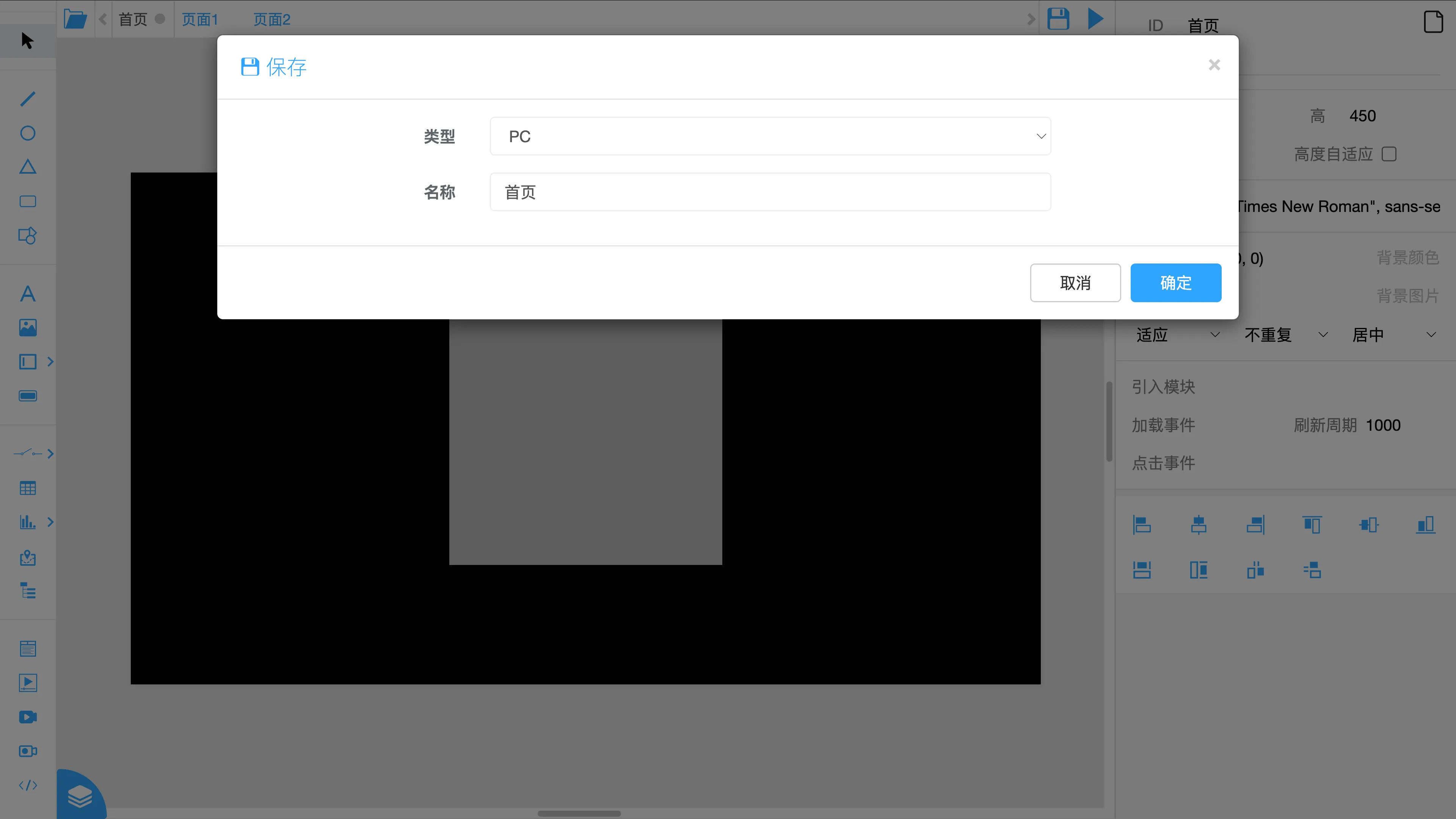
第一次保存的页面需要 选择页面类型、输入页面名称,然后点击 【确定】 按钮,完成页面保存。
保存后,在 打开 窗口中就可以看到页面。
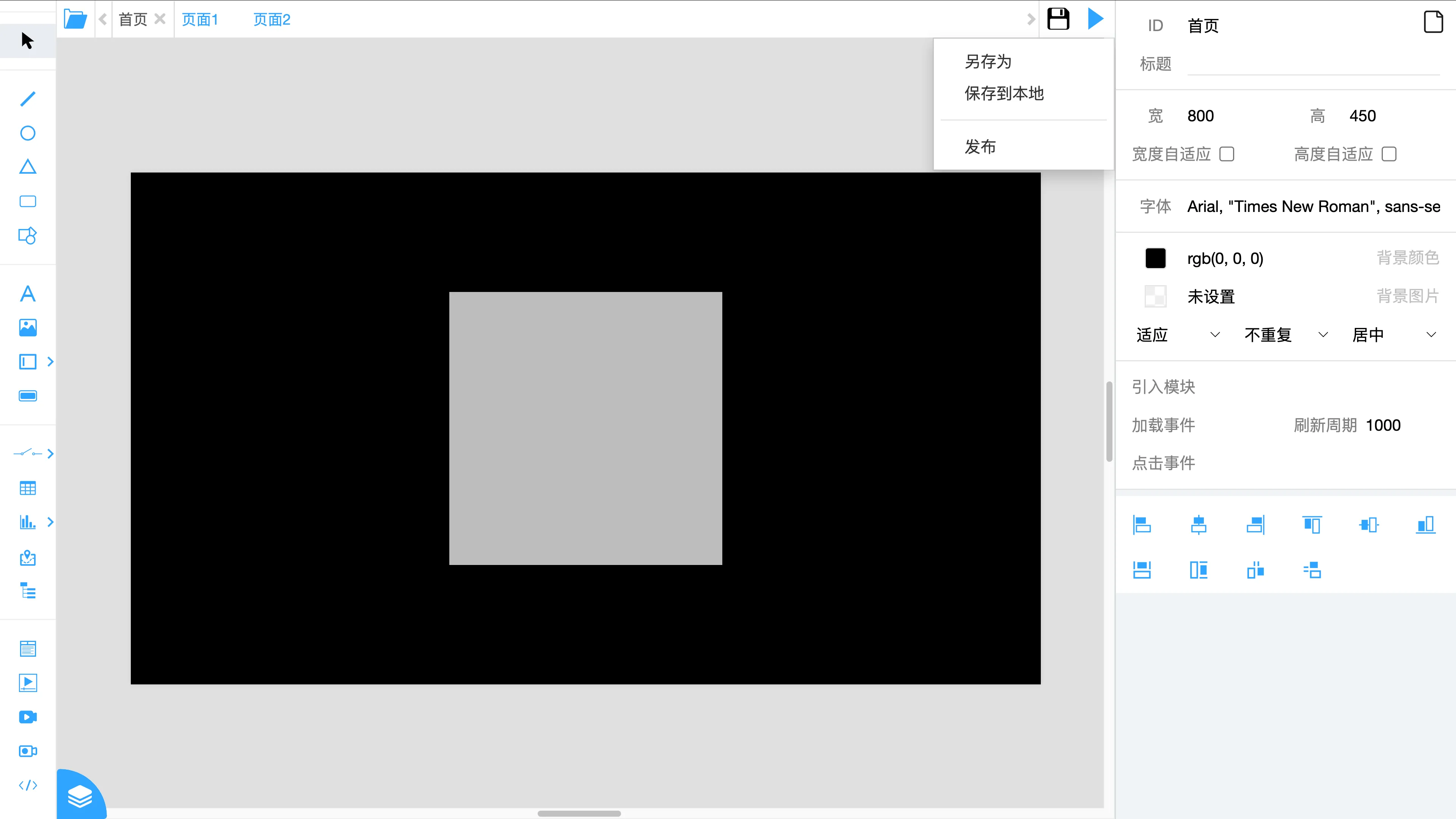
鼠标放在保存按钮上时,会弹出下拉菜单,有三个选项: 另存为、保存到本地、发布。
另存为: 可以将当前页面另存为一个新的页面。
保存到本地: 可以将当前页面保存到本地,导出成一个.wk_page格式文件。
发布: 可以将当前配置的页面,发布到正式环境,供用户访问。
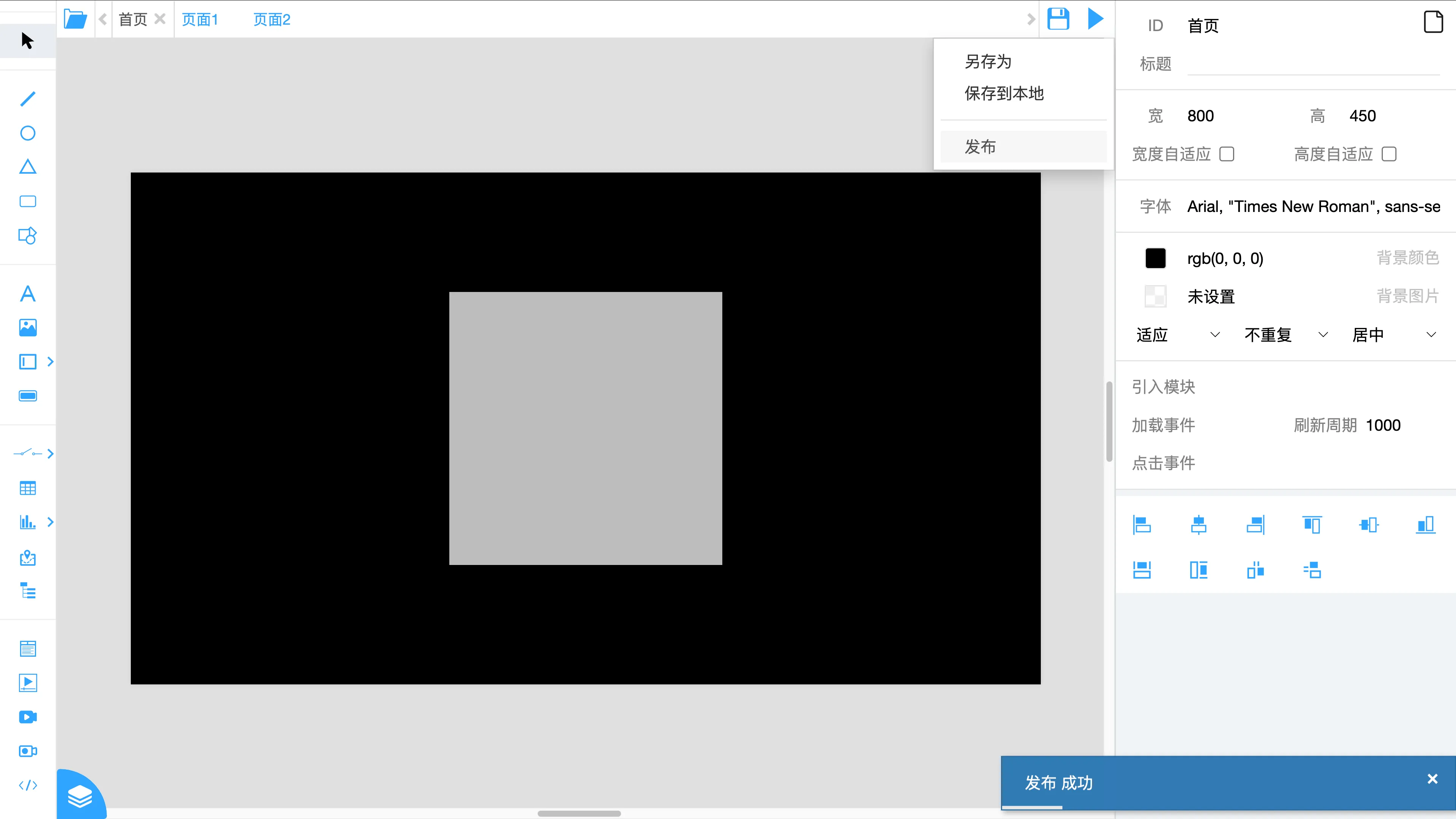
发布页面
保存的页面有两种状态: 草稿 和 正式。
配置页面上的大部分操作都是在 草稿 状态下进行的,只有 发布 操作才会将页面状态从 草稿 变为 正式。
点击 【保存图标】 下拉菜单中的 【发布】 按钮即可完成 发布。
- 草稿 状态的页面,通过配置页面上的 运行 功能来查看运行效果。
运行页面
点击页面管理栏右侧的 【运行图标】 按钮。可以打开一个新页面,查看当前编辑页面的运行效果。快捷键: 【F5】 。
- 如果页面有修改未保存,会先保存再运行。
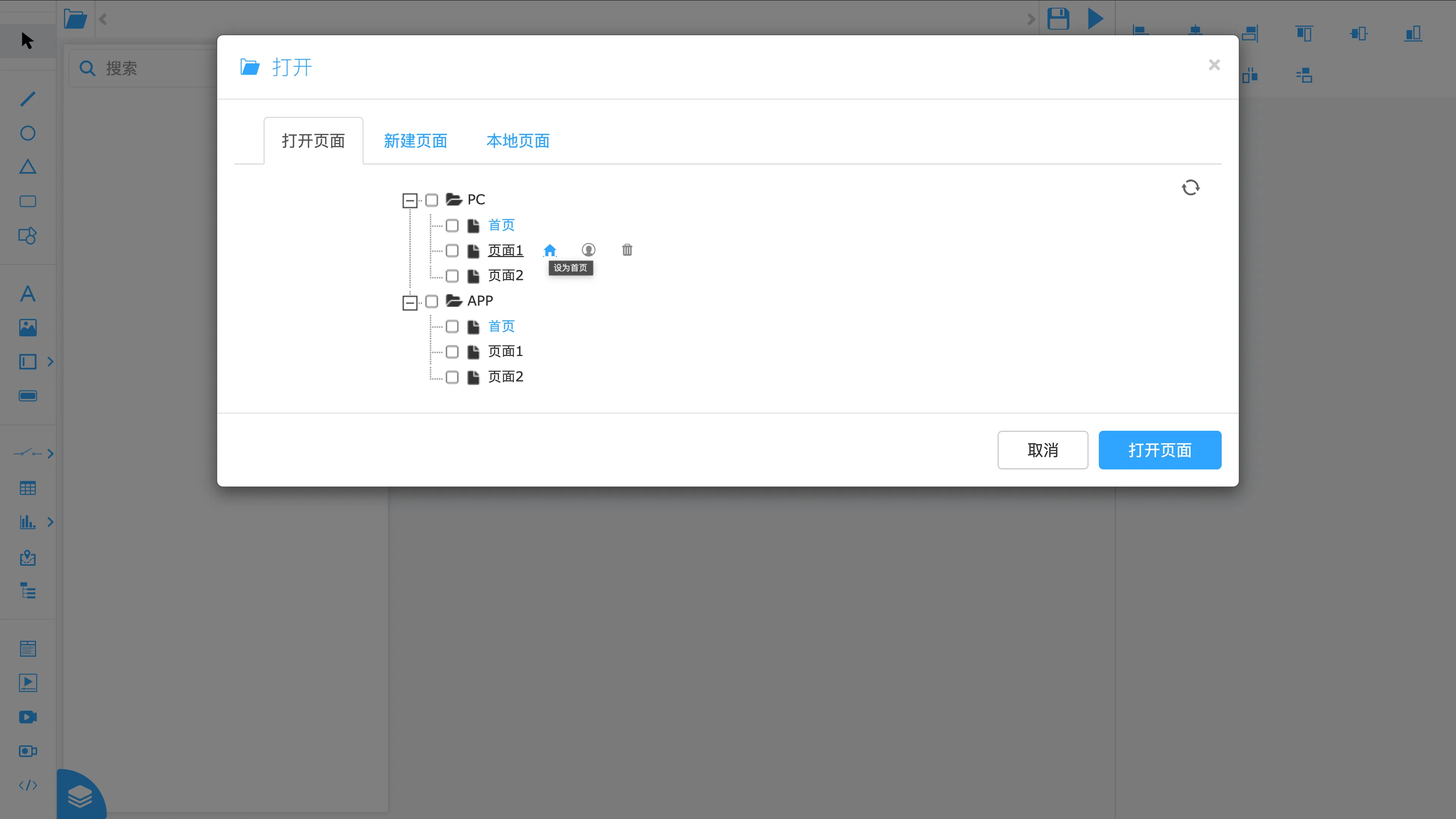
设置首页
用户的首页设置为 PC首页 或 APP首页 时,用户登录后会直接跳转到设置为首页的页面。
点击页面顶部 页面管理栏 左侧的 【文件夹图标】 按钮(快捷键: 【Ctrl + O】)。在弹出的 【打开】 窗口中,选择 【打开页面】 选项卡。
鼠标放到需要设为首页的页面上,页面的后面会出现三个图标按钮,点击 【设为首页图标】 按钮,就可以将该页面设为首页。
设置为首页的页面,页面名称颜色会变为蓝色,鼠标放到页面名称上,页面后面的图标按钮会变为 【取消首页图标】 按钮,点击按钮,可以取消首页设置。
PC 和 APP 两类页面都可以设置一个首页。
设置在 发布后生效。
设置登录页面
设置登录页面可以替换默认的登录页面,用户需要登录时,会跳转到设置的登录页面。
点击页面顶部 页面管理栏 左侧的 【文件夹图标】 按钮(快捷键: 【Ctrl + O】)。在弹出的 【打开】 窗口中,选择 【打开页面】 选项卡。
鼠标放到需要设为登录页面的页面上,页面的后面会出现三个图标按钮,点击 【设为登录页面图标】 按钮、确定设置,就可以将该页面设为登录页面。
设置为登录页面的页面,页面名称颜色会变为橙色,鼠标放到页面名称上,页面后面的图标按钮会变为 【取消登录页面图标】 按钮,点击按钮,可以取消登录页面设置。
PC 和 APP 两类页面都可以设置一个登录页面。
设置在 发布后生效。
登录页面用于登录,由于该页面一般处于未登录的状态,所以 无法执行登录状态才能执行的操作,例如:获取设备列表、数据操作、用户操作等。
如果设置后页面无法实现正常登录,可以访问 /login 使用系统默认的方式登录修改。
工具栏
列出了用于绘制页面的工具。
主要工具有 指针、线、圆、三角形、矩形、图形、文字、图片、输入框、按钮、开关、表格、图表、地图、树状图、页面嵌入、视频、自定义。
创建控件
除 指针 工具以外,其他工具主要用于创建控件。
点击工具栏中的工具,就可以在画布上通过点击、拖动的方式绘制控件。
创建完成后,会恢复到 指针 工具。
各控件的作用、使用方式、可操作属性等信息,可以查看 用户界面 - 控件。
选择控件
使用 指针 工具,鼠标放到控件上时,如果控件是可操作的控件,控件的边框上会出现蓝色标记。
选择控件有两种方式: 点选、框选
点选: 点击控件即可选中控件。选中控件后,控件的边框上会出现蓝色标记,页面右侧属性栏会显示选中控件的属性。

点击页面或周围灰色部分,可以查看、调整页面的属性。
如果想要选取控件下的 子控件(例如: 想选中表格下的 单元格,或者组合控件下的控件),可以通过 双击 的方式选中控件的子控件。
如果是多层嵌套的控件,想要选中的控件层级较深,可以一级一级的双击达到选中的效果,也可以直接多次点击选中。
双击 文字、单元格 控件,可以进入文字编辑状态。点击页面其他部分,或者按 【Esc】 键,退出文字编辑状态。
图层栏 可以协助我们找到、选中控件。
按住 【Ctrl】 选择控件,可以不取消之前选中的控件,继续选择控件。
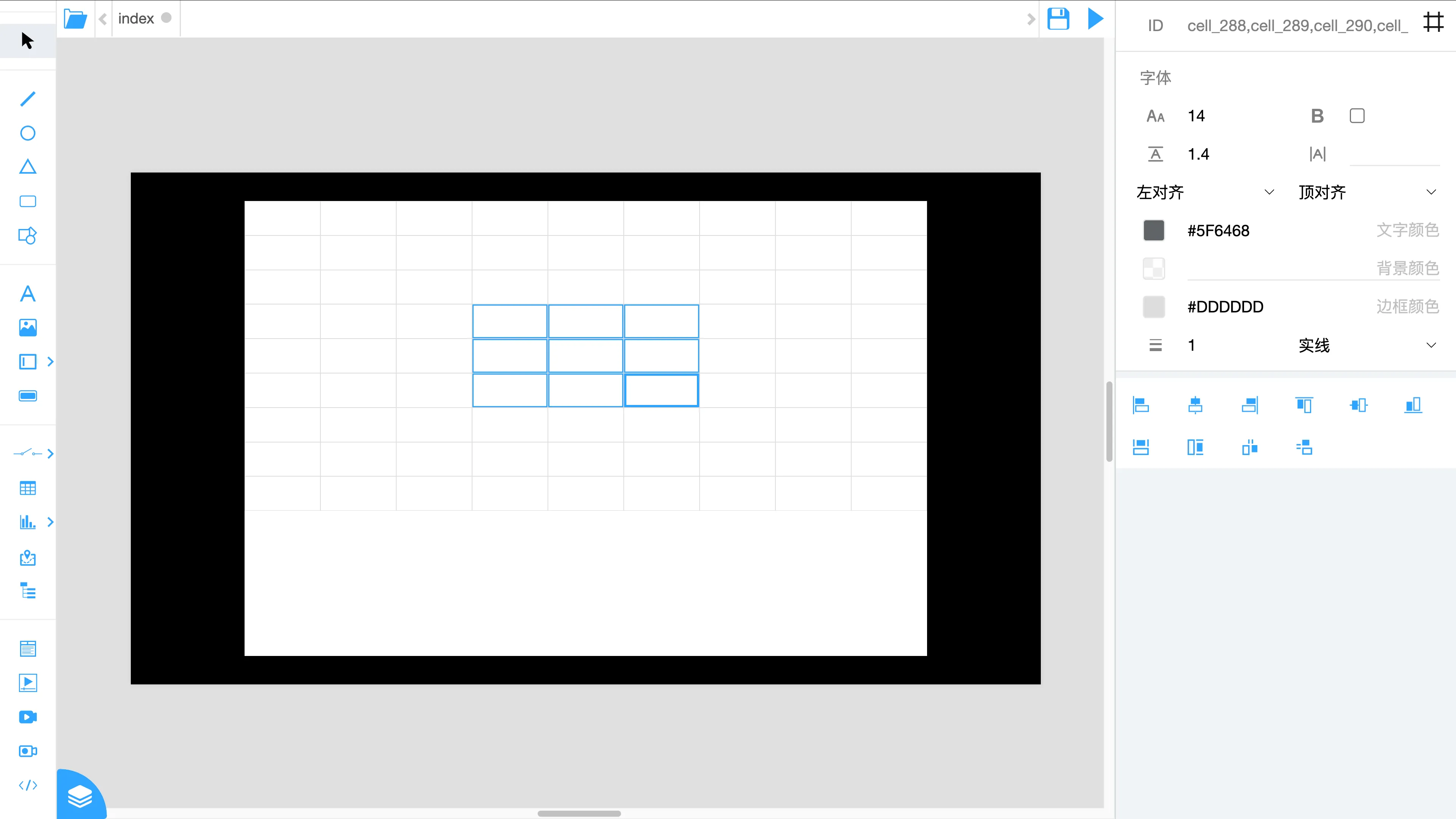
选中一个单元格后,按住 【Shift】 键,再点击其他单元格,可以选中两侧选择中间的全部单元格。
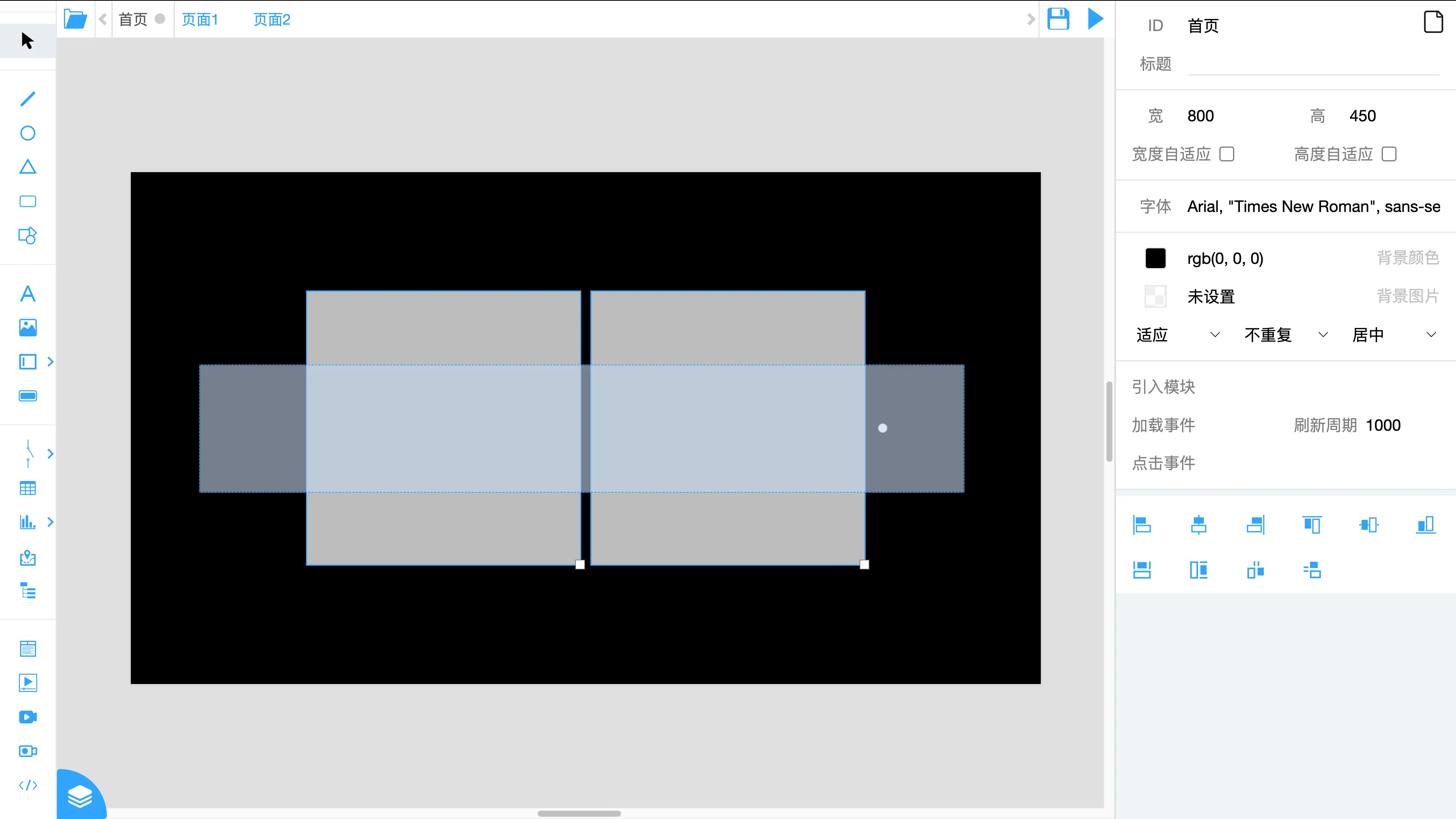
拖动控件
使用 指针 工具直接拖动控件,可以调整控件的位置(即调整控件的 X、Y 属性值),多选时,可以一起拖动。
选中控件后,通过点击键盘的 【方向键】 也可以微调控件的位置,每次移动1px。按住 【Shift】 键,每次移动10px。
拖动控件拖动点
使用 指针 工具选中控件时,控件的边框上会出现拖动点,不同的控件数量不同。拖动点分为两种: 控件边缘的方形拖动点、控件右侧的圆形拖动点。
调整控件大小
按住 【Shift】 拖动时,部分控件会有特殊效果。
线控件会强制水平或垂直
圆、矩形控件会保持宽高相同,让圆成为正圆,让矩形成为正方形
三角形控件会保持三边长度相同
图形、图片控件会保持原有的宽高比例放大或缩小
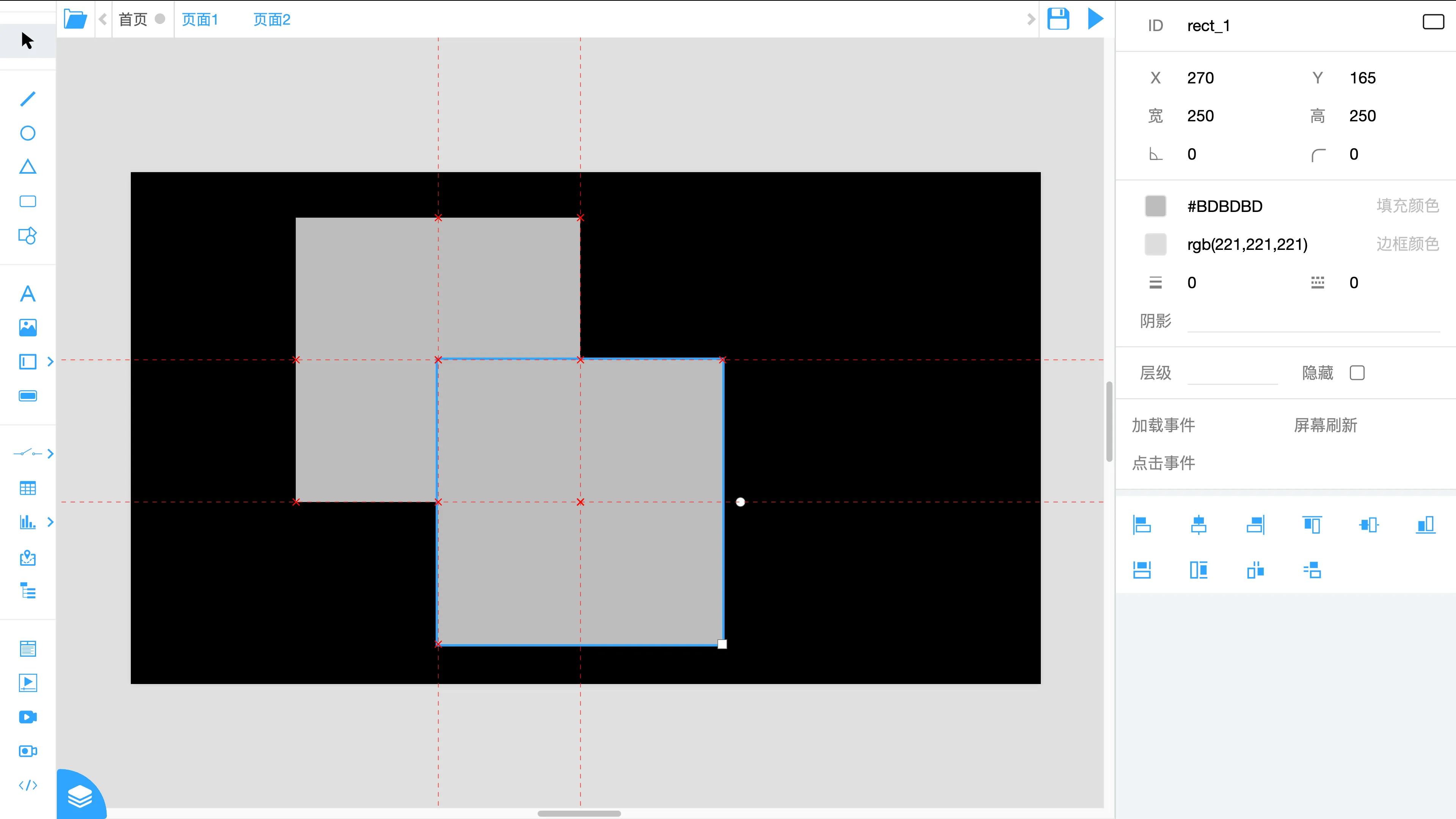
拖动操作时,拖动控件靠近页面或其他控件的 X、Y轴边缘或中心 位置时,会产生 吸附效果,并有提示线提示,便于控件对齐。吸附范围是5px。
删除控件
使用 指针 工具选中控件后,按 【Delete】 或 【Backspace】 键可以删除控件。
- 也可以通过右键菜单删除控件。
复制控件
选中控件后,按 【Ctrl + C】 复制控件,然后按 【Ctrl + V】 粘贴控件。
按 【Ctrl + X】 可以剪切控件。
按 【Ctrl + D】 也可以直接粘贴选中的控件,不覆盖之前复制的内容。
也可以通过右键菜单复制、粘贴控件。使用右键菜单粘贴时,粘贴的控件位置是右键的位置。
撤销修改
按 【Ctrl + Z】 可以撤销上一步的操作。
每个页面只能撤销最近的100步操作。
修改控件的代码相关属性(加载事件、屏幕刷新、点击事件、修改事件、引入模块、Code),不受撤销操作影响。撤销时不会修改这些属性。
也可以通过右键菜单撤销操作。
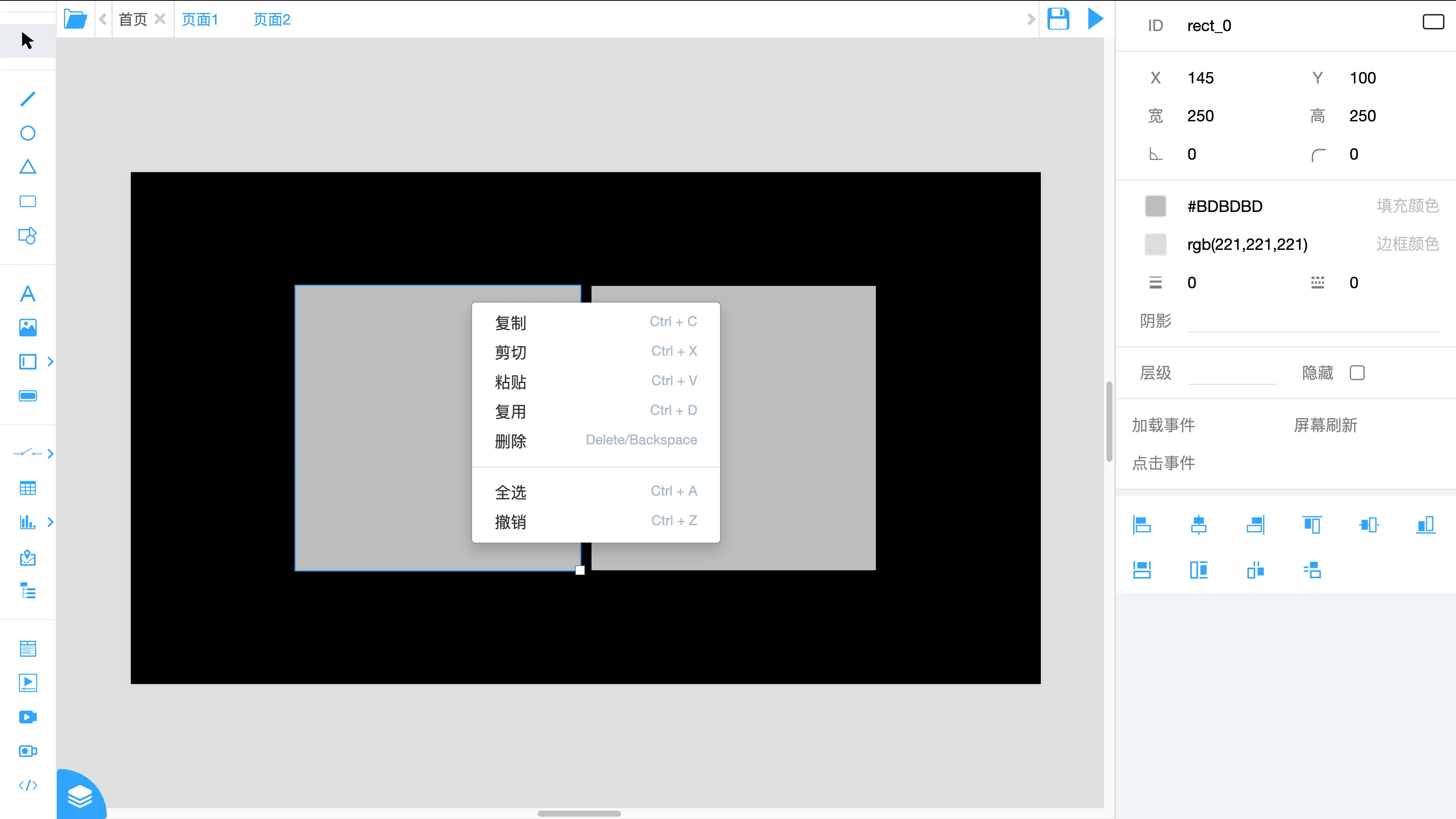
右键菜单
在画布上右键,会弹出右键菜单,菜单内容根据指针指向的目标、选中的内容不同而不同。
右键菜单上除了有上面说过的 复制、剪切、粘贴、复用、删除、撤销 功能外,还有 全选、设为/取消基准控件、放大、缩小、重置缩放、回到中央、组合、取消组合、原始大小 选项。
全选: 选中同父级的所有控件,选中了不同父级的控件时无法使用。快捷键: 【Ctrl + A】。
设为/取消基准控件: 可以将当前选中的控件设为基准控件,四周出现红色虚线边框标记当前控件,在执行 对齐、匹配) 操作时,会以这个控件为基准。

放大、缩小: 可以放大、缩小画布。快捷键: 【Ctrl + +】、【Ctrl + -】、【Ctrl + 鼠标滚轮】。

调整画布比例后,画布右上角会出现提示,显示当前画布的缩放比例,旁边有 【重置】 按钮,可以重置画布的缩放比例。
使用 【Ctrl + 鼠标滚轮】 时,页面会以鼠标指针所在位置为中心放大、缩小。
只有在画布没有控件的空白部分右键,右键菜单才会出现 放大、缩小 的选项。
重置缩放: 重置画布的缩放比例。
- 只有在画布没有控件的空白部分右键,右键菜单才会出现 放大、缩小 的选项。
回到中央: 将画布移动到中央。
在页面上按住 【空格】 键,可以拖动画布。
只有在画布没有控件的空白部分右键,右键菜单才会出现 放大、缩小 的选项。
组合: 可以创建一个 组合 控件,将选中的控件作为组合控件的子控件。快捷键: 【Ctrl + G】。

单个控件无法组合。
只有在选中多个控件的时候,右键菜单中才会出现 组合 选项。
取消组合: 可以删除选中的 组合 控件,将组合下的子控件释放出来。快捷键: 【Ctrl + Shift + G】。
- 只有选中控件中存在组合控件时,右键菜单中才会出现 取消组合 选项。
原始大小: 将图形、图片恢复到原始大小。
- 只有选中控件中存在组图形或图片控件时,右键菜单中才会出现 原始大小 选项。
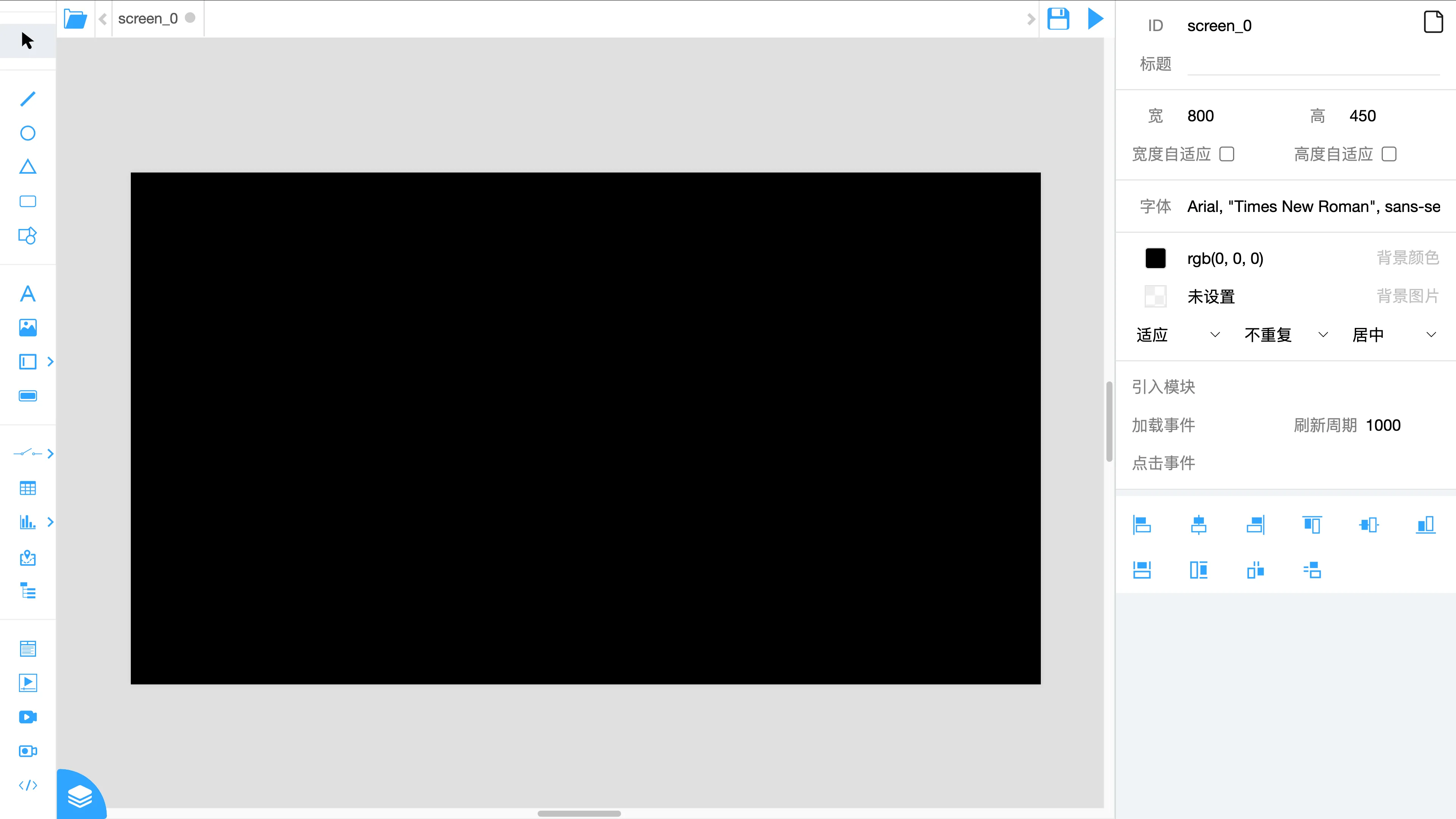
画布
用于绘制页面的区域。页面中间部分是显示区域,在这里面的内容运行时会显示出来,显示区域四周的灰色区域是画布外部,也可以绘制控件,但实际运行时不会显示出来。
使用 指针 工具,按住 【空格】 键,可以拖动画布。
【Ctrl + +】、【Ctrl + -】、【Ctrl + 鼠标滚轮】 可以放大、缩小画布。详细查看 右键菜单 部分。
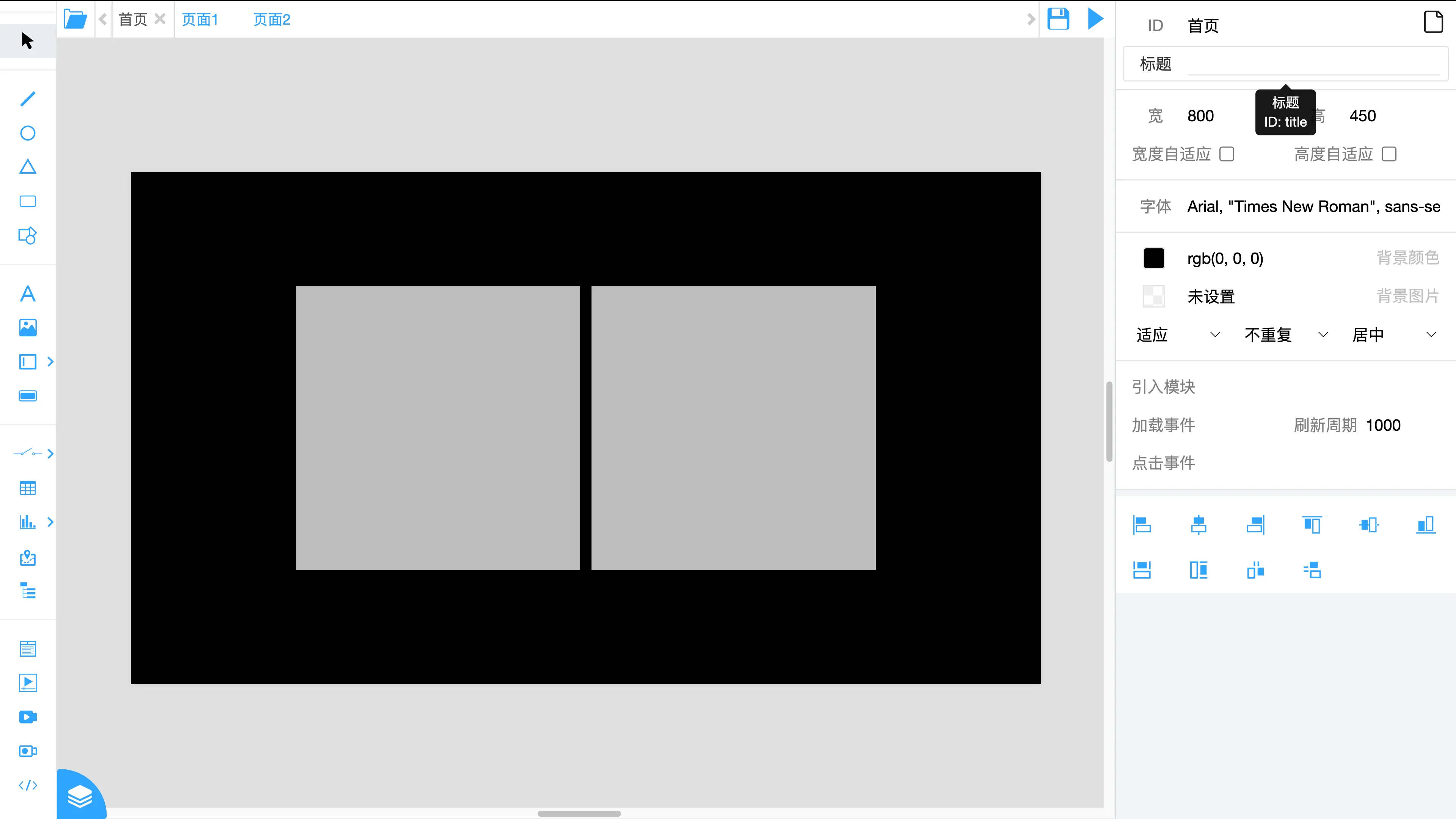
属性栏
右侧属性栏分上下两部分,上面显示当前选中 控件属性,下面显示 对齐 相关功能。
控件属性
显示了当前选中控件的属性。
鼠标放在在属性栏中的属性上时,会显示 属性名称 和 属性ID。
属性栏中的属性可以通过 文字输入、下拉菜单、勾选框、颜色选择器、图片/图形选择器、字体选择器、代码编辑 等方式设置。这里介绍几种设置方式,其他特殊属性可以在 用户界面 - 控件 的各属性中查看。
文字输入
直接输入属性内容。
- 如果属性内容是数字,选中属性,滚动鼠标滚轮也可修改属性值。
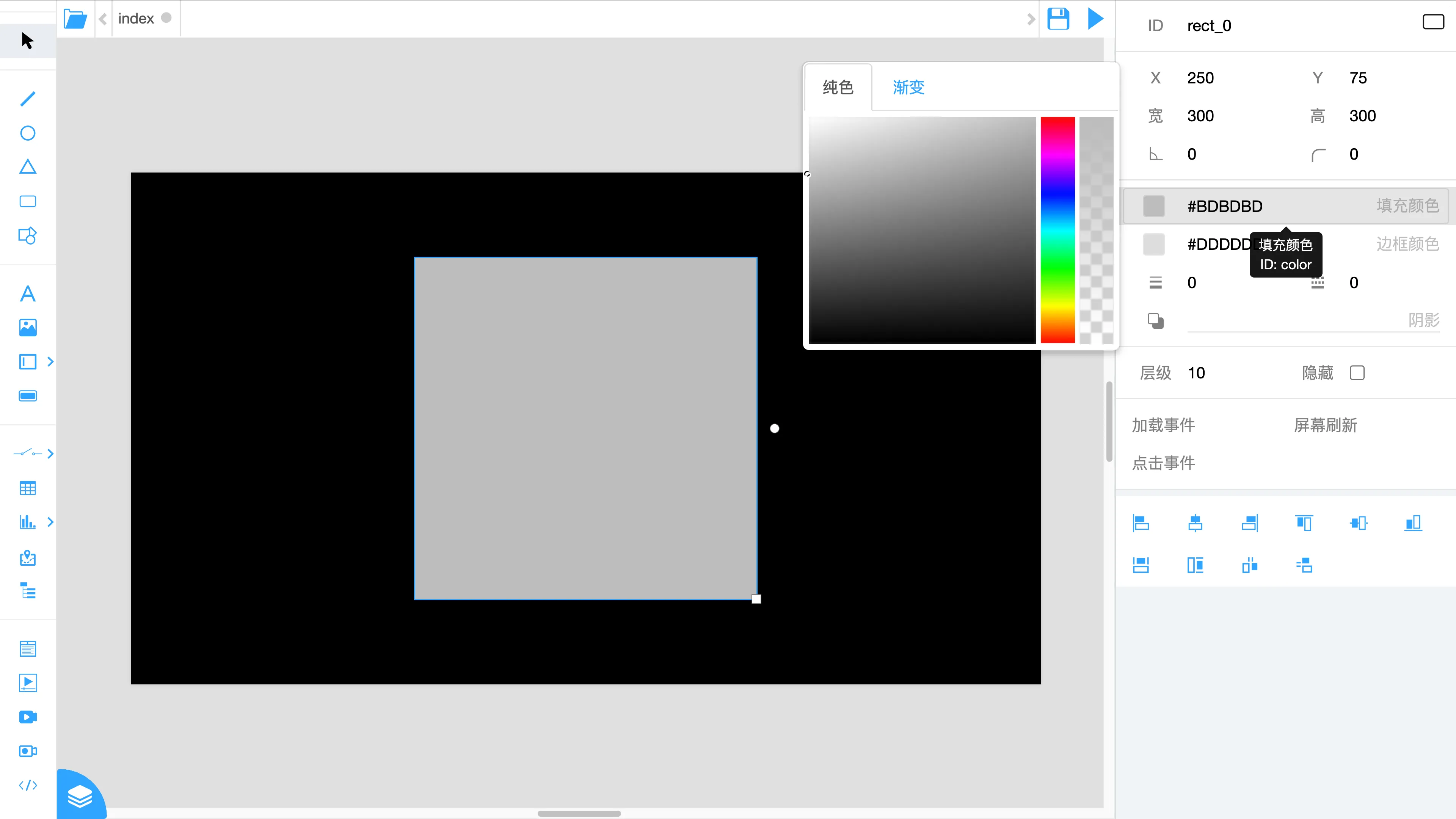
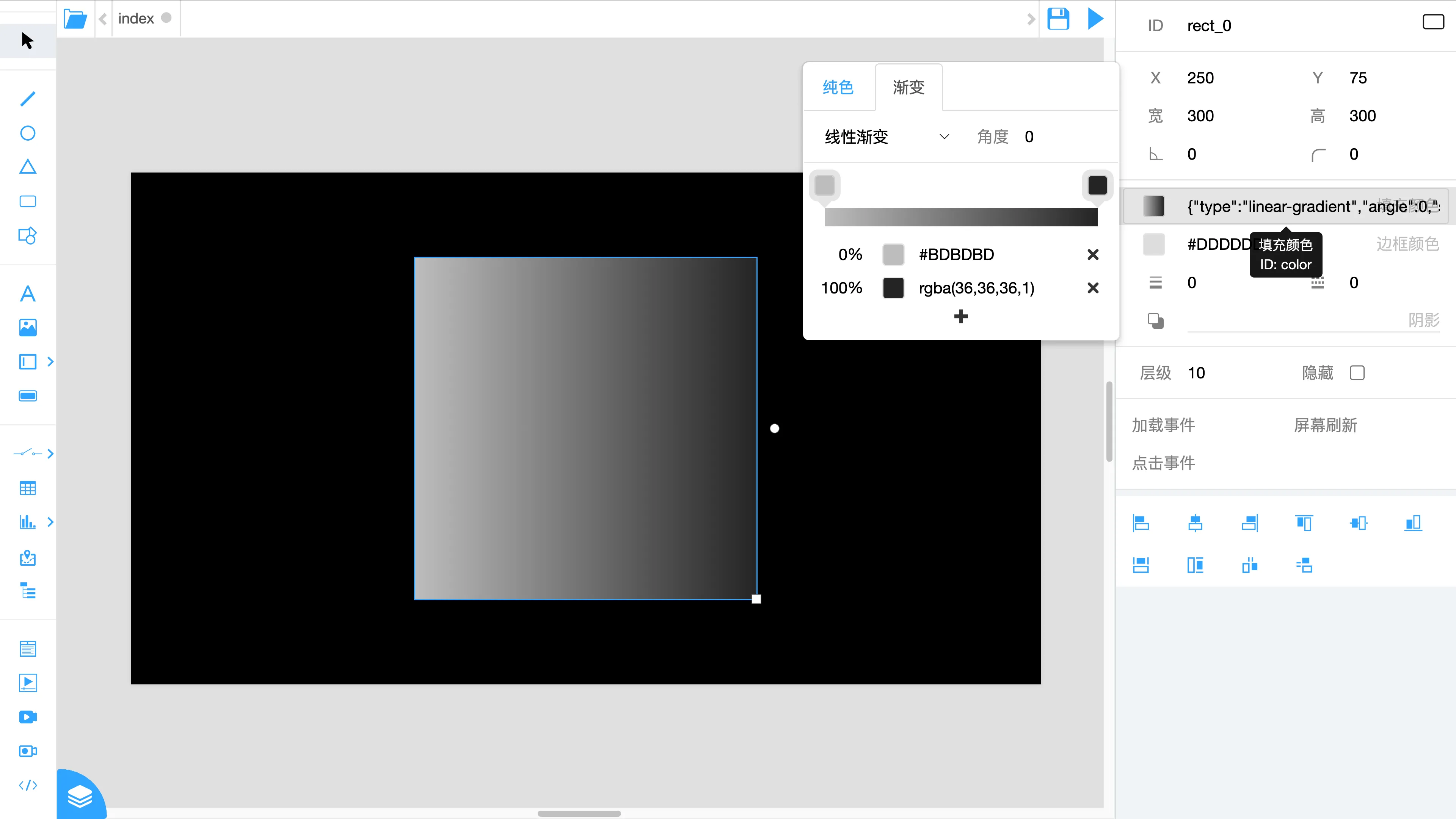
颜色选择器
由 颜色预览 和 颜色值 两部分构成
颜色值: 可以在这里查看或直接输入颜色值,颜色值格式可以是 十六进制(#000000)、RGBA(rgba(0,0,0,0))、JSON(主要用来描述渐变色)。
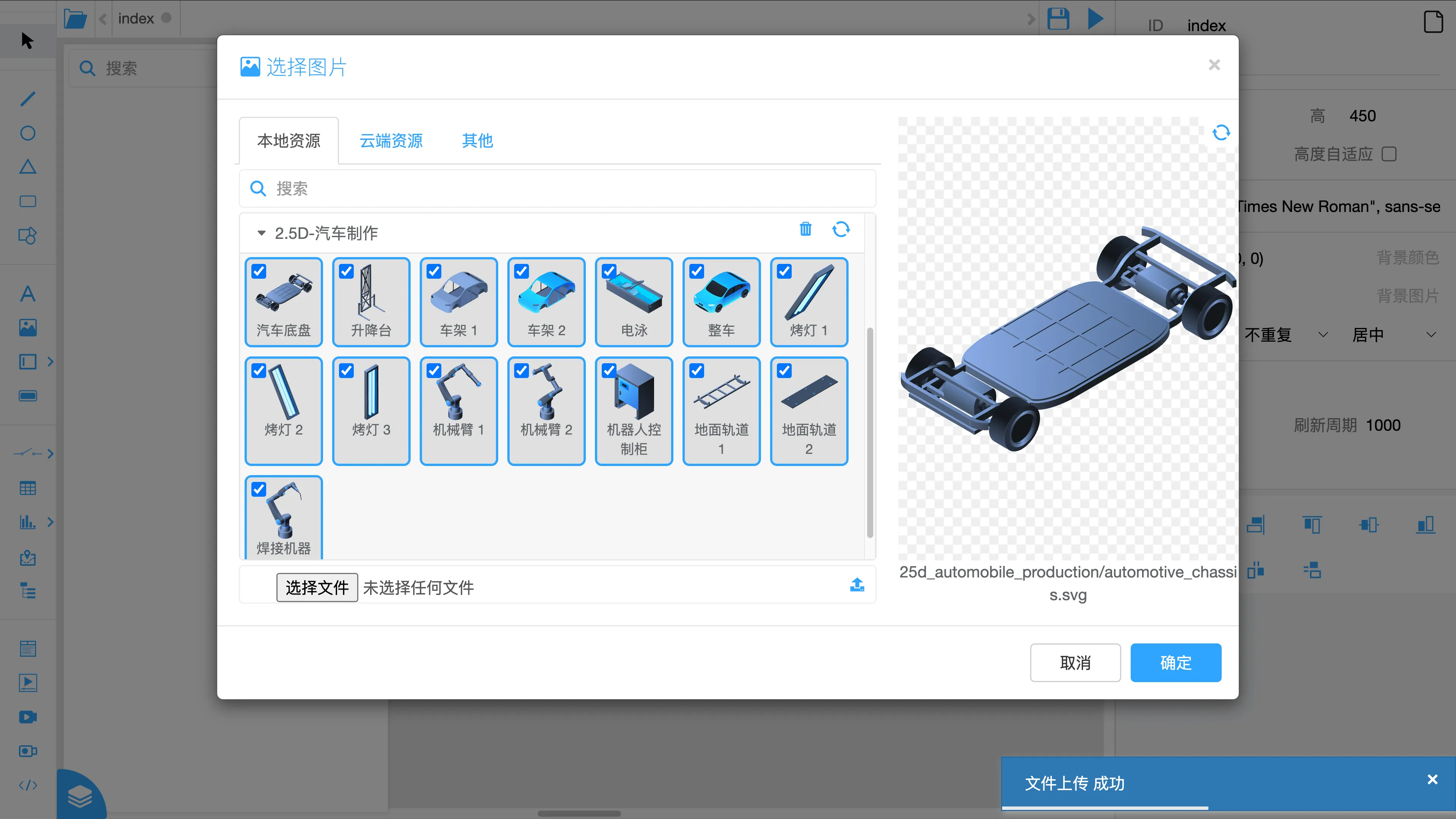
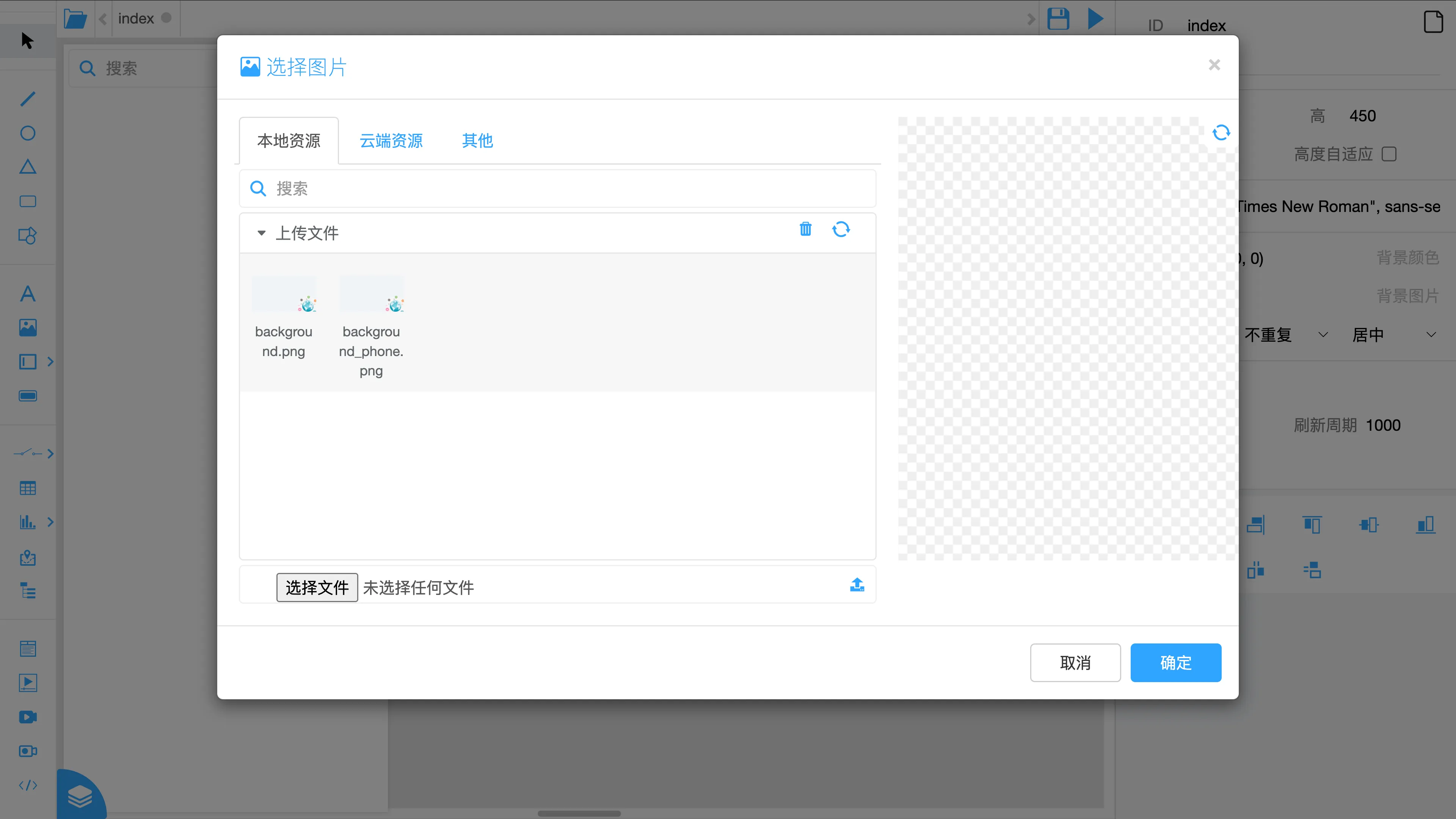
图片/图形选择器
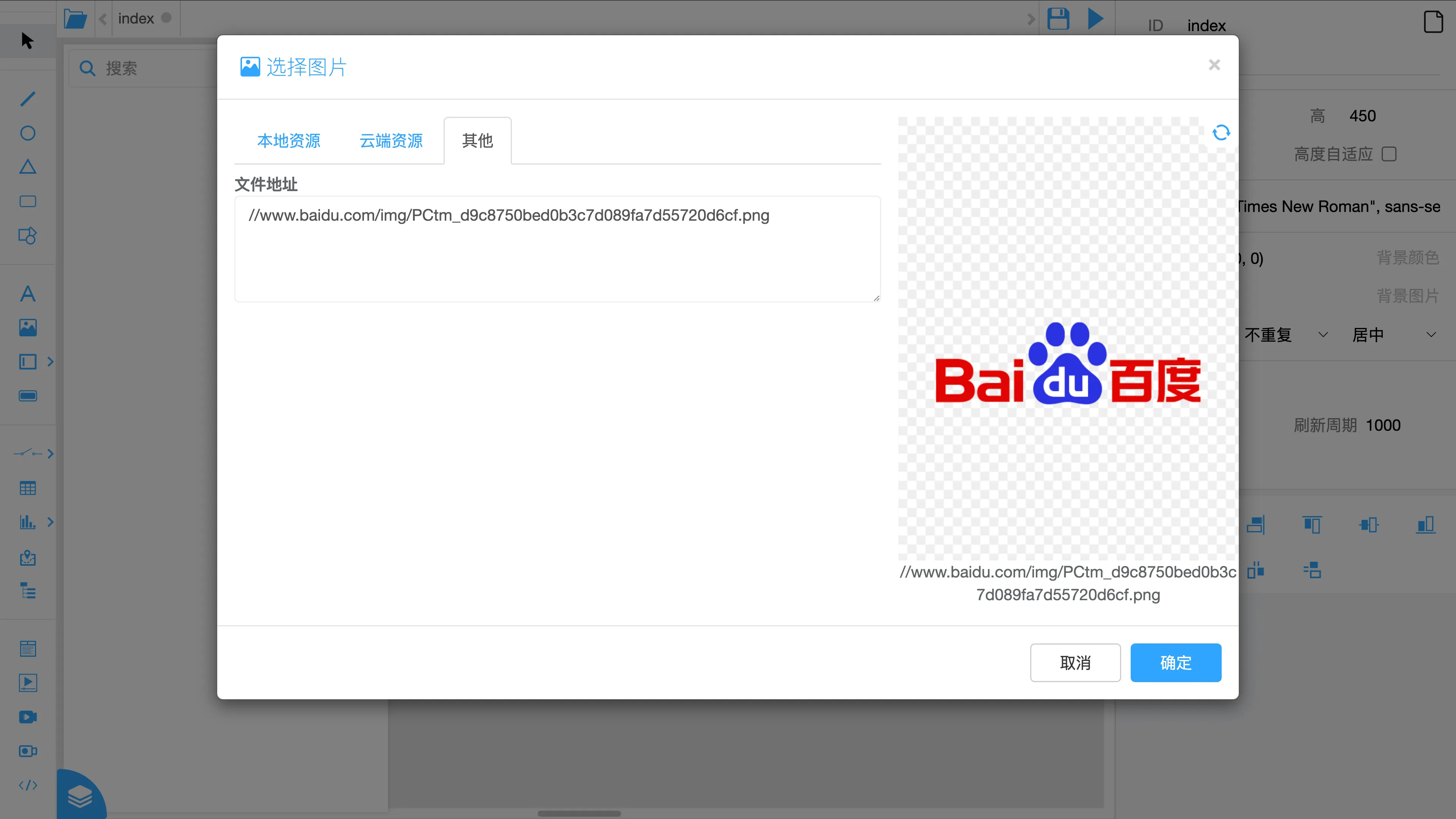
选择图片、图形工具时,或设置图片、图形属性时,会弹出 图片/图形选择 窗口,用来选择展示的图片或图形。
选择资源
窗口左侧有三个选项卡,也代表资源的三种来源: 本地资源、云端资源、其他
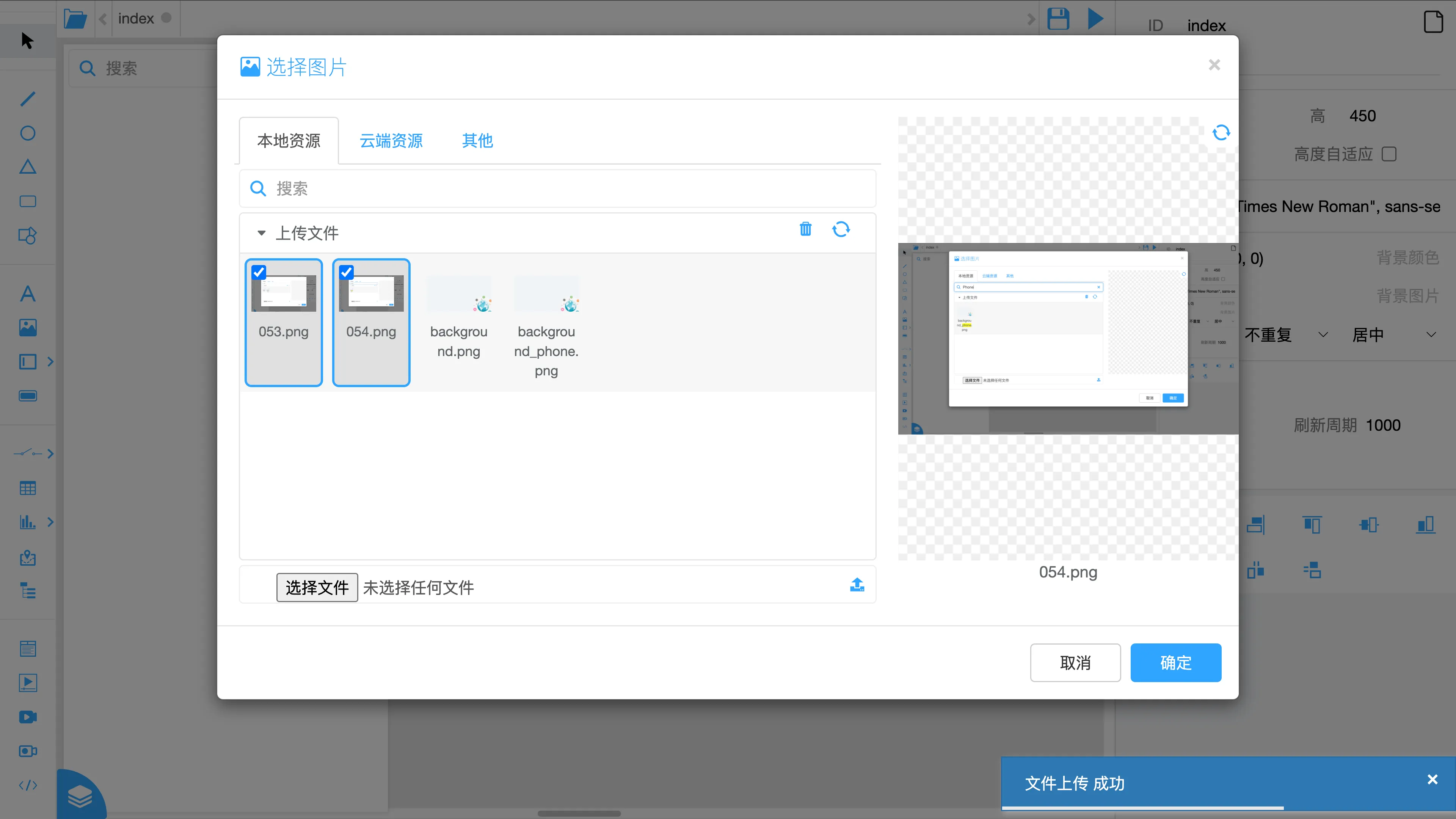
本地资源: 展示当前 本地设备上 的资源列表。
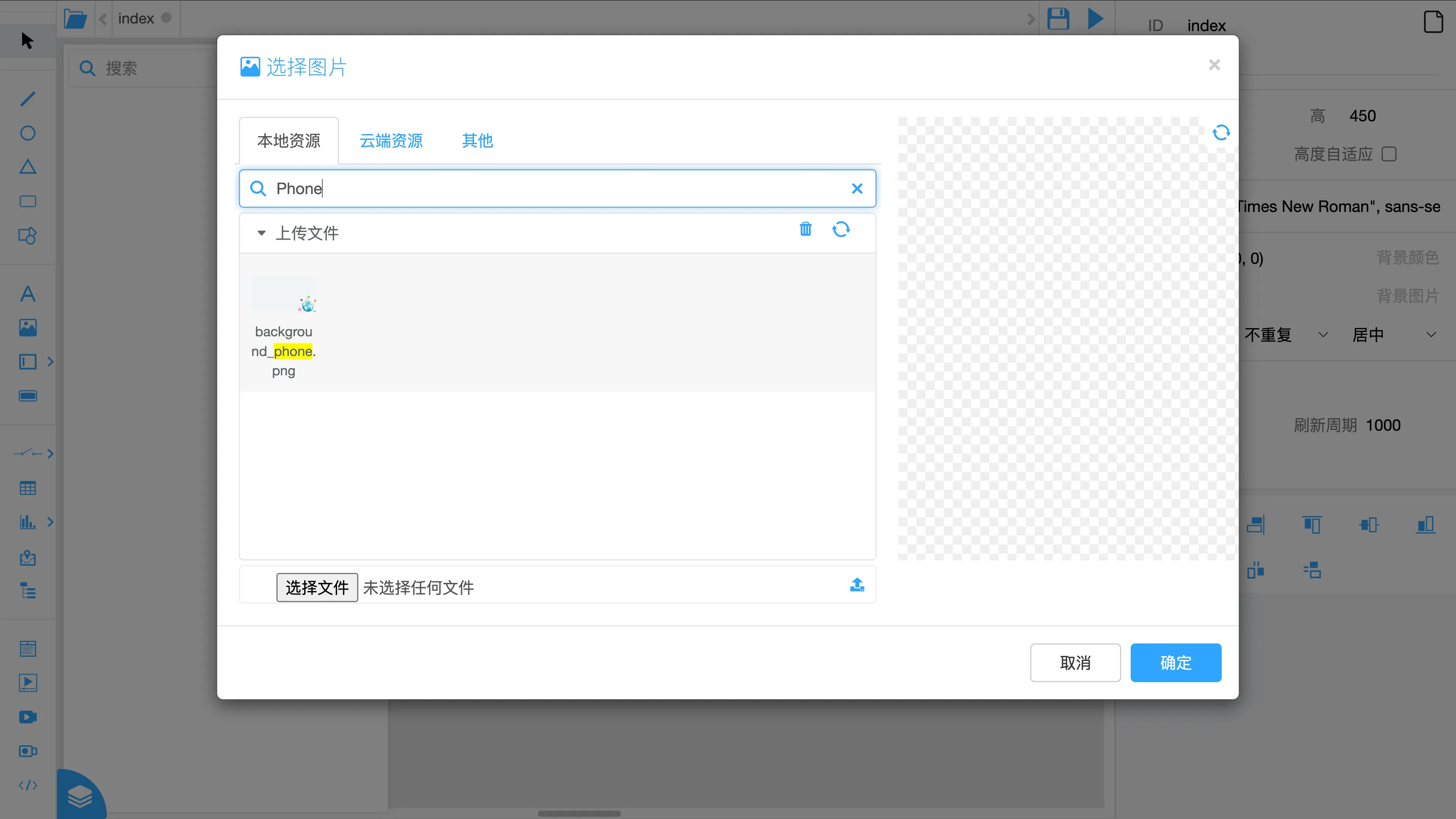
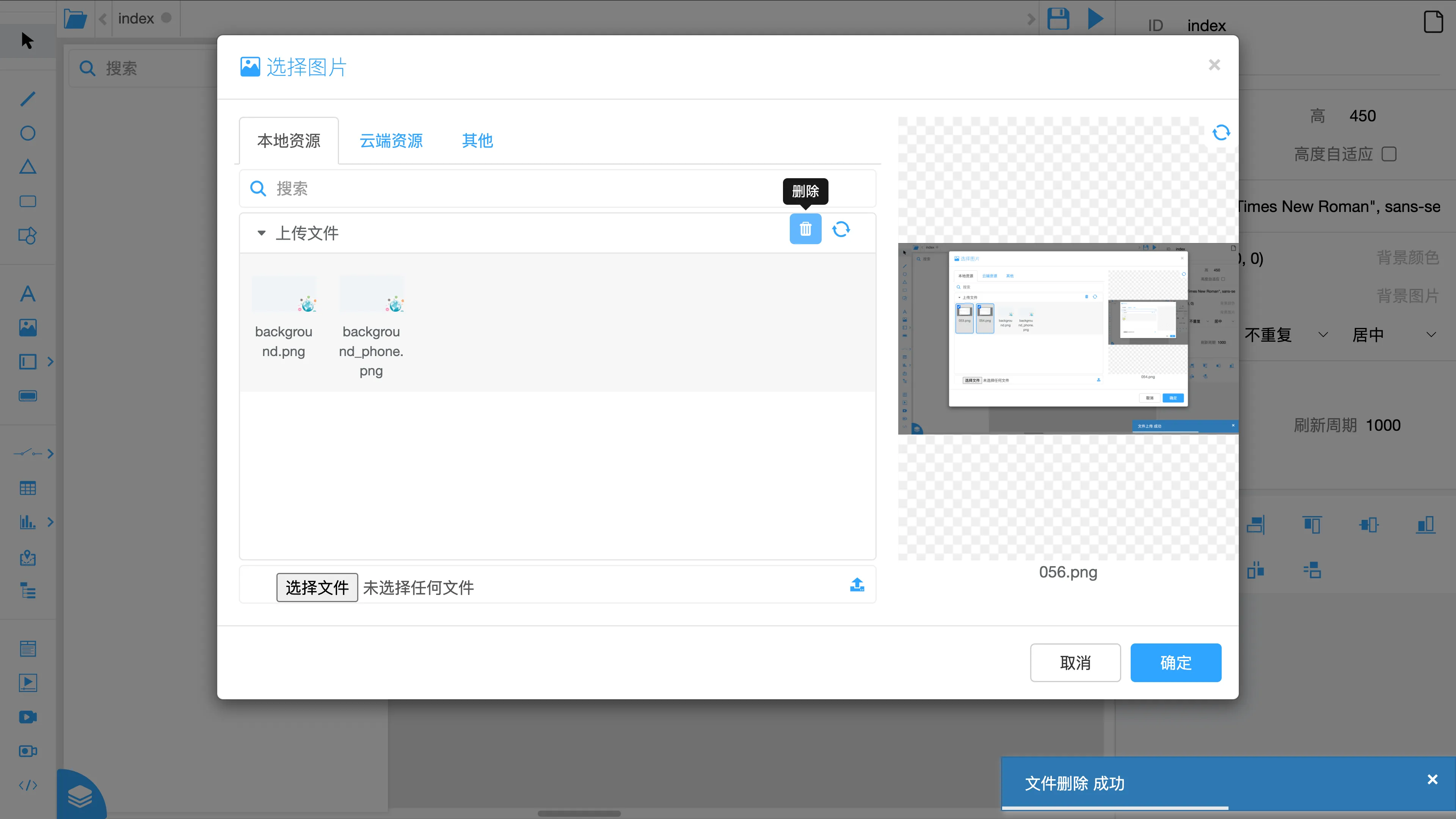
- 图片选择 窗口中,本地资源默认会有两张图片 background.png 和 background_phone.png,分别是 PC端 和 手机端 登录页面的背景图片,可以替换修改背景图片。
本地资源 和 云端资源 的上面有一个 搜索 输入框,会根据输入内容筛选主体部分的资源列表,便于快速找到对应资源。只有 资源名称 或者 资源所在组的名称 中包含输入的字符时才会显示出来。(不区分大小写)

窗口右侧可以预览当前选中的资源,预览下面的字符串是这个资源对应的 地址,这个地址是赋给控件的 属性值。
选中资源后,点击窗口右下角 【确定】 按钮,就可以创建或修改图片/图形。或者直接 双击 资源,和点击【确定】按钮效果一样。
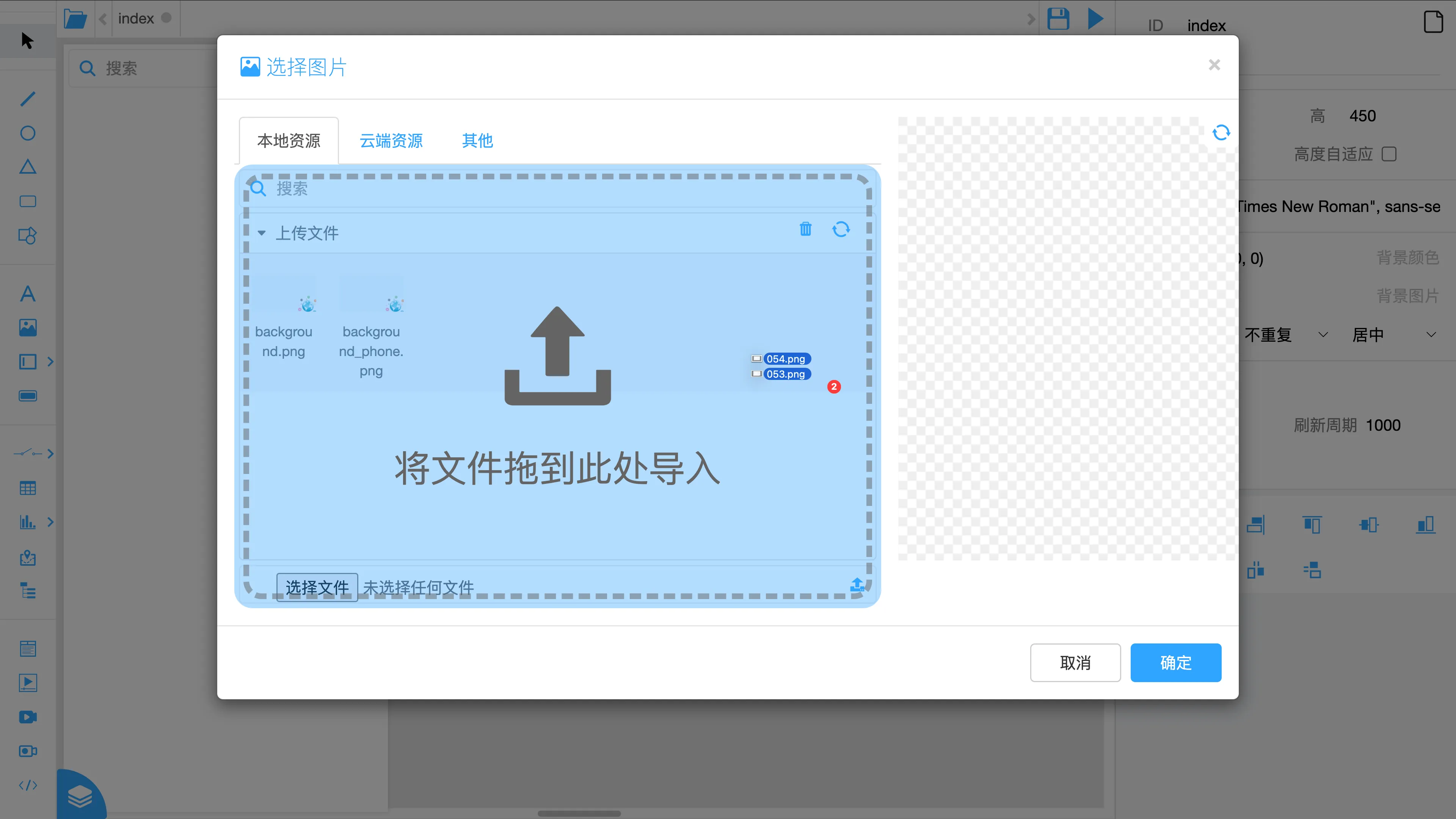
上传资源
上传到设备本地
在 本地资源 选项卡的下面有一个选择文件输入框,用来向本地上传资源。
上传到第三方图床
因为在 其他 选项卡中,可以输入资源的HTTP地址,所以可以将资源上传到第三方图床,然后将地址输入到 其他 选项卡中,引入资源。
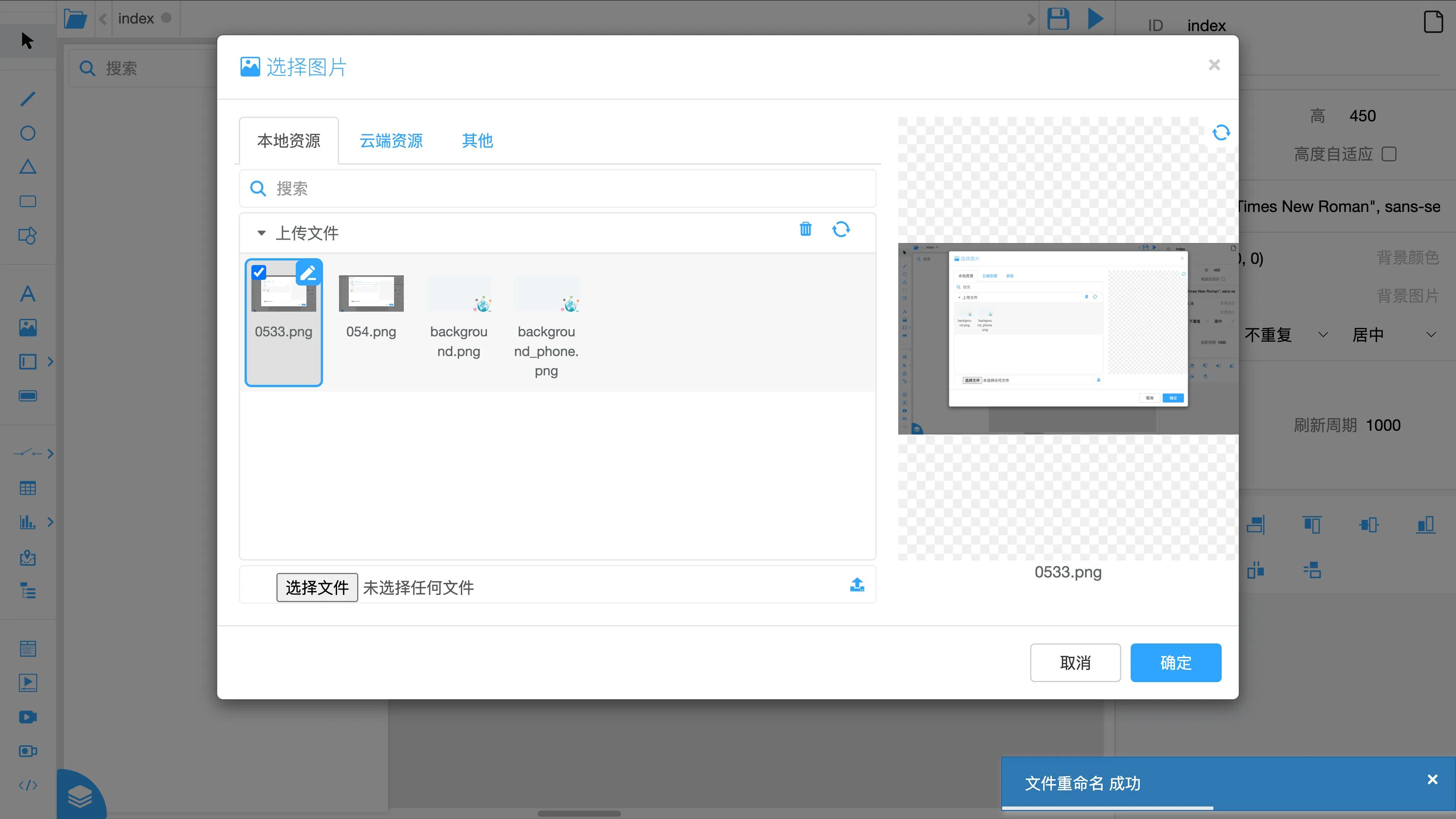
删除资源
本地资源 下的资源可以删除,选中需要删除的资源,资源列表右上角会出现 【删除图标】 按钮,点击并确认即可删除选中的资源。

可以选中多个资源,一次删除多个资源。
按住 【Ctrl】 键,然后点击资源,可以多选资源。
保存到设备
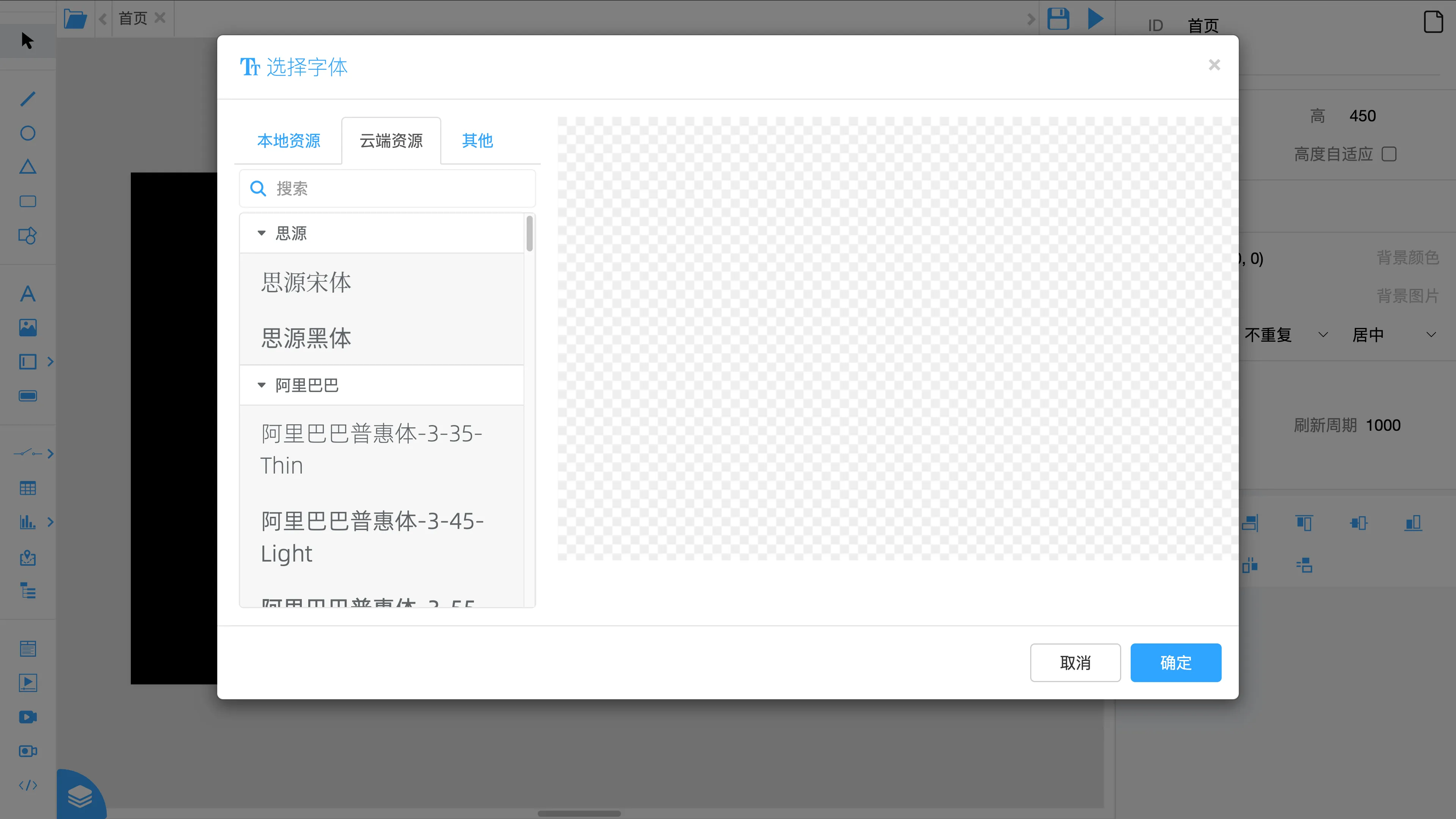
字体选择器
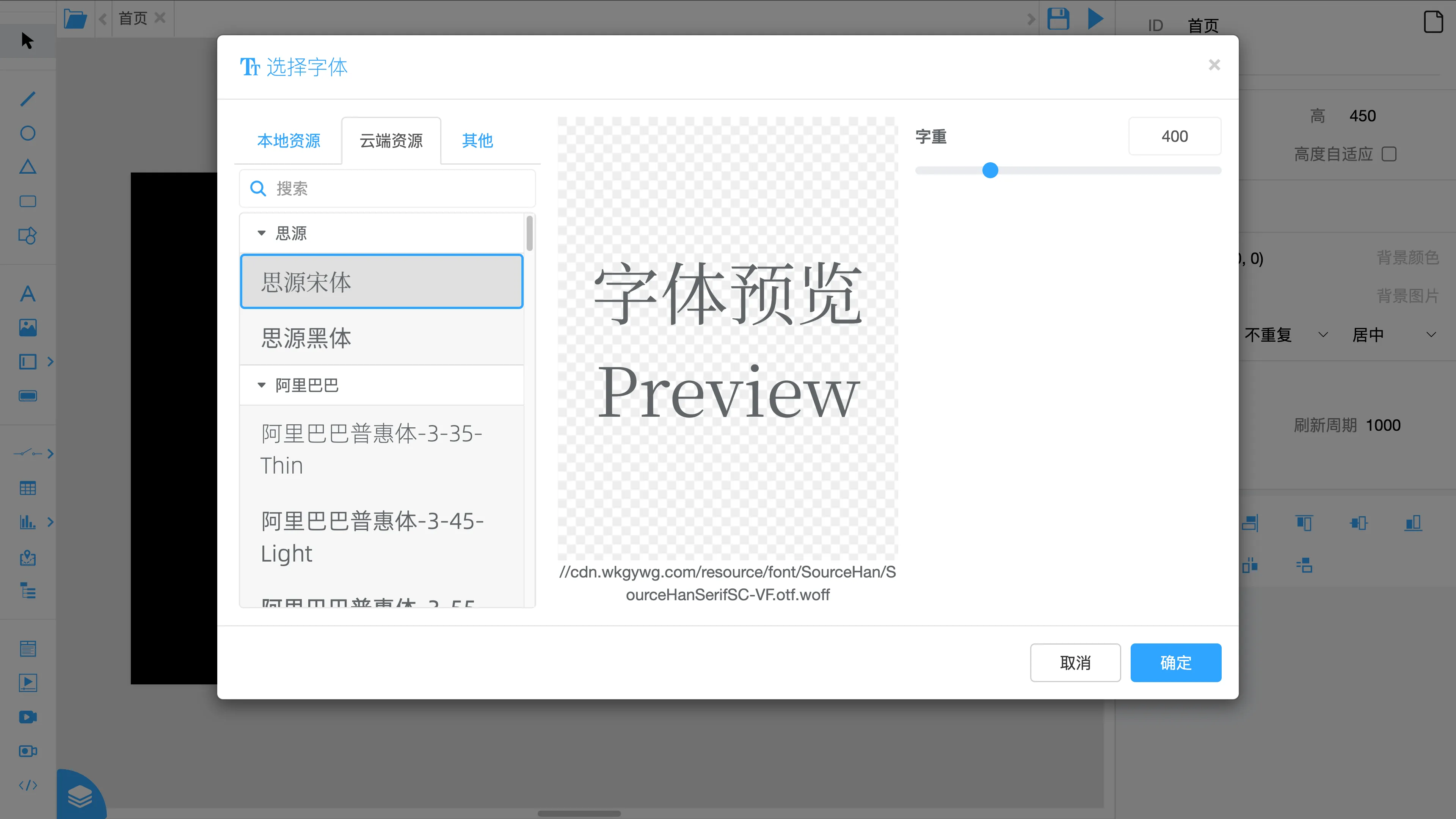
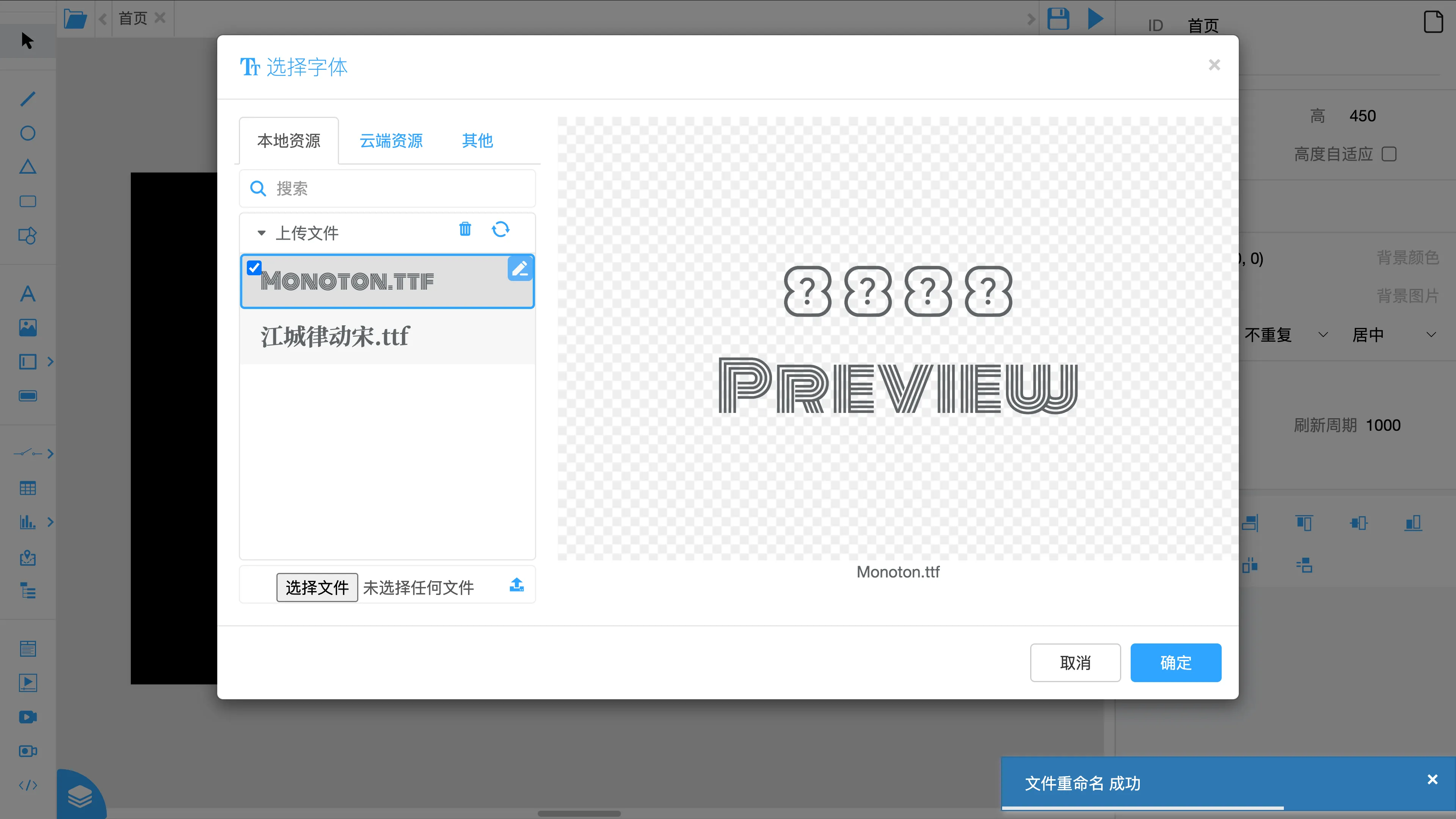
选择字体
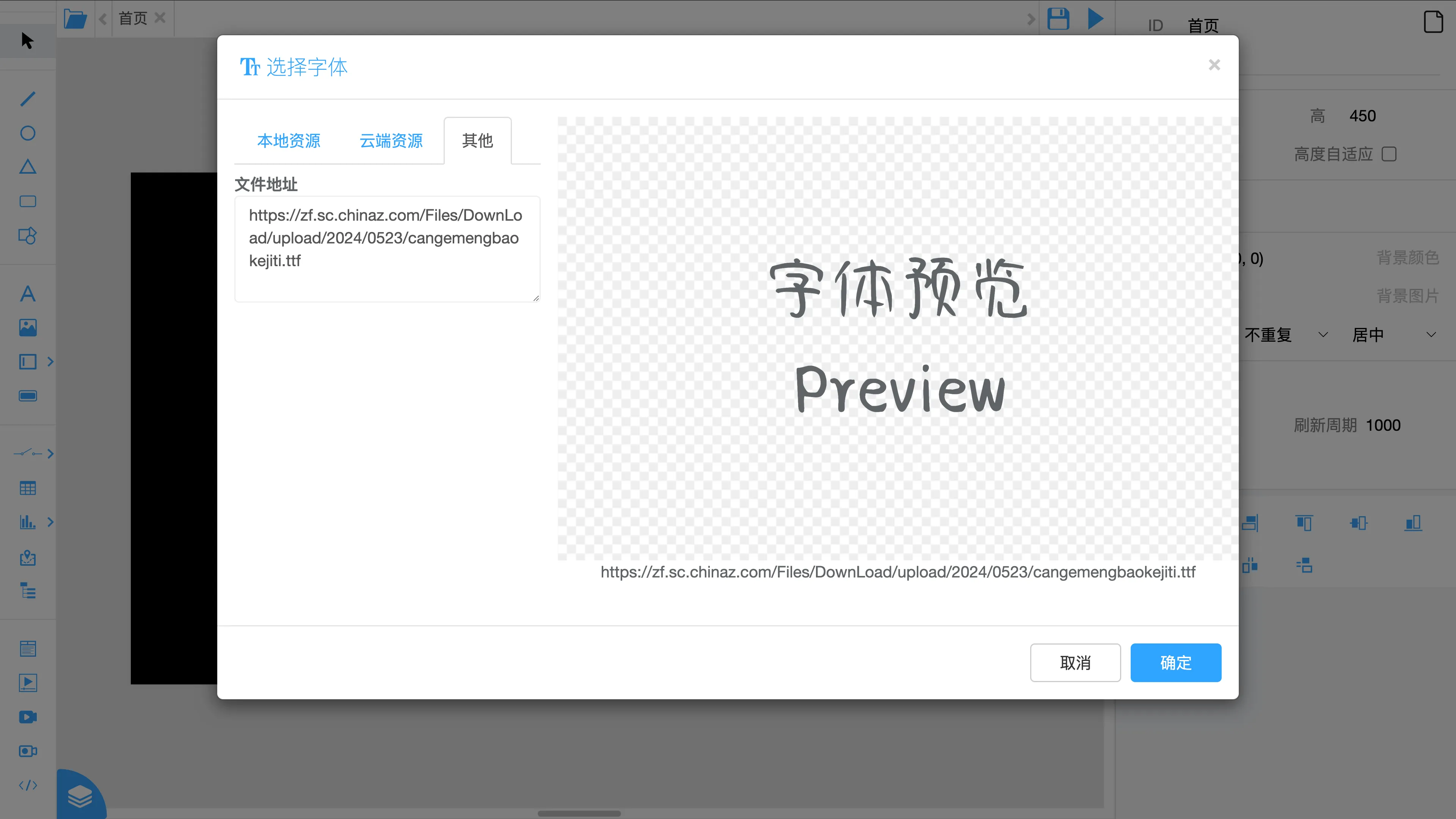
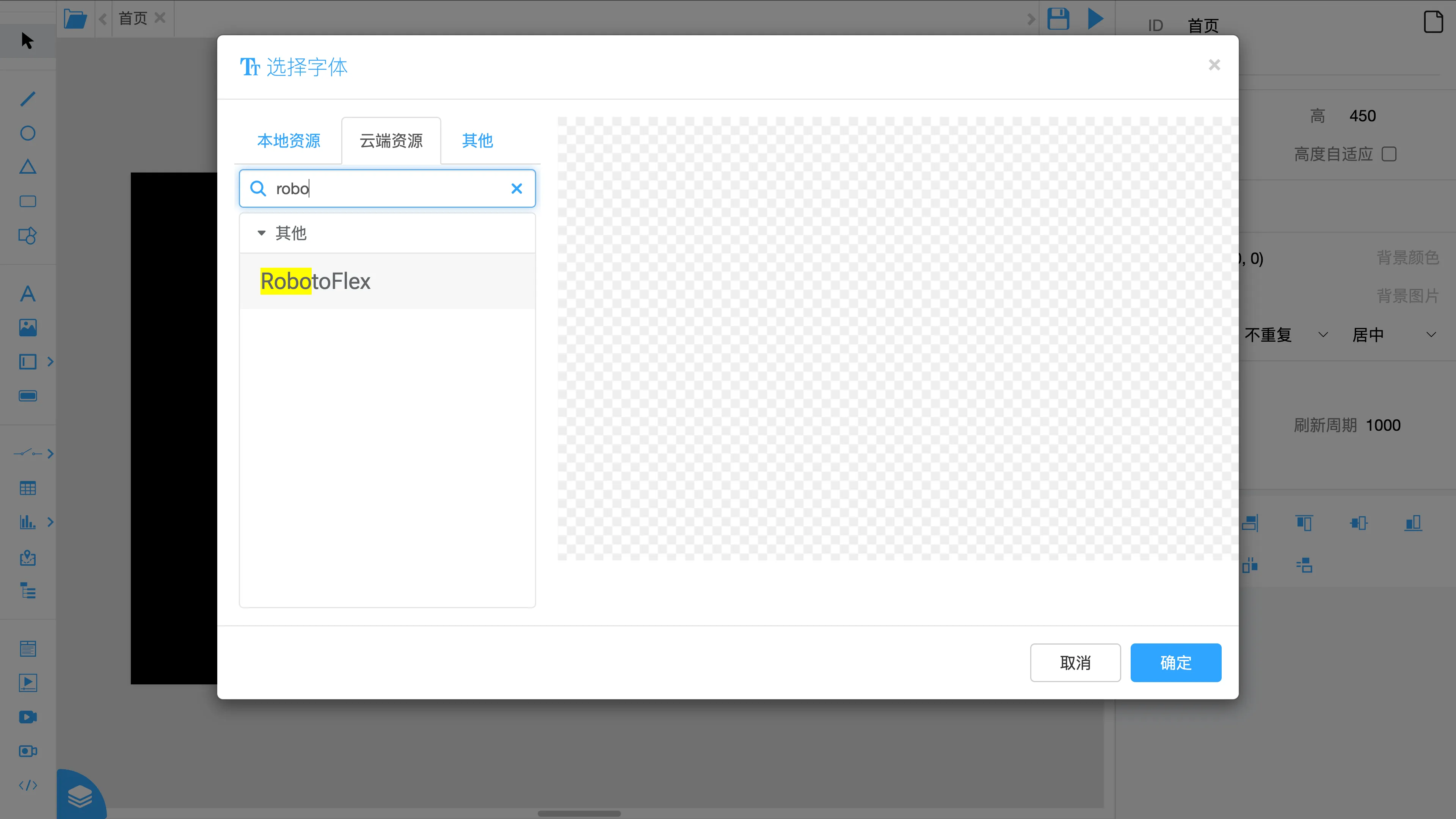
窗口左侧有三个选项卡,也代表字体的三种来源: 本地资源、云端资源、其他
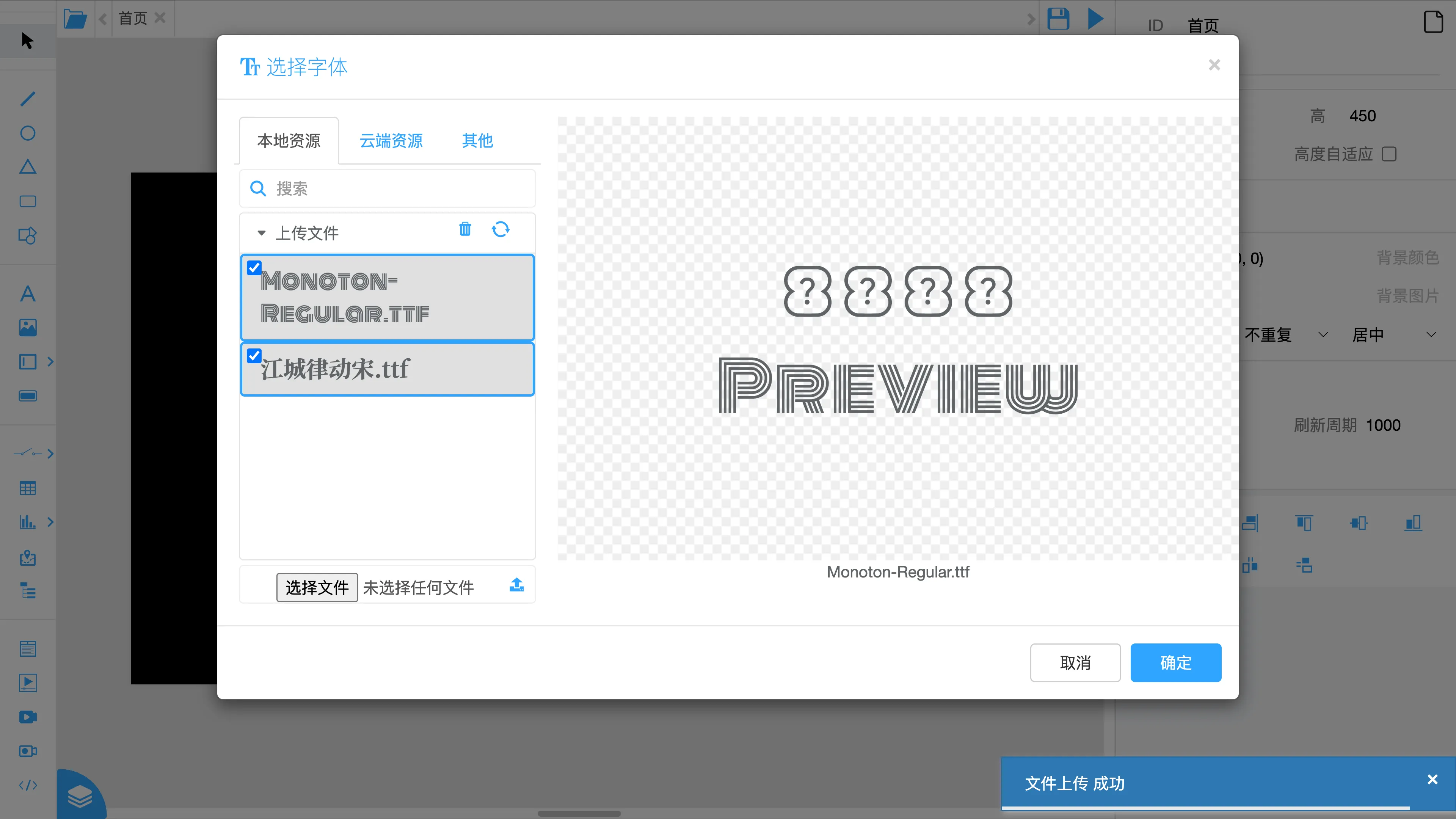
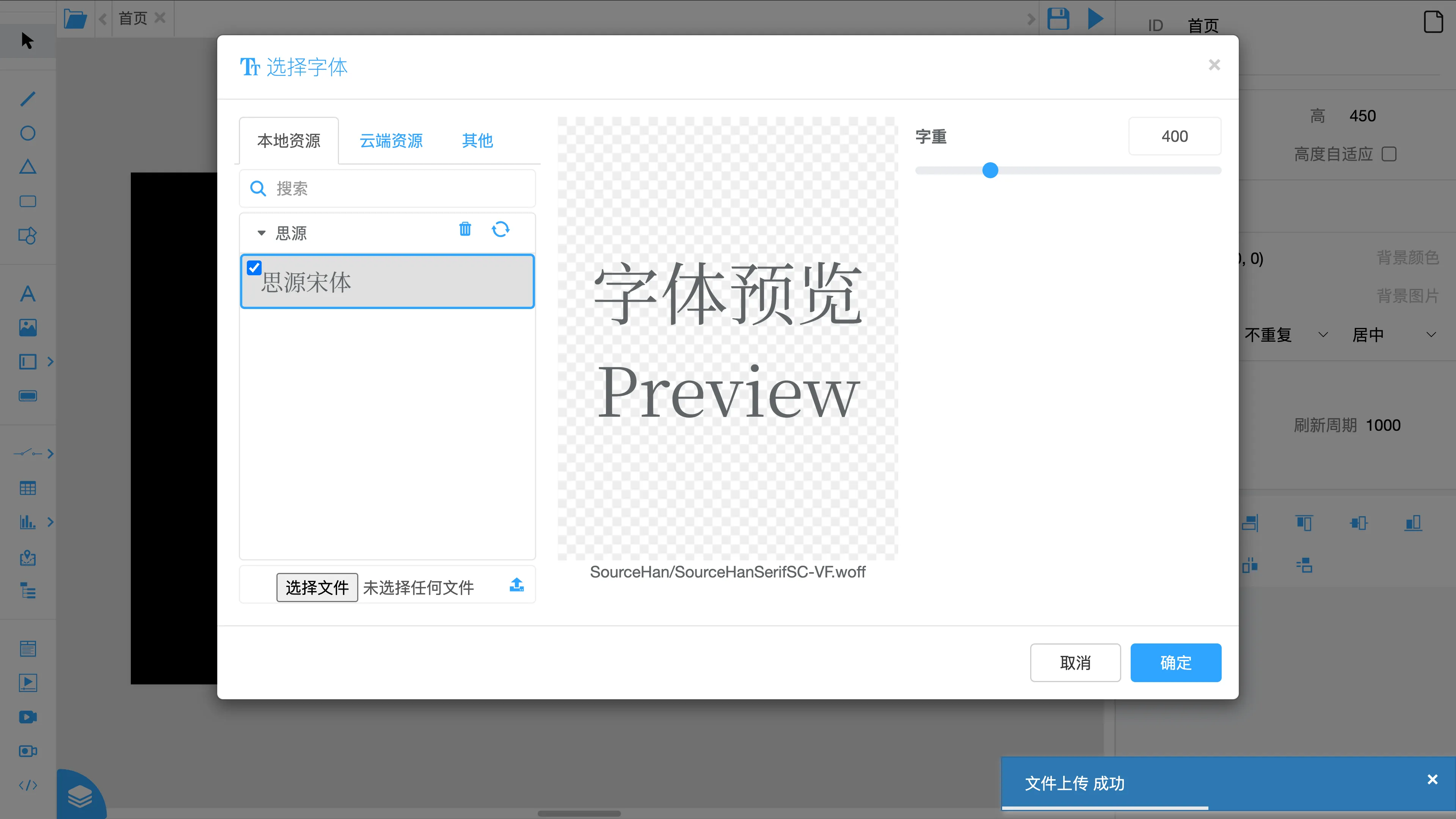
本地资源: 展示当前 本地设备上 的字体列表。
本地资源 和 云端资源 的上面有一个 搜索 输入框,会根据输入内容筛选主体部分的字体列表,便于快速找到对应字体。只有 字体名称 或者 字体所在组的名称 中包含输入的字符时才会显示出来。(不区分大小写)

窗口右侧可以预览当前选中的字体
选中字体后,点击窗口右下角 【确定】 按钮,就可以修改字体属性。或者直接 双击 字体,和点击【确定】按钮效果一样。
上传字体
在 本地资源 选项卡的下面有一个选择文件输入框,用来向本地上传字体。
删除字体
本地资源 下的字体可以删除,选中需要删除的字体,字体列表右上角会出现 【删除图标】 按钮,点击并确认即可删除选中的字体。快捷键: 【Delete】。

可以选中多个字体,一次删除多个字体。
按住 【Ctrl】 键,然后点击字体,可以多选字体。
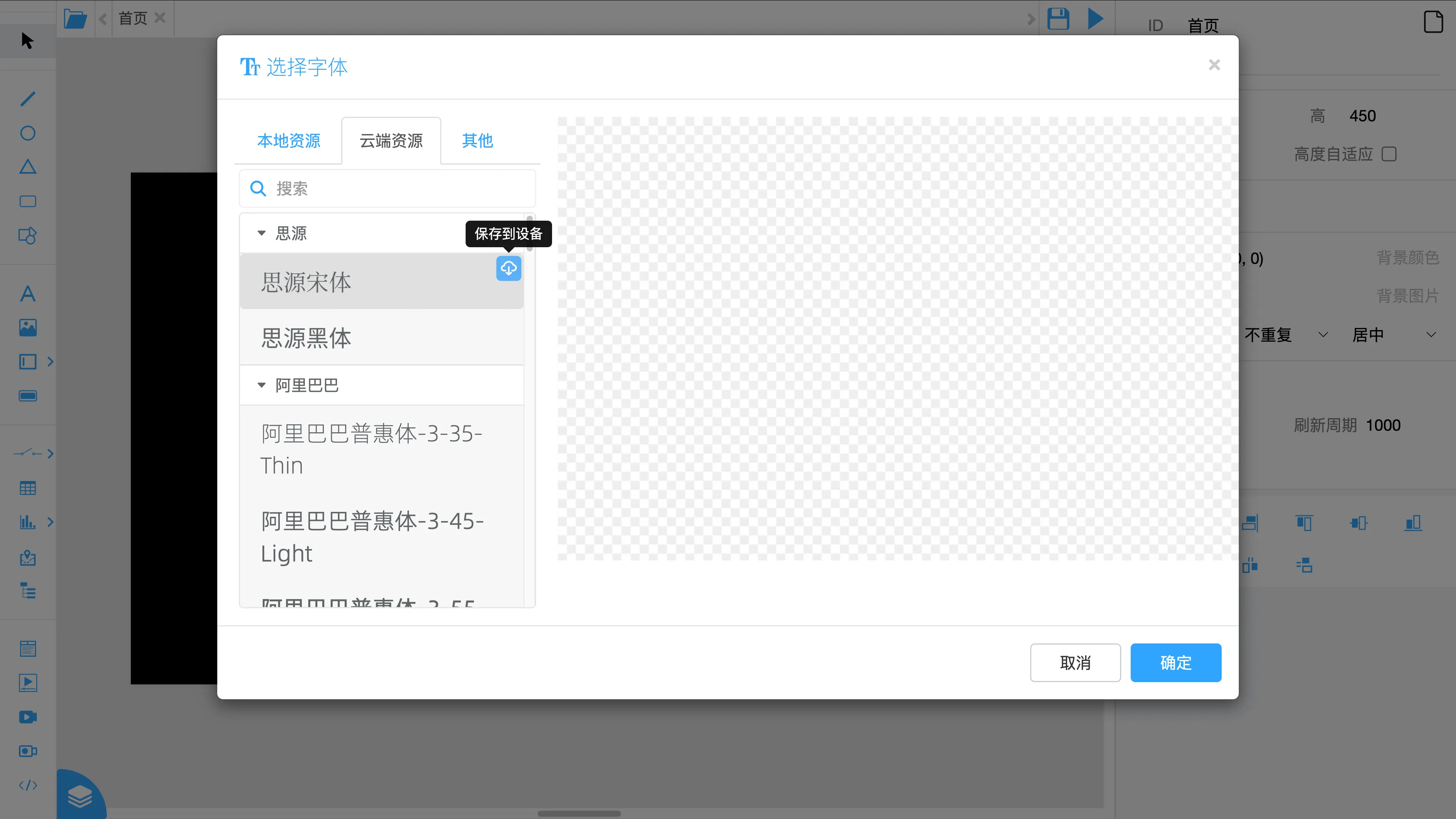
保存到设备
云端资源 下的字体可以直接保存到本地,鼠标放到字体上,点击字体右上侧的 【保存到设备图标】 按钮,会将该字体保存到设备本地。


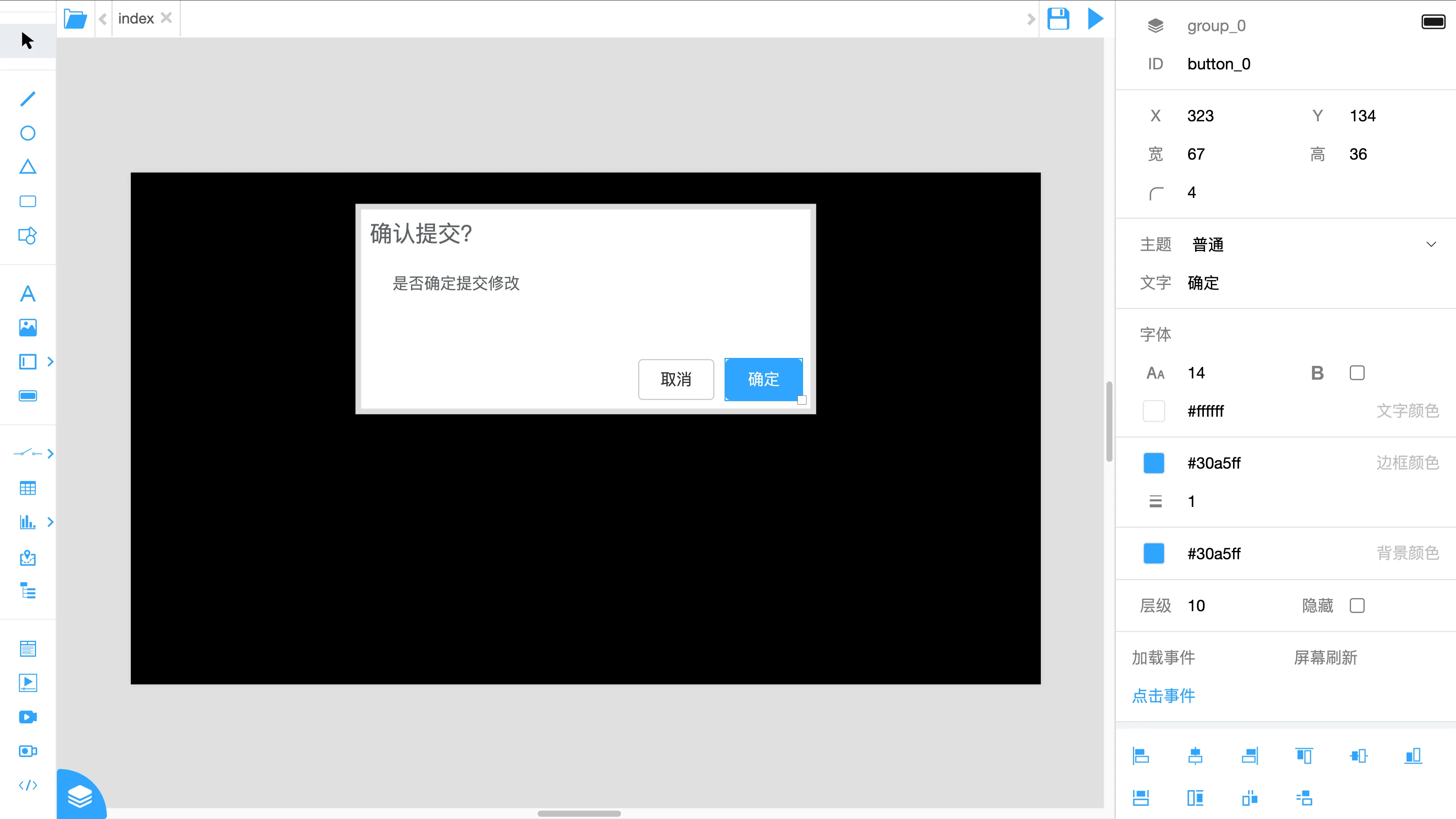
代码编辑
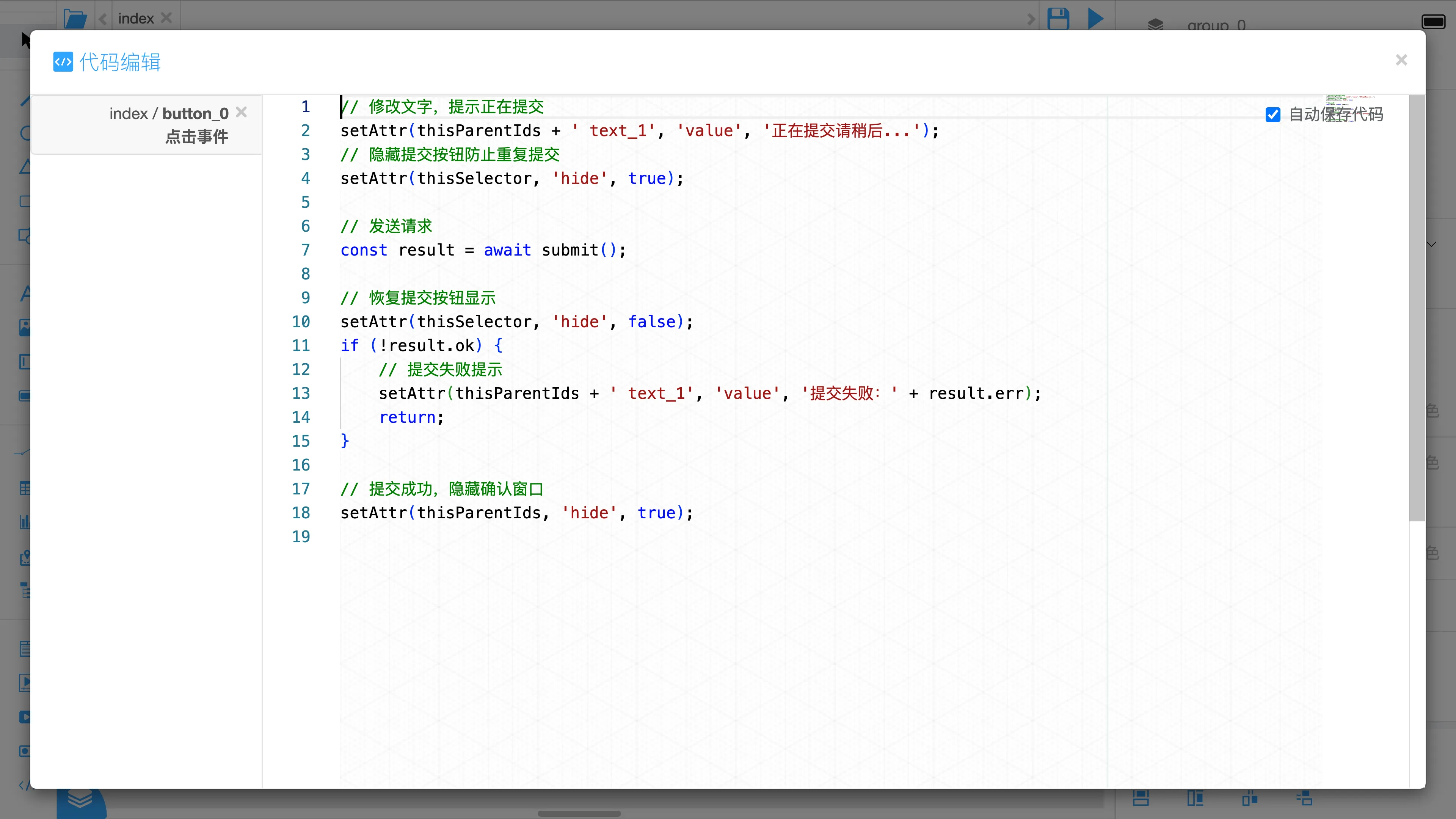
用于设置控件各种逻辑,主要用于设置 加载事件、屏幕刷新、点击事件、修改事件、Code 等属性。
代码列表
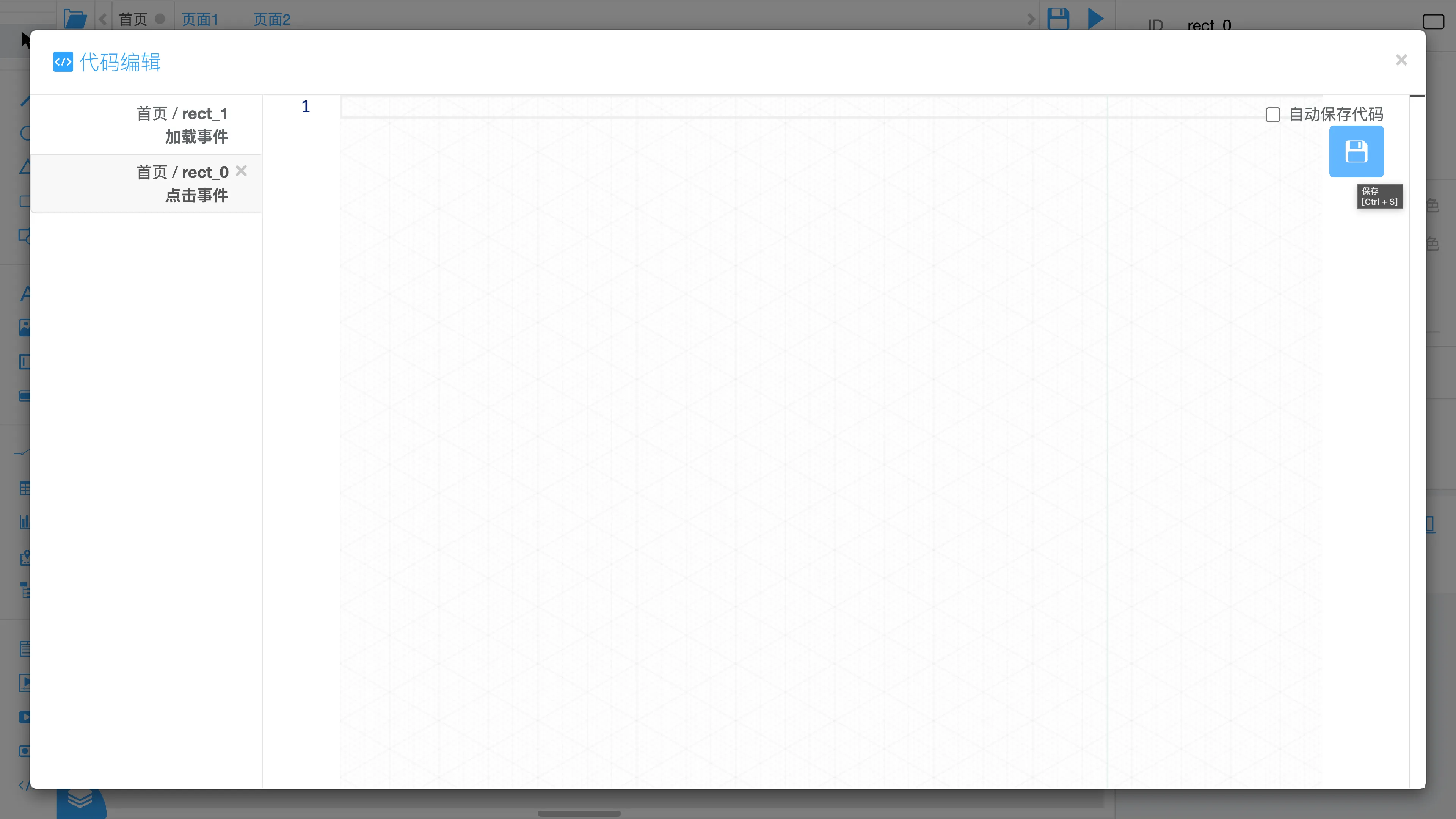
编辑器左侧是打开过的代码列表,点击可以切换编辑的属性。
列表上面标记了该代码所属的 页面名称、控件ID、属性名称。
右侧的 【X】 按钮可以关闭当前属性的代码编辑。
当右侧显示灰色圆点时,表示该属性有修改未保存。
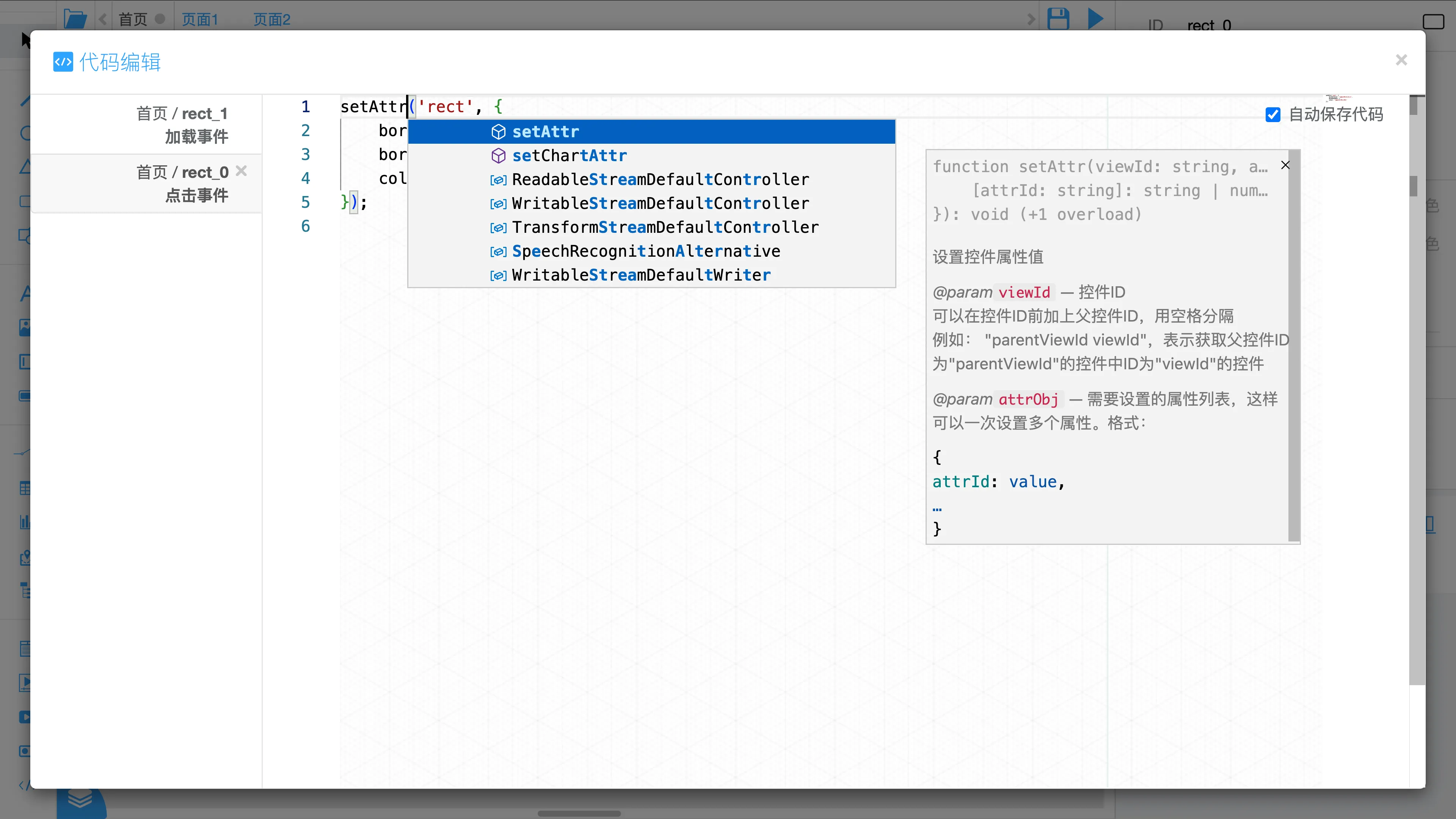
代码编辑器
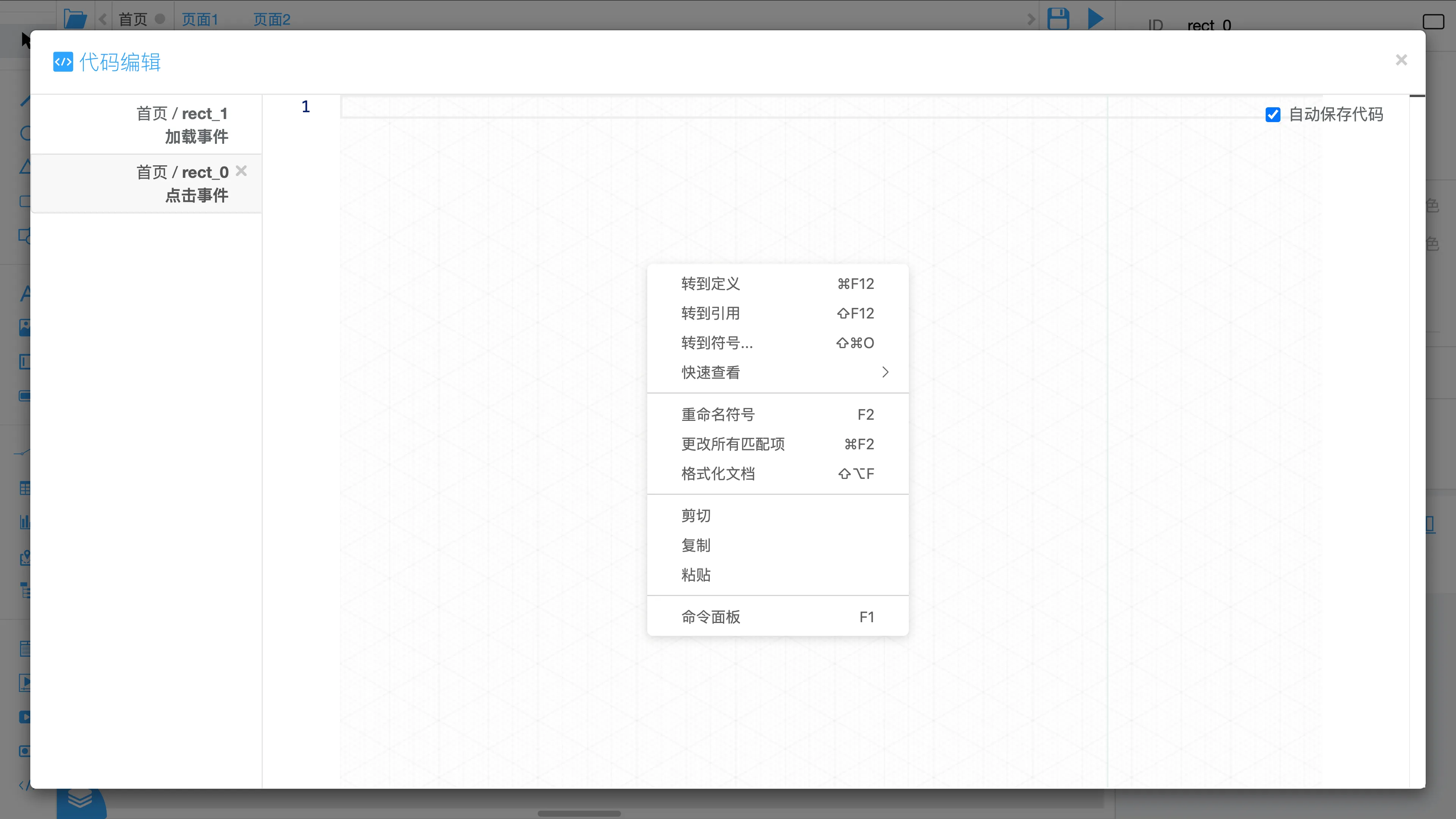
主要快捷键:
【Ctrl + Alt + L】: 格式化代码
【Ctrl + /】: 注释代码/取消注释代码
【Ctrl + D】: 复制当前行到下一行
【Ctrl + -】: 折叠代码
【Ctrl + Shift + -】: 折叠所有代码
【Ctrl + +】: 展开代码
【Ctrl + Shift + +】: 展开所有代码
【Esc】: 关闭编辑窗口
编辑器默认是 自动保存 的,可以通过取消勾选编辑器右上角的 自动保存代码,来取消自动保存。取消自动保存后,会出现 【保存图标】 按钮,或者使用快捷键 【Ctrl + S】 保存属性代码。

控件的 加载事件、屏幕刷新、点击事件、修改事件 属性,有 thisId、thisParentIds、thisSelector 环境变量(页面的相关属性没有该变量)。
代码编辑器逻辑较为复杂,涉及代码较多,打开页面后可能需要等一段时间后才能正常查看、标记代码。
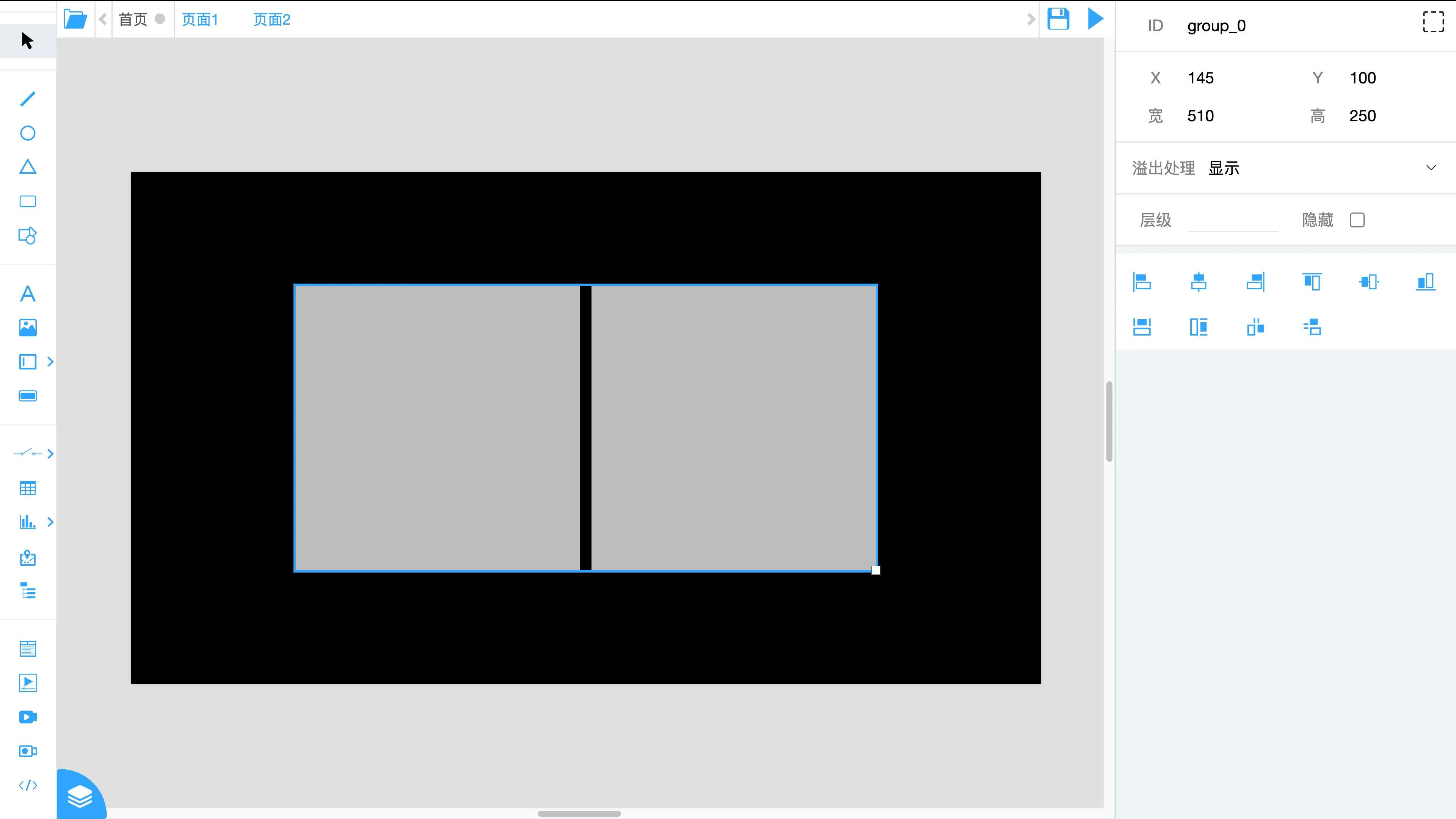
对齐
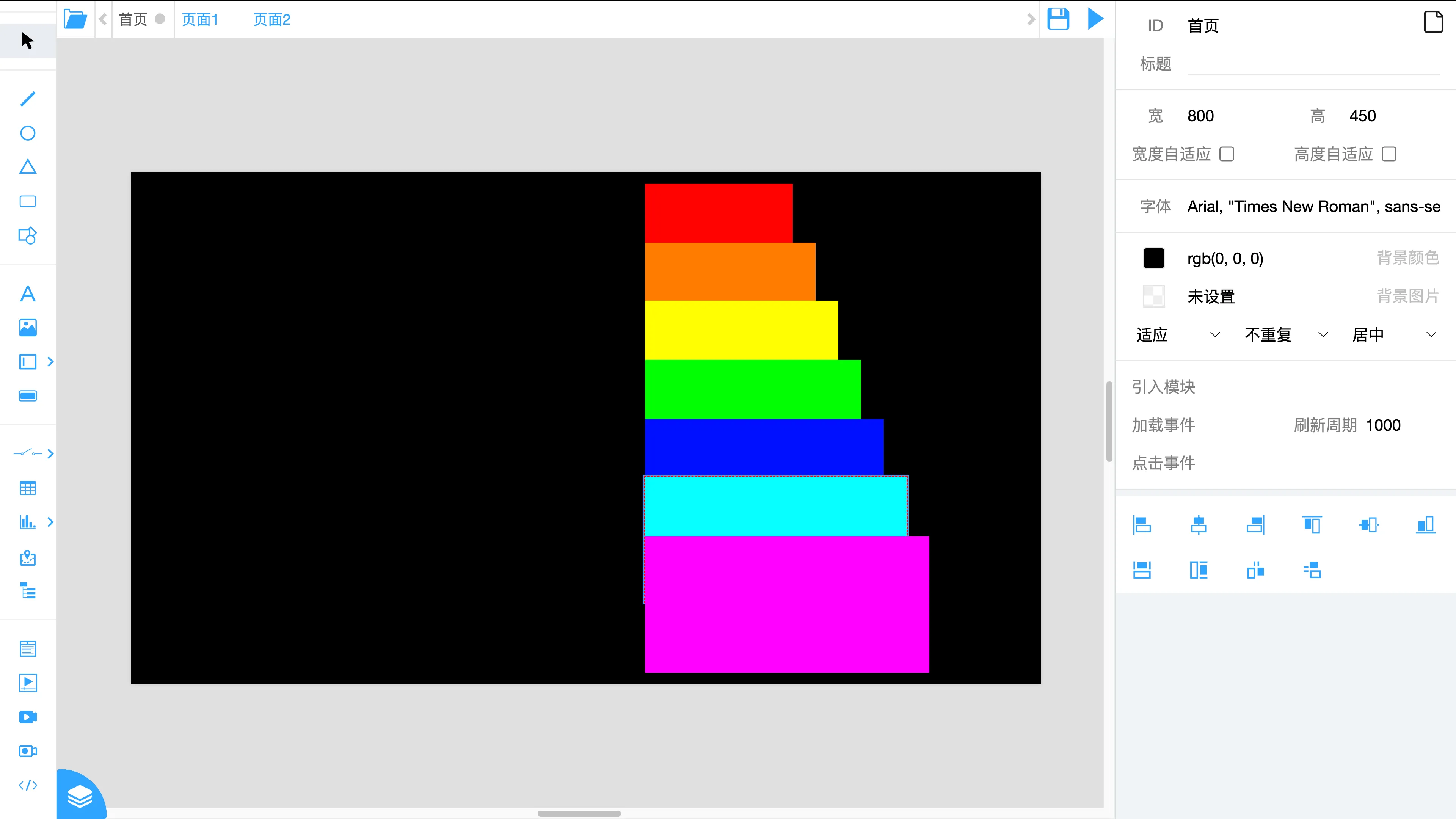
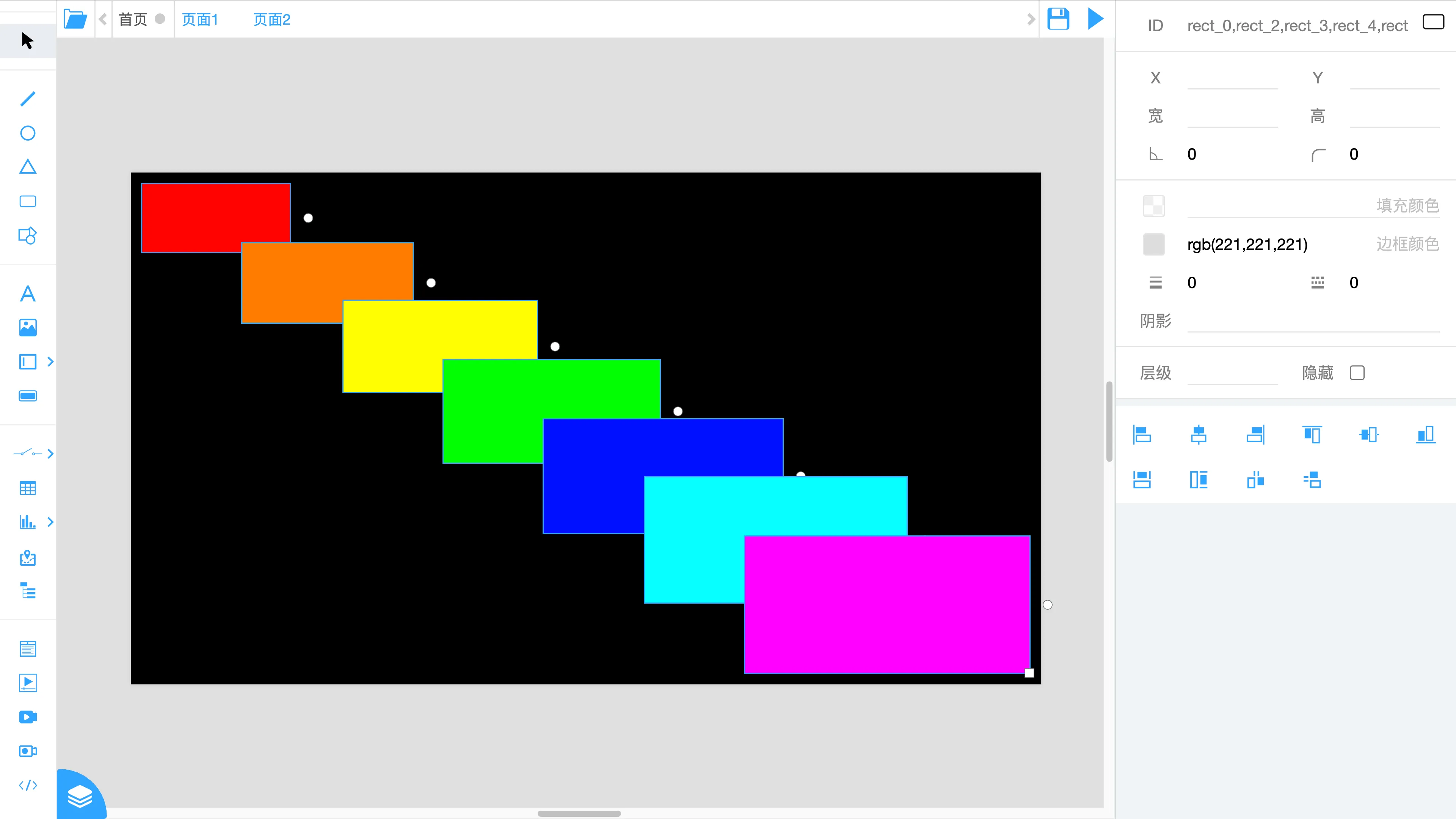
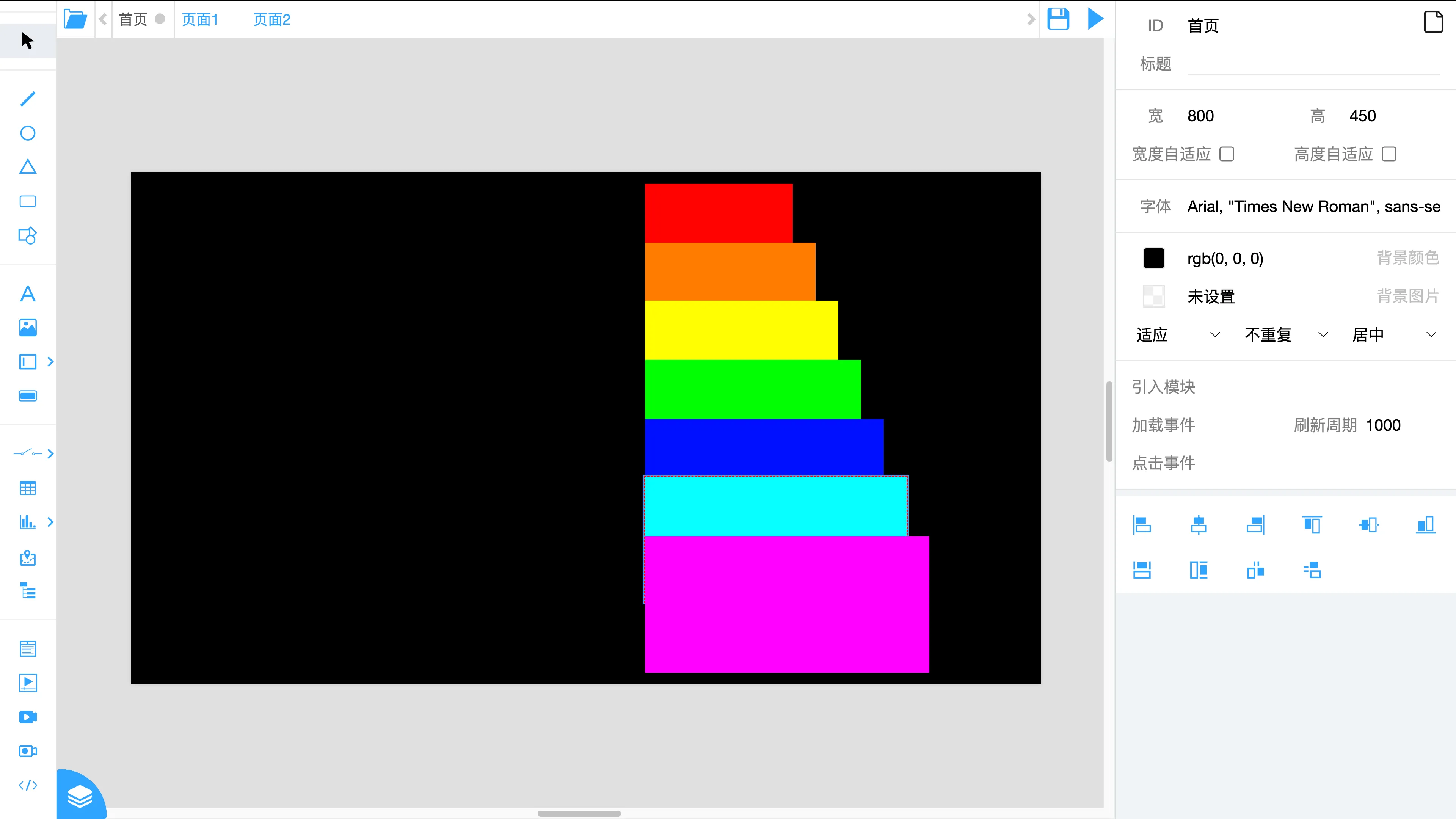
对齐功能主要用于调整控件的位置。
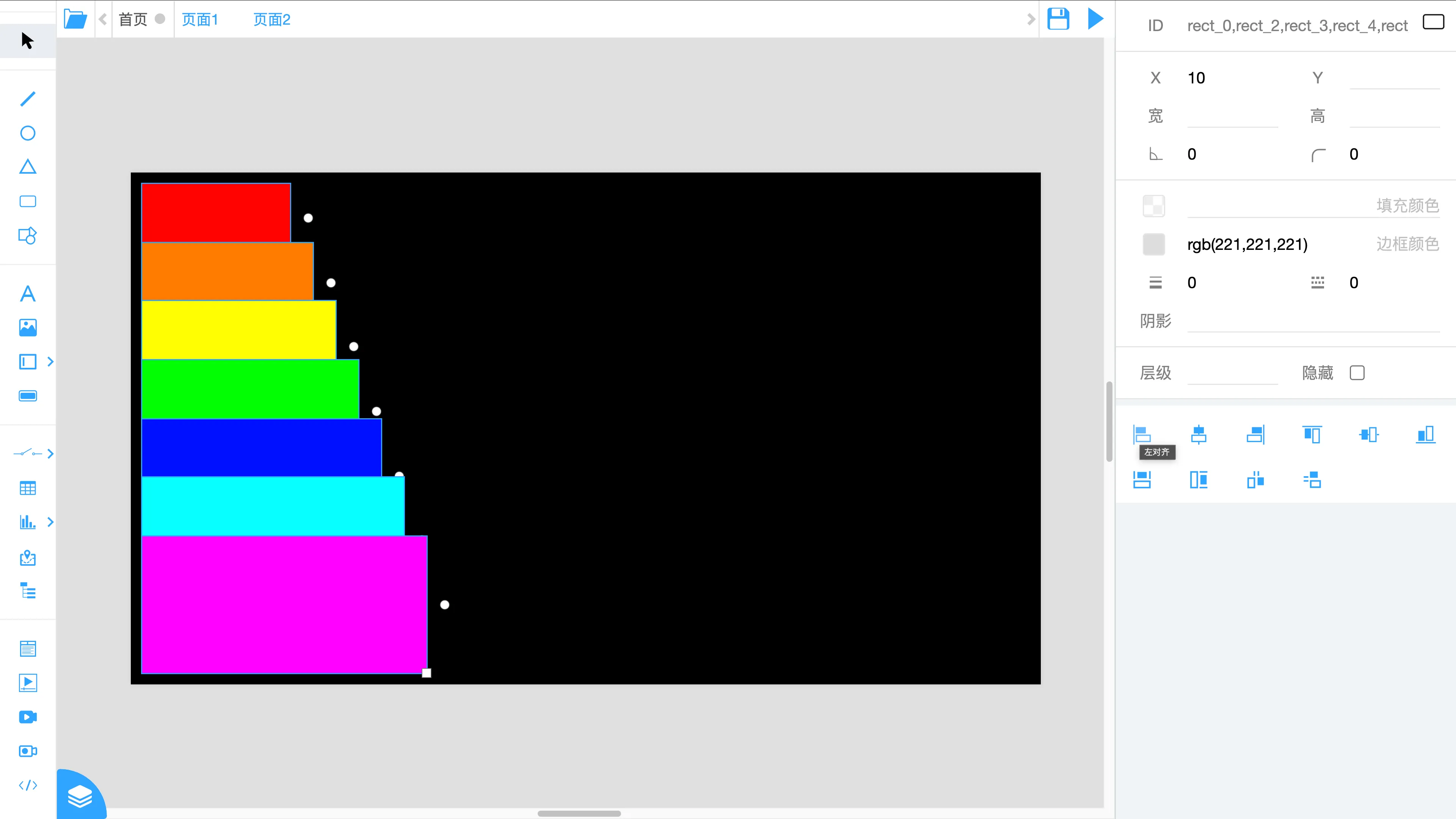
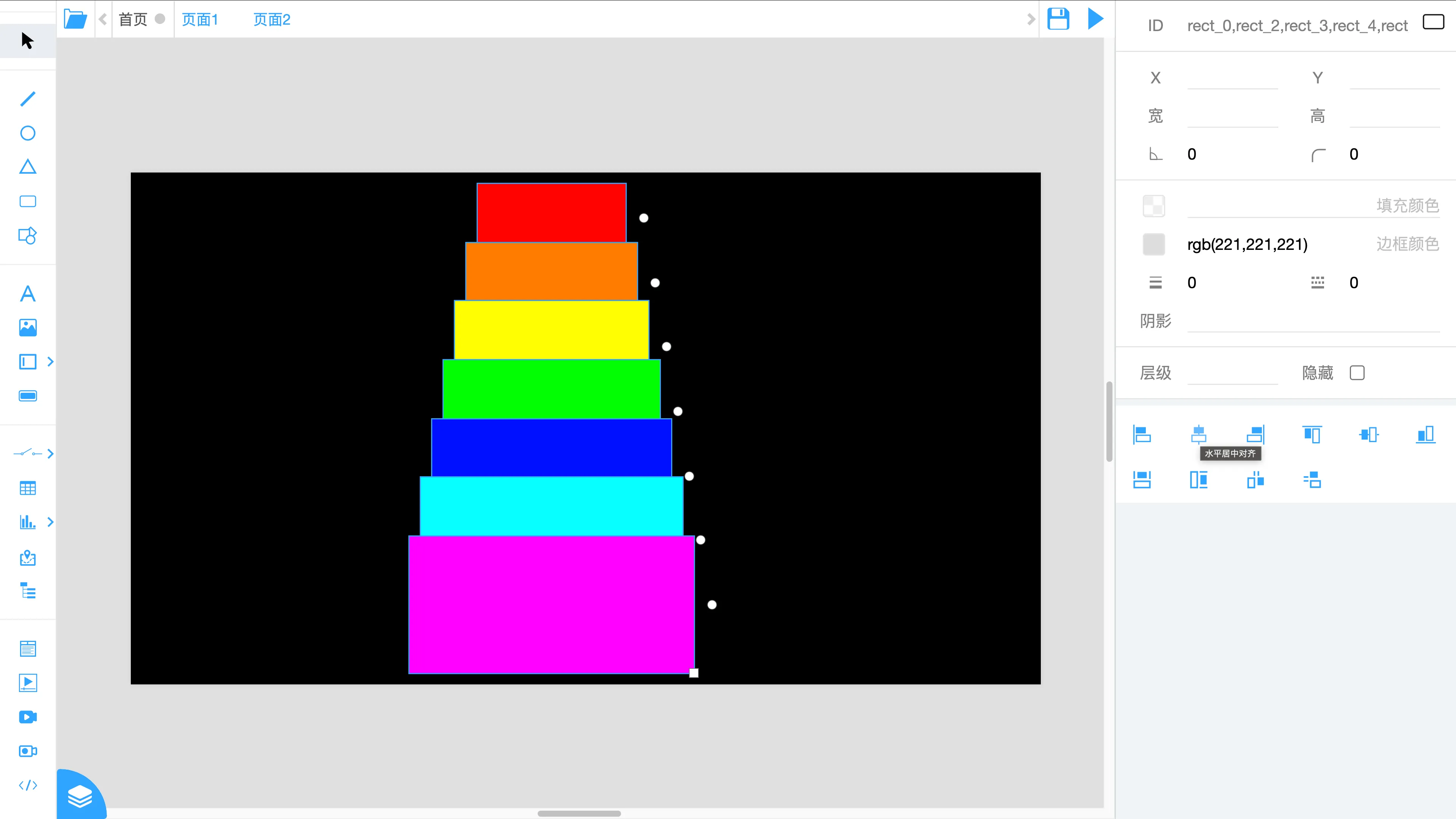
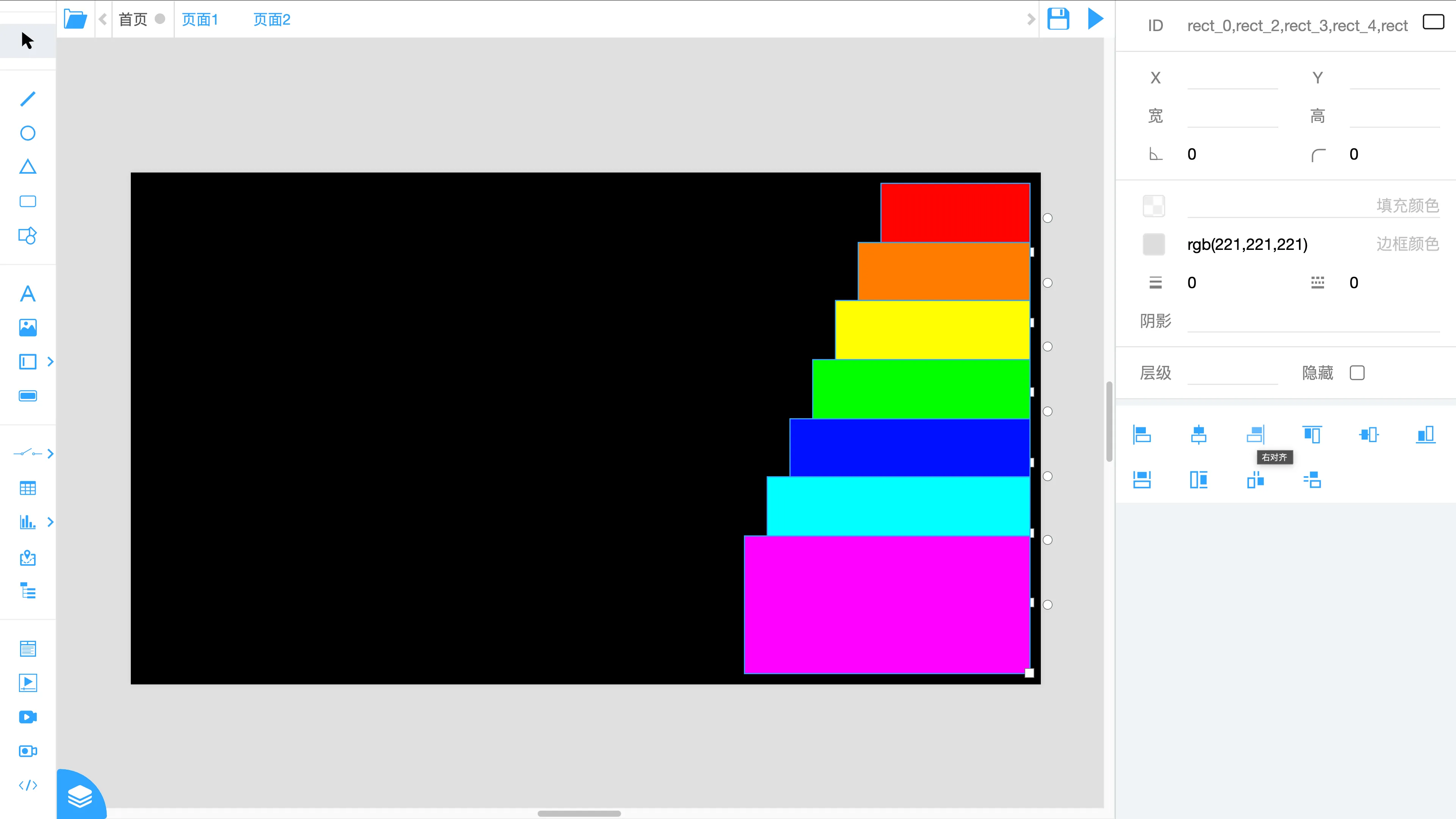
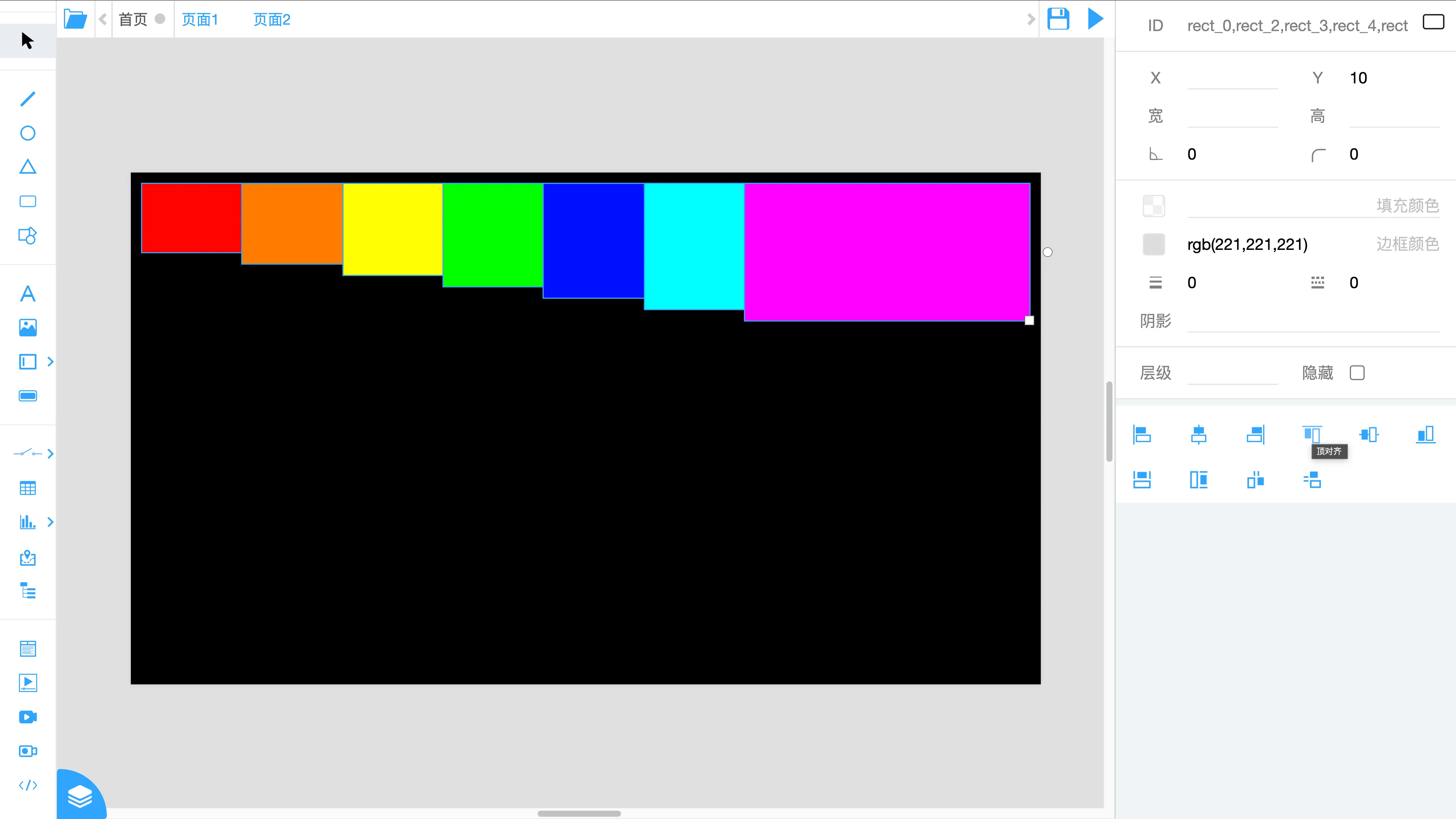
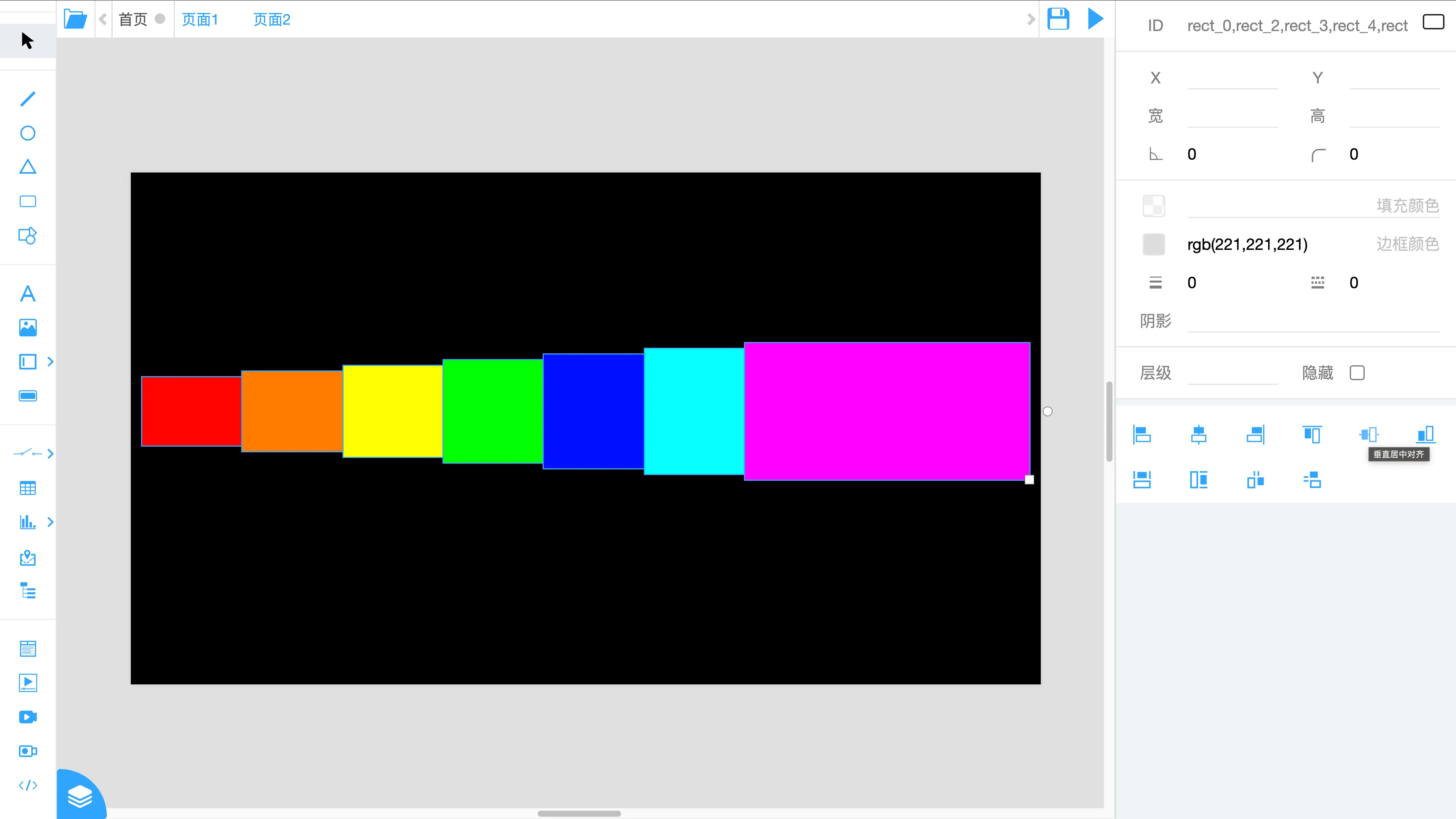
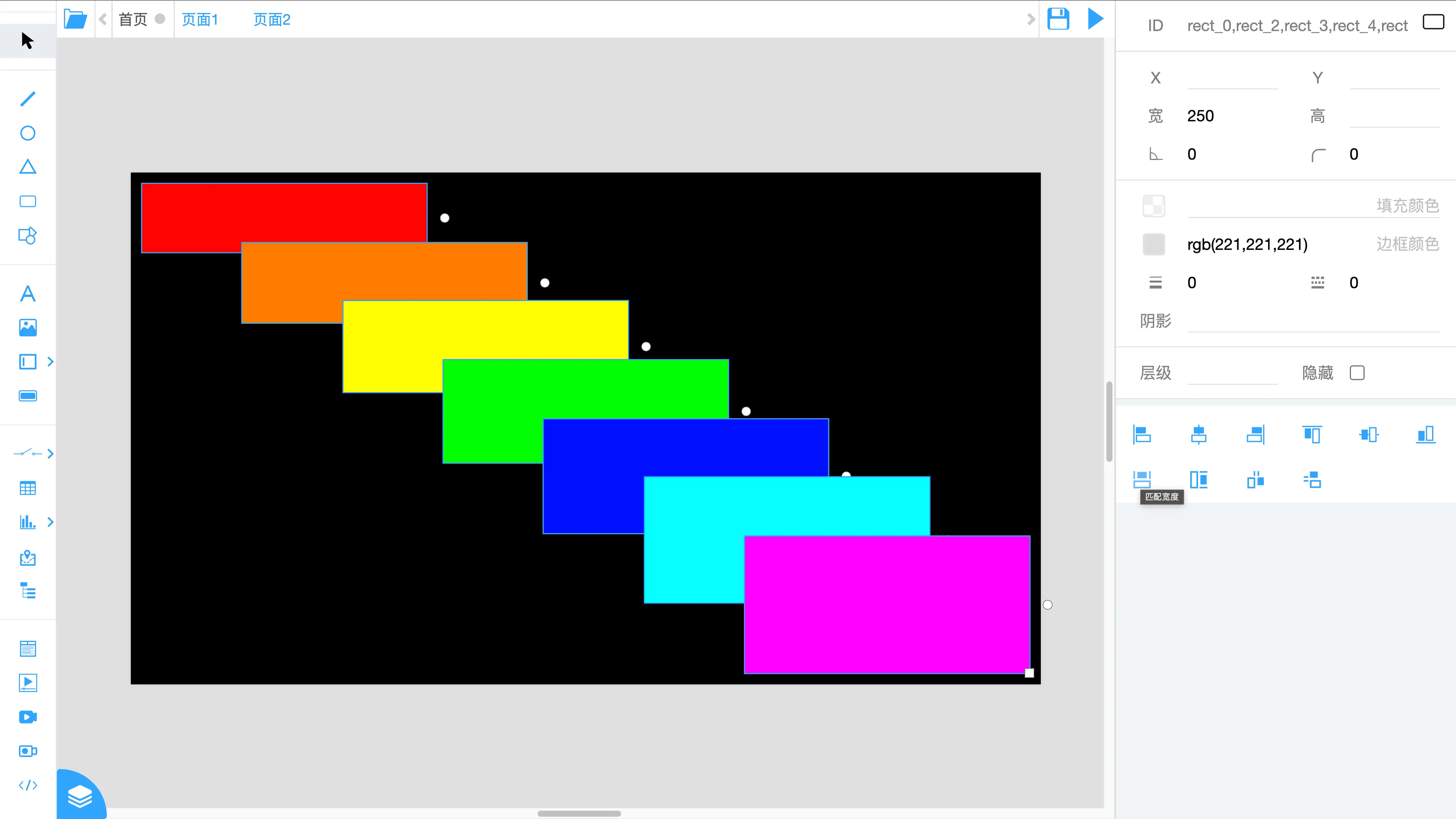
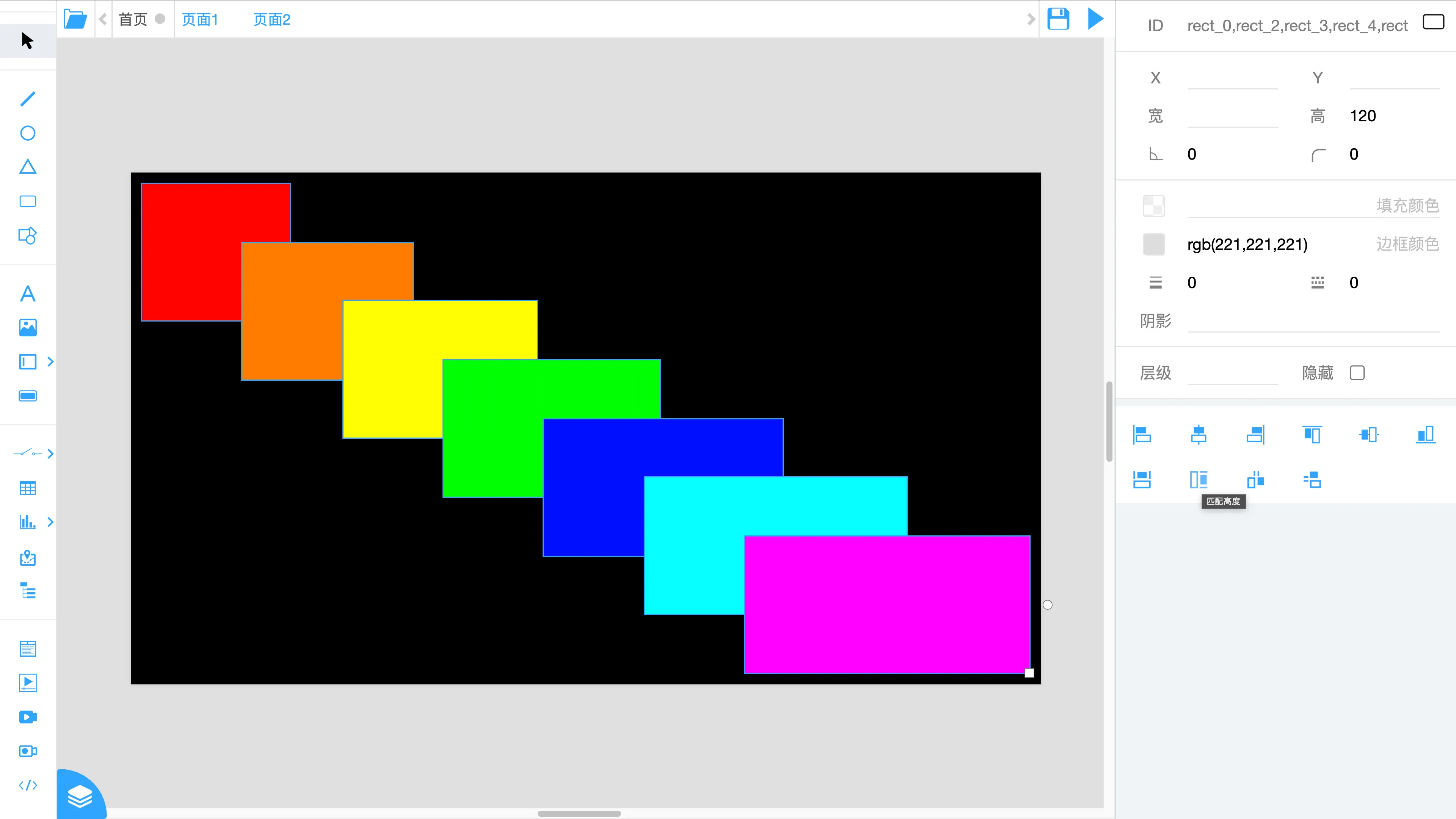
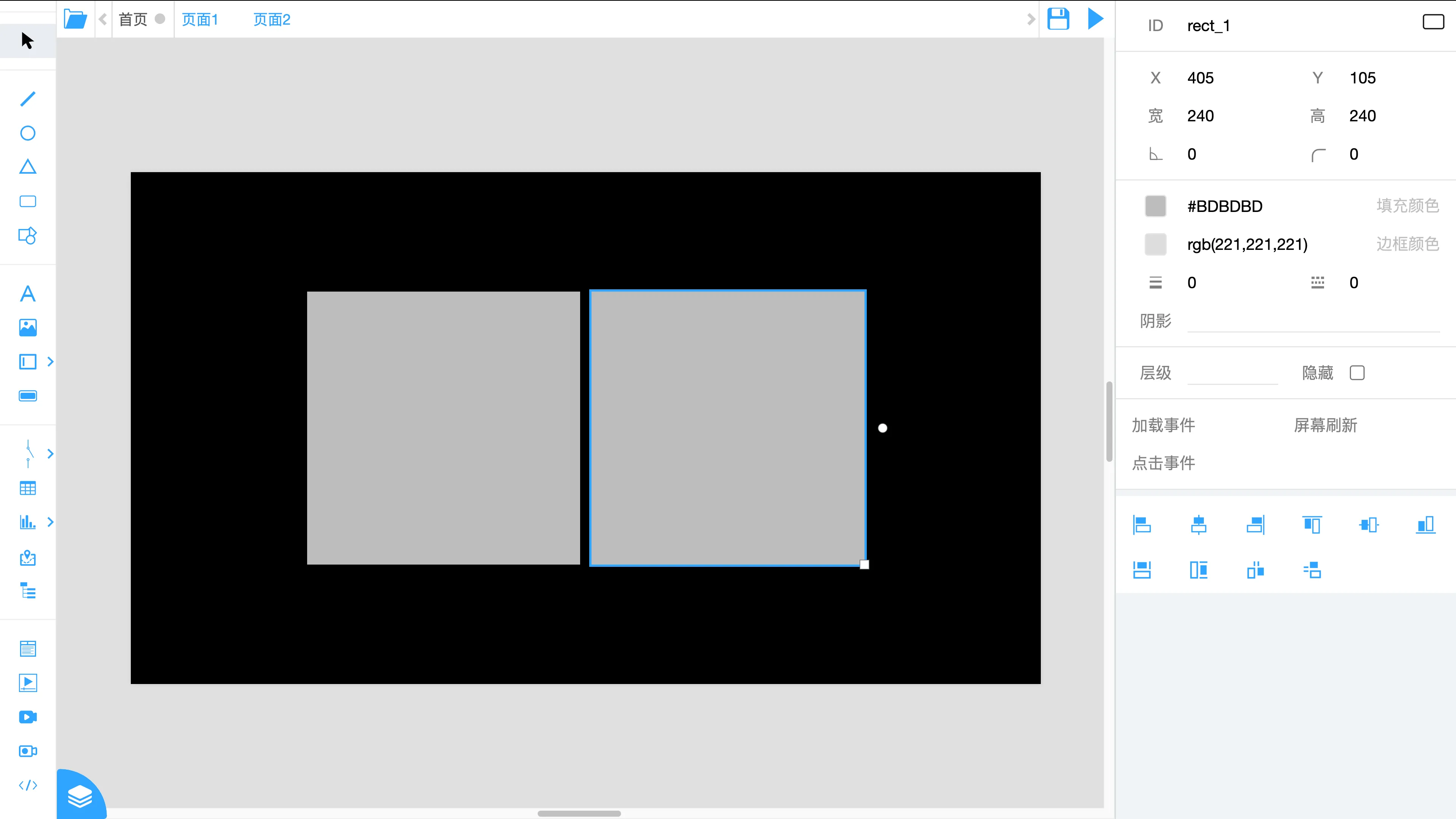
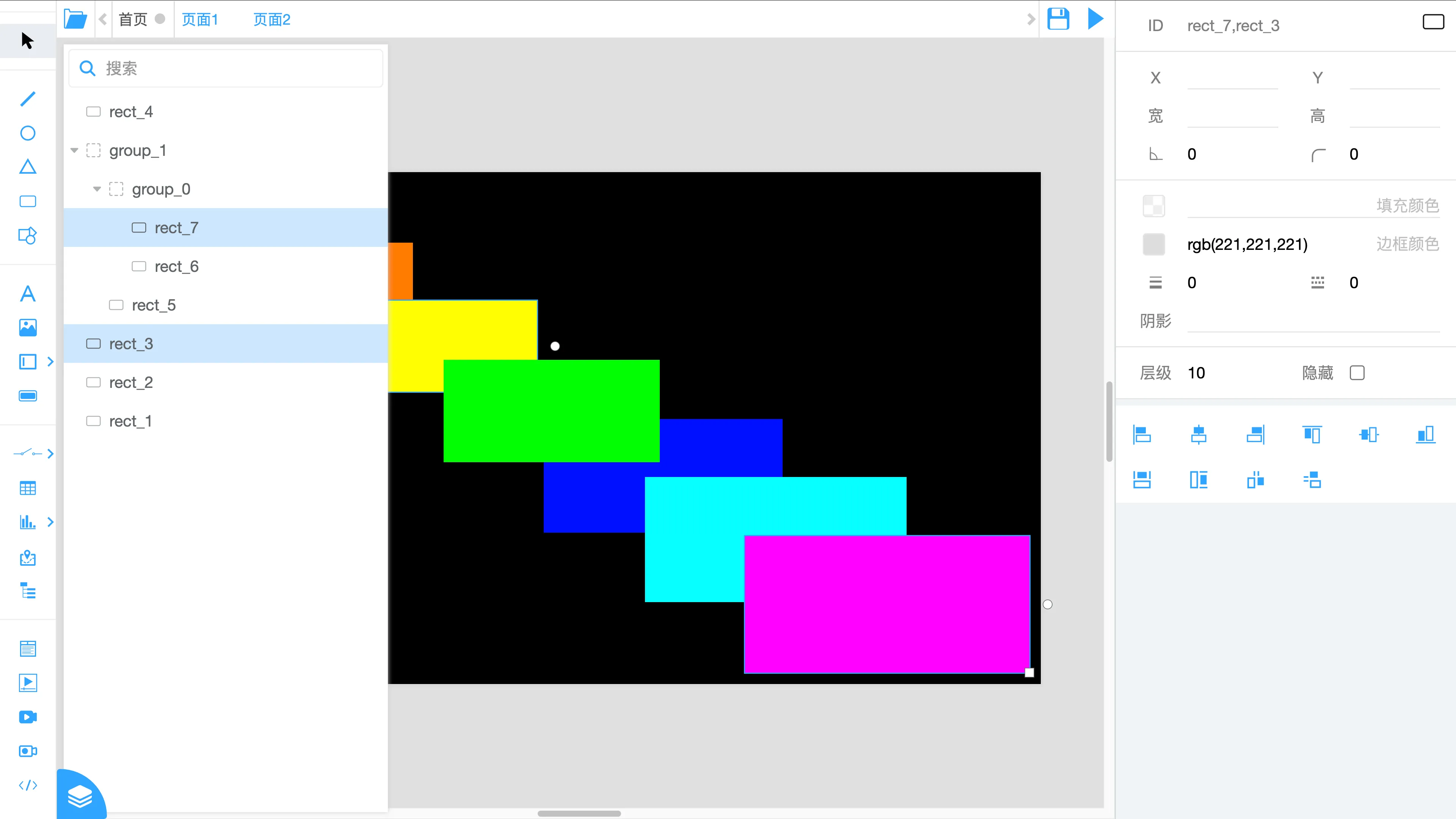
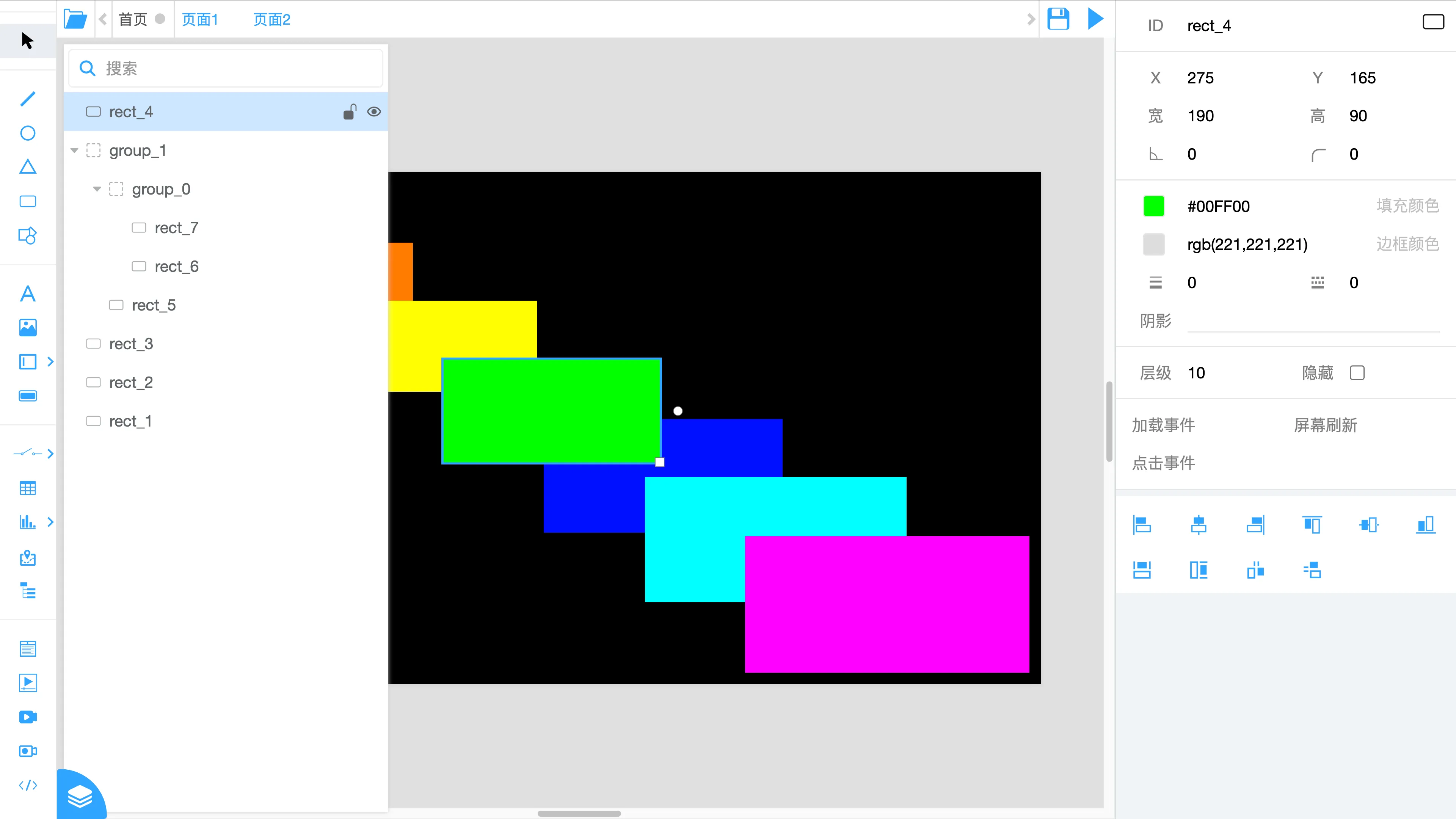
有 左对齐、水平居中对齐、右对齐、顶对齐、垂直居中对齐、底对齐、匹配宽度、匹配高度、水平平均间隔、垂直平均间隔 十个功能。以7个矩形为例,说明这些功能的作用。
如果设置了 基准控件(可以通过右键菜单进行设置),对齐、匹配操作都会以这个控件为基准。
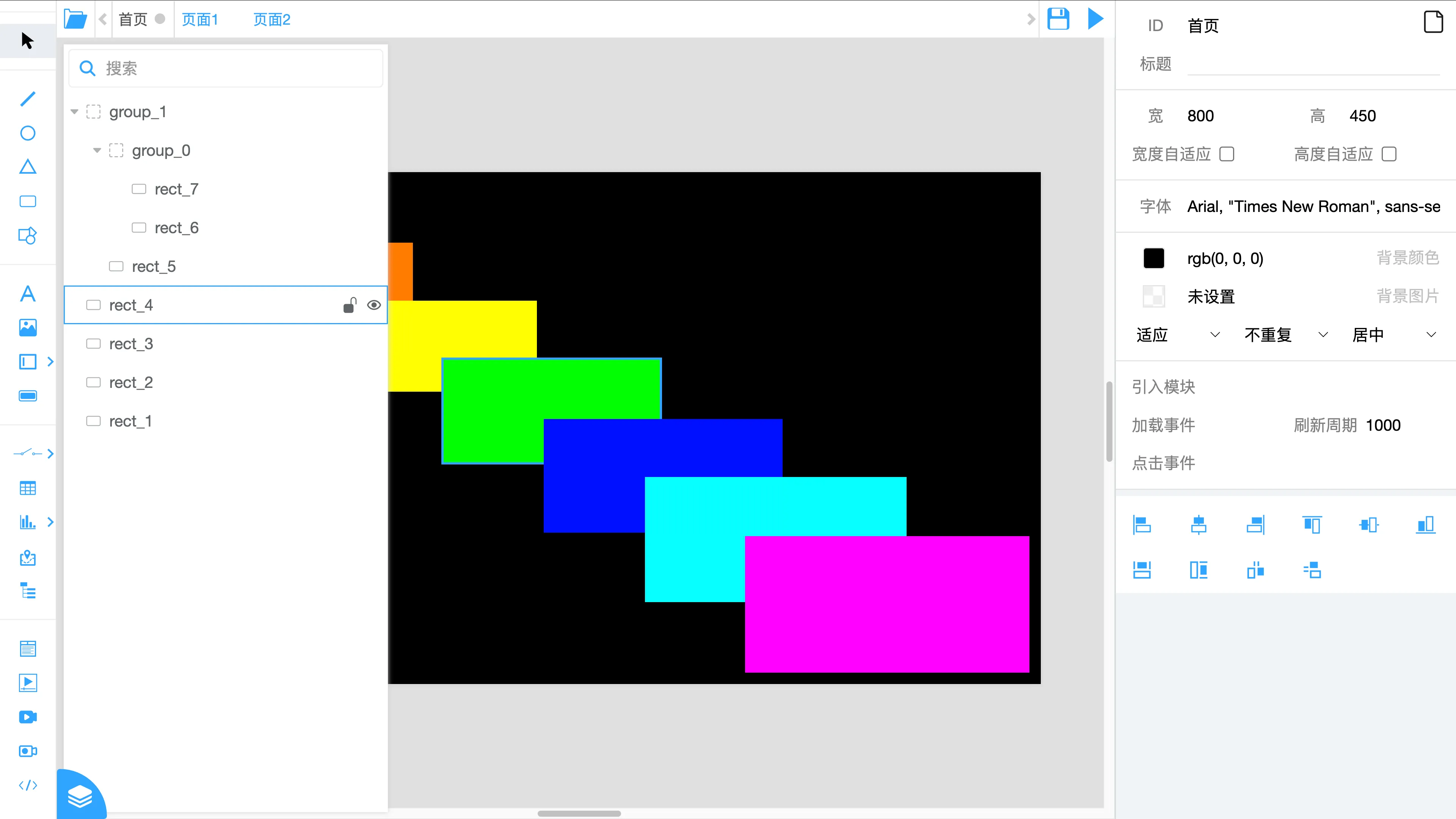
图层栏
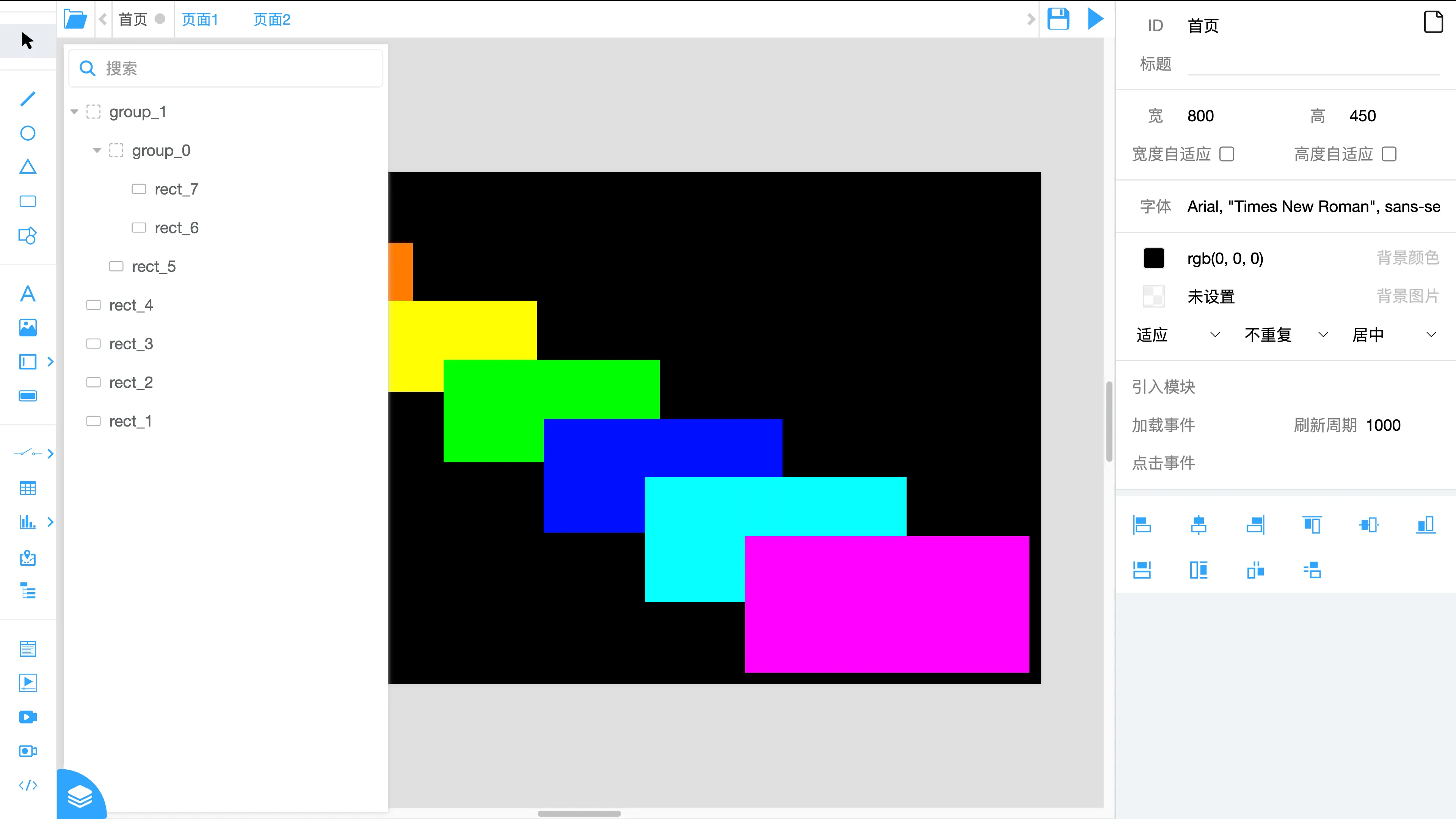
图层栏默认是隐藏状态,通过点击画布的左下角的 【图层图标】 按钮,可以弹出图层栏。
图层栏上列出了当前编辑页面上的所有控件,与画布状态同步,可以对控件进行选取,可以直观的看到控件的 层级关系。
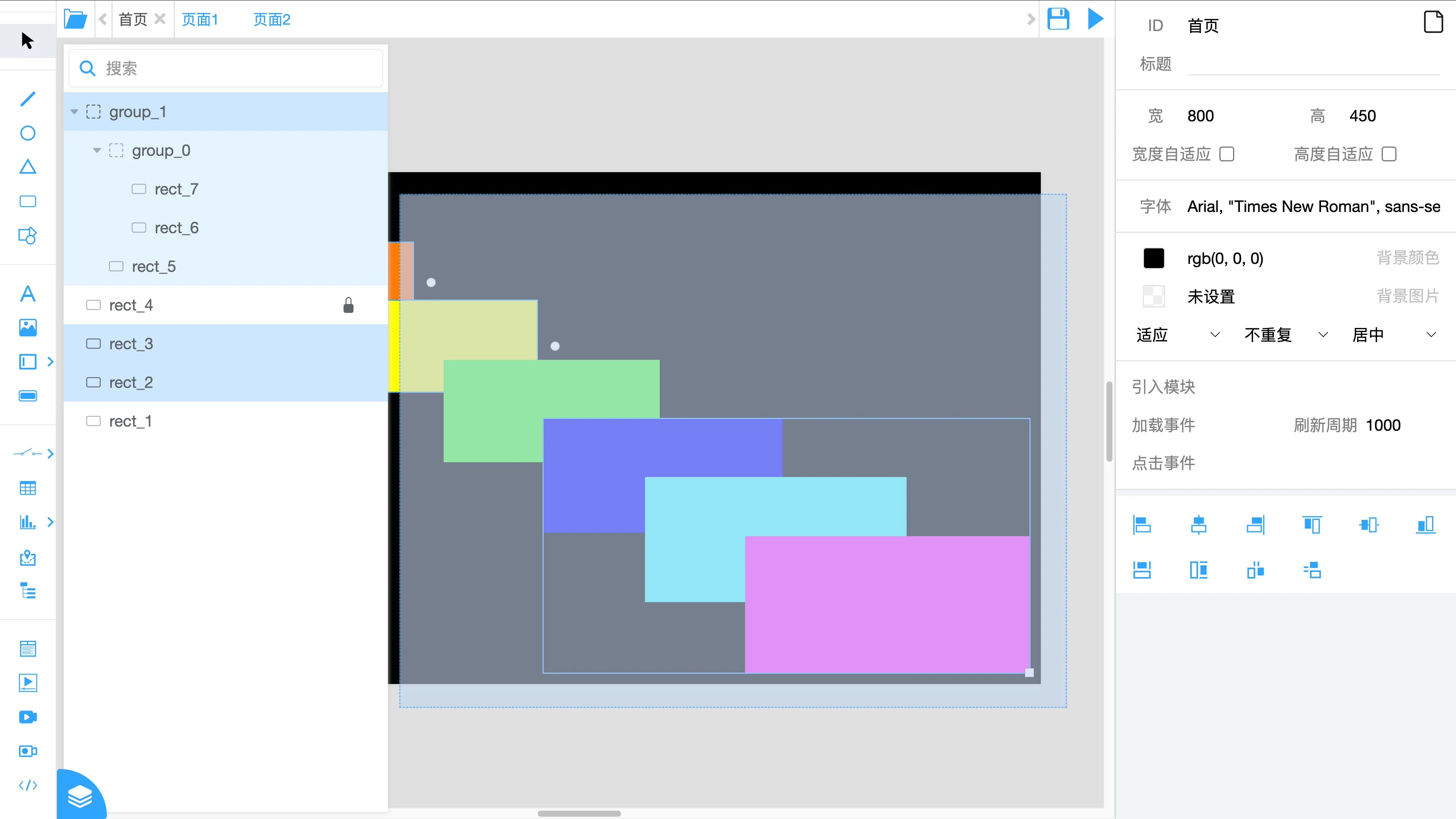
控件选取
操作与画布上相似,可以 点选、按住 【Ctrl】 键点击实现多选,还可以 按住 【Shift】 键点击,实现选取两次点击范围内的所有控件。

图层栏和画布上的控件状态同步,在图层栏中选中控件,画布上对应的控件也会处于选中状态,反之亦然。
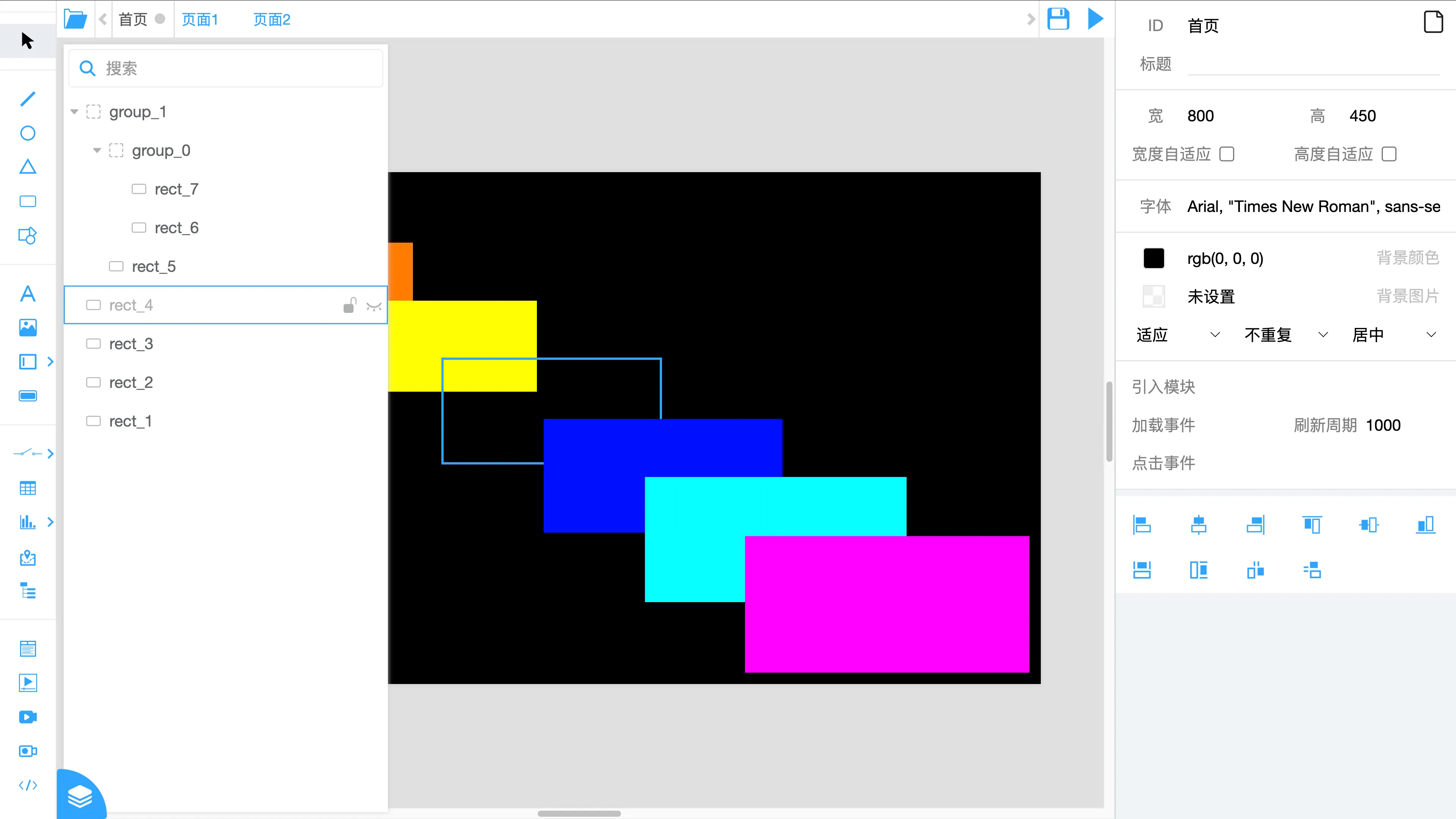
如果在图层栏上找到一个控件,但不知道该控件时对应画布的哪个的时候,可以在图层栏上双击该控件,画布会将该控件滚动到中央位置。
同样有右键菜单,内容与画布上的右键菜单相同。
控件层级
在图层栏上可以更直观的看到控件的 层级 关系。
控件属性栏中的 层级 属性值相同时,图层栏中越靠上的控件,显示的优先级越高,控件叠在一起的时候,靠上的控件会覆盖靠下的控件。

- 可以通过 拖动 控件在图层栏中的位置,调整控件的层级位置。